溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
checkbox和radio 這兩個控件比較的特殊
如果我們想對是否選中的控件進行判斷 并提示要選擇的項,那我們得如何來做呢
<form name="form" id="form">
<input type="checkbox" name="sex" value="男">男
<input type="checkbox" name="sex" value="女">女
</form>
window.onload=function()
{
var oForm=document.getElementById("form1");
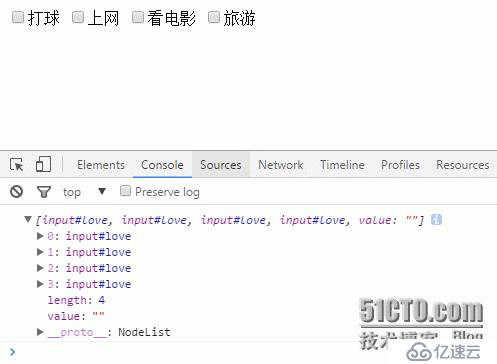
var oList=oForm.love;//這里返回一個集合
//它有 length屬性 你可以去for遍歷它 然后一個一個的進行判斷
}
下面我們來編寫一個完整一點的吧.....
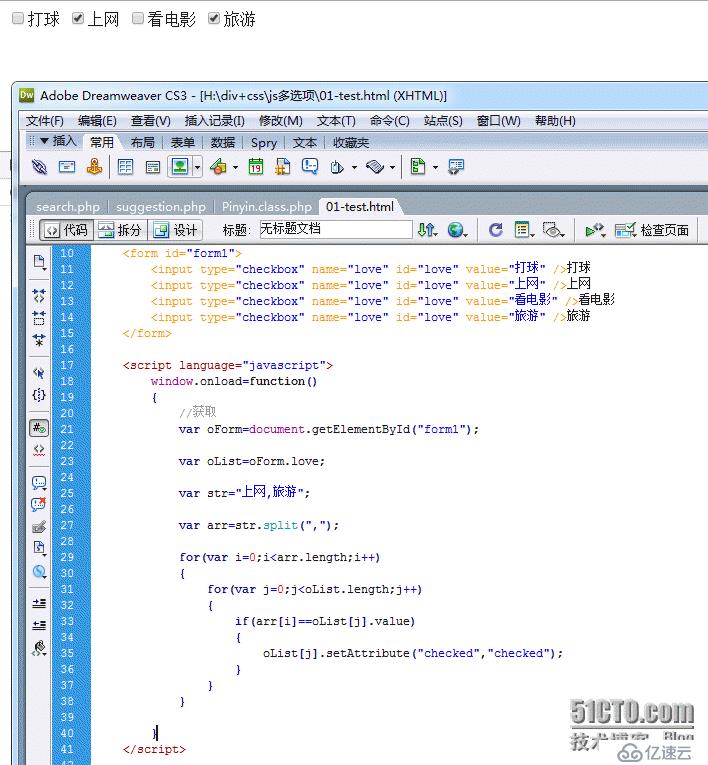
window.onload=function()
{
//獲取
var oForm=document.getElementById("form1");
var oList=oForm.love;
var str="上網,旅游";
var arr=str.split(",");
for(var i=0;i<arr.length;i++)
{
for(var j=0;j<oList.length;j++)
{
if(arr[i]==oList[j].value)
{
oList[j].setAttribute("checked","checked");
}
}
}
}
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。