您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
因為最近看到別人寫的不錯的樣式,所以就想自己實現,但是呢用到了一個三角形,所以稍微研究一下。
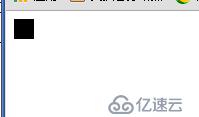
效果是這樣的:

注意是下邊那個淺色三角,感覺書簽的效果有木有。看著很有層次感。
接下來就是實現了,利用border這個屬性。
這里的話主要是 border-top、border-left、border-right、border-bottom 可以在css手冊中查到(http://css.doyoe.com/)
先拉個空白寫吧,我把幾個屬性都寫上。
code:
.triangle{
width:0;
height:0;
border-top:10px solid #000;
border-left:10px solid #000;
border-right:10px solid #000;
border-bottom:10px solid #000;
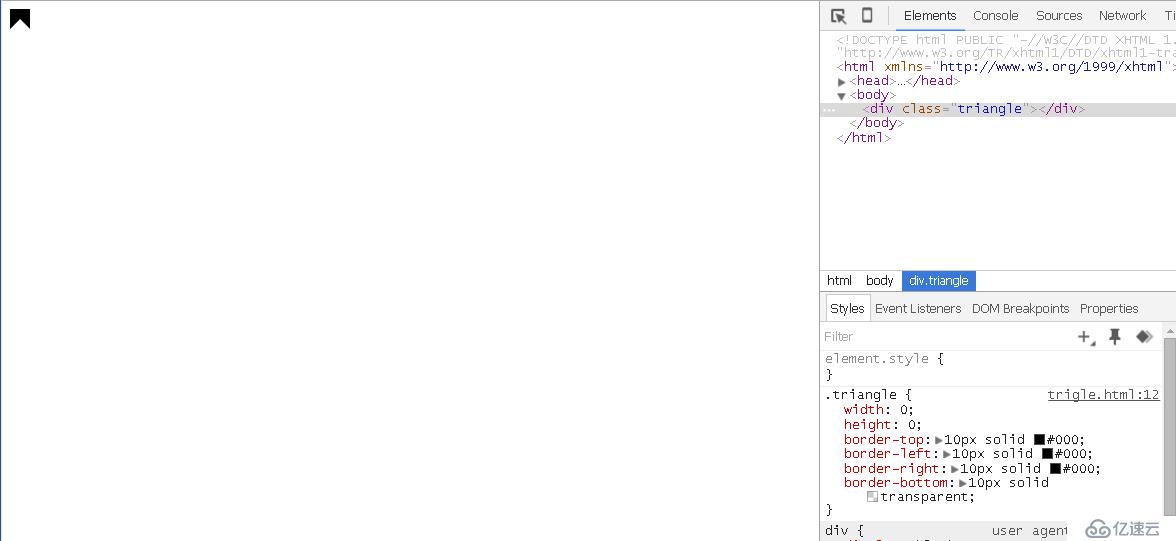
}然后結果就是在屏幕上得到一個正方形的小黑塊。

接下來就是實現三角了,需要使用transparent這個參數,這個參數是使顏色透明。
code:
.triangle{
width:0;
height:0;
border-top:10px solid #000;
border-left:10px solid #000;
border-right:10px solid #000;
border-bottom:10px solid transparent;
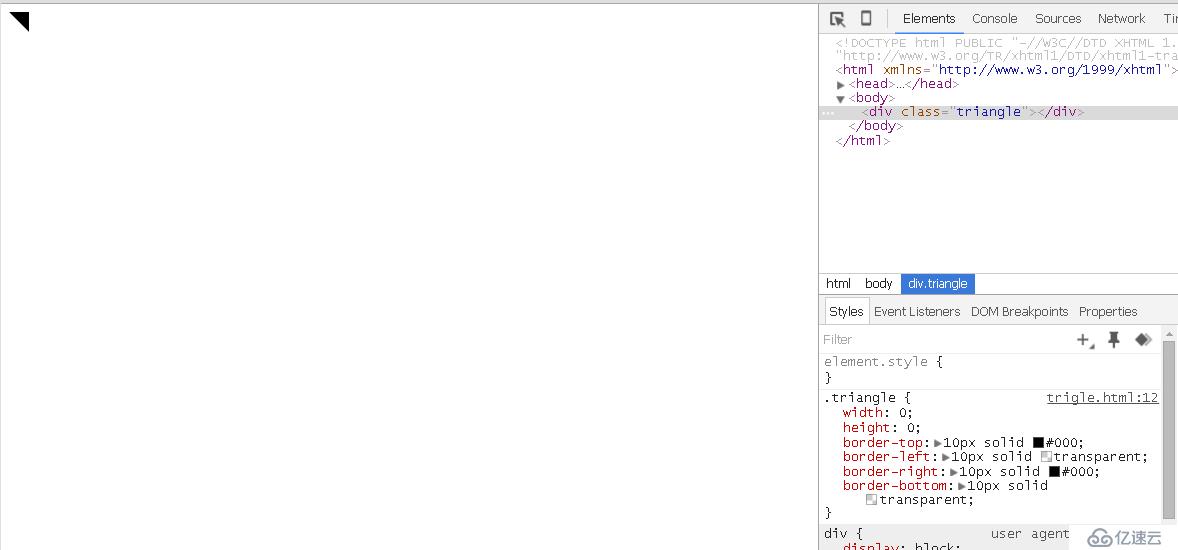
}效果:(有沒有書簽的感覺?這里可以更改top的值,加長!)

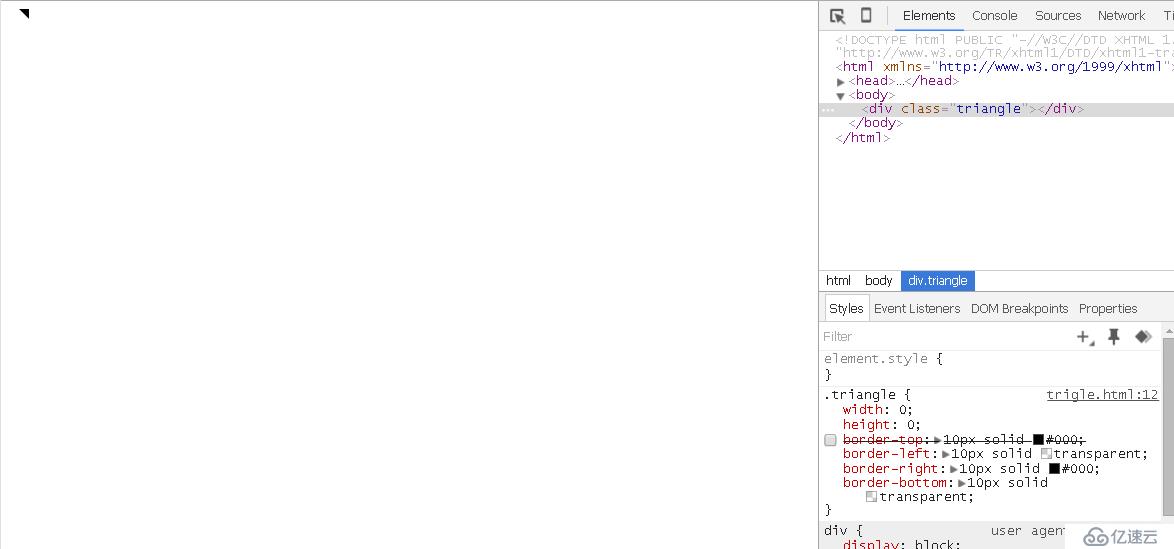
那現在我們需要的就是給left也加上一個transparent就可以了,但是注意一點,這個時候top和right的修改影響這個三角的大小,比如我們去掉一項,可以看效果。


效果如上。這個時候與別人效果基本相似了,現在只需要把顏色切換就可以了。(#7195B7)
然后我們回到開始的那個demo,這樣效果呢,肯定要用到position定位了,然后把它定在下邊!考慮吧如果再寫個div標簽的話
<div class="one"> 日志 <div class="triangle"> </div> </div>
效果的話有興趣的各位可以試試。
還有一種是利用::after;然后里邊寫定位
one::after{
content: "";
width:0;
height:0;
border-top:10px solid #000;
border-left:10px solid #000;
border-right:10px solid #000;
border-bottom:10px solid transparent;
}<div class="one">日志</div>
等我寫好了截圖放回來!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。