溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一.理論基礎
(1)封裝一個對隊列操作的構造函數,可以進行進隊列,出隊列,獲得隊列長度,返回該隊列的數組形式。
(2)使用正則表達式對input框中的輸入字符進行驗證,并獲得有效的值
(3)使用setInterval()定時器實現可視化的冒泡排序過程,(因為js中沒有sleep()函數),使用兩個嵌套if語句控制排序過程,外部if語句表示執行次數,內部if語句進行相鄰兩個數的比較,每兩個相鄰數字,通過比較,交換完之后,繪制一次圖形,j++,然后通過定時器繼續執行函數,當一次的相鄰數字比較完之后,一個數字冒泡出來,i++,此時內部j=0,繼續執行定時器函數,如此反復,直到i=數組的長度,定時器清除掉。
二。html部分
<body> <fieldset> <legend>隊列進出操作,并對數字進行排序,對列中的數量不超過60個</legend> <label>請在文本框中輸入數字<input type="text" id="num" class="form-control"></label> <button id="leftRu">左側入</button> <button id="rightRu">右側入</button> <button id="leftChu">左側出</button> <button id = "rightChu">右側出</button> <button id = "bubbleSort">冒泡排序</button> <button id = "randomNum">隨機生成數據</button> </fieldset> <div id= "queue"></div> <script src="task19.js"></script> </body> </html>
三。js部分
//跨瀏覽器事件綁定
function addEventHandler(ele, event, hanlder) {
if (ele.addEventListener) {
ele.addEventListener(event, hanlder, false);
} else if(ele.attachEvent) {
ele.attachEvent("on"+event, hanlder);
} else {
ele["on" + event] = hanlder;
}
}
//實現對列的構造函數
function Queue(){
var items = [];
this.Lenqueue = function(element){
items.unshift(element);
};
this.Renqueue = function(element){
items.push(element);
};
this.Ldequeue = function(){
items.shift();
};
this.Rdequeue = function(){
items.pop();
};
this.size = function(){
return items.length;
};
this.print = function(){
return items;
}
}
var leftRu = document.getElementById('leftRu');
var rightRu = document.getElementById('rightRu');
var queueDiv = document.getElementById('queue');
var leftChu = document.getElementById('leftChu');
var rightChu = document.getElementById('rightChu');
var bubblesort = document.getElementById('bubbleSort');
var randomNum = document.getElementById("randomNum");
var input = document.getElementById('num');
//綁定事件
addEventHandler(leftRu,'click', enqueueleftRu);
addEventHandler(rightRu,'click', enqueuerightRu);
addEventHandler(leftChu,'click', enqueueleftChu);
addEventHandler(rightChu,'click', enqueuerightChu);
addEventHandler(bubblesort,'click', Bubblesort);
addEventHandler(randomNum,'click', randomNUM);
var queue = new Queue();//實例化一個對象實例
//獲得input中的值
function getInputValue(){
var input = document.getElementById('num');
var inputValue = input.value.trim();
if(inputValue.match(/^[1-9][0-9]$/)){
return inputValue;
}
else{
alert("請輸入10-100之間的整數!");
}
}
//可視化隊列數據
function viewData(showArr){
var text="",color="#33eee2";
for(var i=0;i<showArr.length;i++){
/* color = '#' + Math.floor(Math.random() * 0xFFFFFF).toString(16);*/
text+="<div style = 'background-color:"+color+";height:"+showArr[i]*5+"px;'>"+showArr[i]+"</div>";
}
queueDiv.innerHTML="";
queueDiv.innerHTML=text;
document.getElementById('num').value="";
}
//左入
function enqueueleftRu(){
var inputValue = getInputValue();
if(inputValue){
if(queue.size()<60){
queue.Lenqueue(inputValue);
viewData(queue.print());
}
else{
alert("您隊列中的數量已經超過60個了");
}
}
else{
input.focus();
}
}
//右入
function enqueuerightRu(){
var inputValue = getInputValue();
if(inputValue){
queue.Renqueue(inputValue);
viewData(queue.print());
}
else{
input.focus();
}
}
//左出
function enqueueleftChu(){
queue.Ldequeue();
viewData(queue.print());
}
//右出
function enqueuerightChu(){
queue.Rdequeue();
viewData(queue.print());
}
//隨機生成數據
function randomNUM(){
var data = [];
for(i=0;i<=10;i++){
data[i]=Math.floor(Math.random()*20+10);
queue.Renqueue(data[i]);
}
viewData(queue.print());
}
/*
冒泡排序任何相鄰倆個的項,如果第一個比第二個大,則交換他們。
*/
function Bubblesort(){
var i = 0,j = 0;
var temp;
var data = queue.print();
var len = queue.size();
var timer = null;
//用計數器實現一步步展示效果
timer = setInterval(run,1000);
function run() {
if (i < len) {
if (j < len-1-i) {
if (data[j] > data[j+1]) {
temp = data[j];
data[j] = data[j+1];
data[j+1] = temp;
viewData(data);
}
j++;
} else {//內層循環一次完,外層循環i++
i++;
j = 0;
}
} else {
clearInterval(timer);
return;
}
}
}四。效果圖
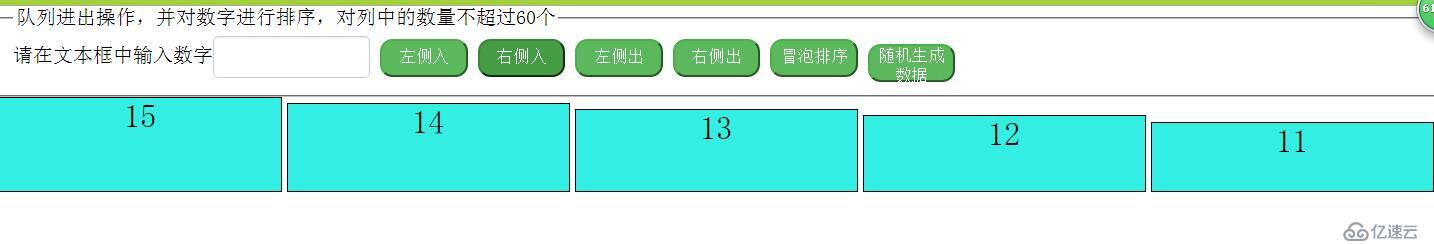
(1)輸入一組數據,15,14,13,12,11,進行右邊進隊列,如圖:
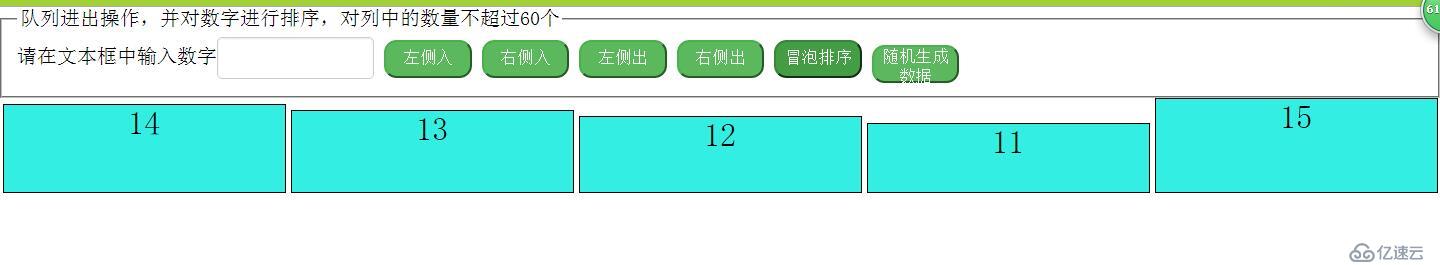
 (2)點擊冒泡排序,變化過程如下:
(2)點擊冒泡排序,變化過程如下:


 五。后期會繼續完成各個排序的簡單可視化效果
五。后期會繼續完成各個排序的簡單可視化效果
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。