您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
laravel5分頁處理與laravel4略有區別,laravel5提供了更方便的處理方式,可以方便滿足不同分頁展示。
laravel4自定義分頁:http://php2012web.blog.51cto.com/5585213/1539601
laravel分頁處理有分兩個入口,即兩個處理對象:
DB操作分頁 Illuminate\Database\Query\Builder
ORM操作分頁 Illuminate\Database\Eloquent\Builder
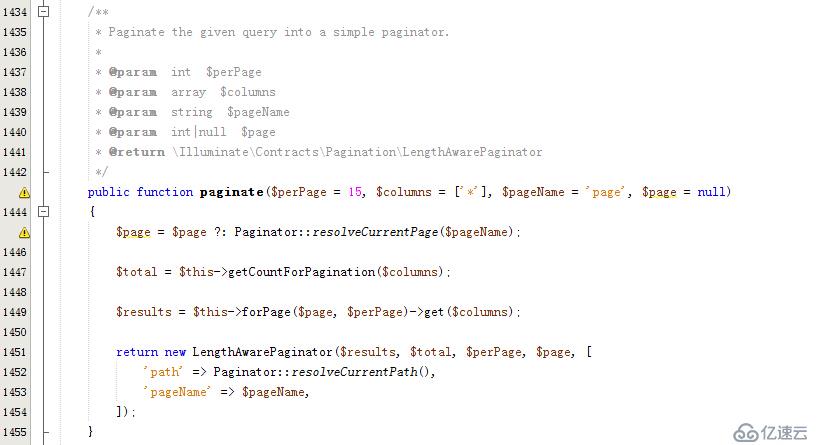
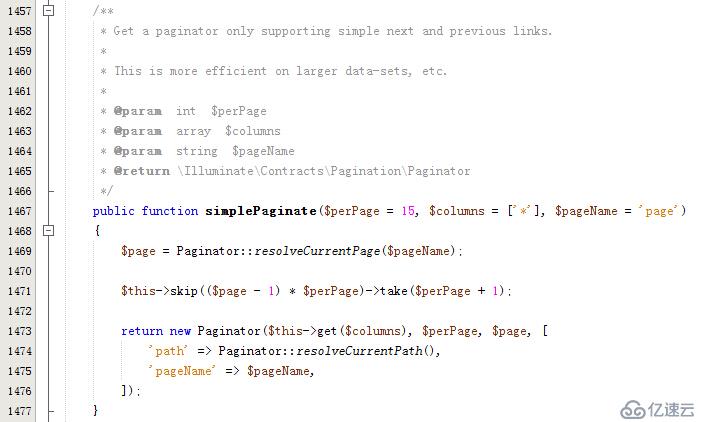
DB操作分頁代碼:
標準分頁展示: 上一頁 頁號 下一頁

簡單分頁展示: 上一頁 下一頁

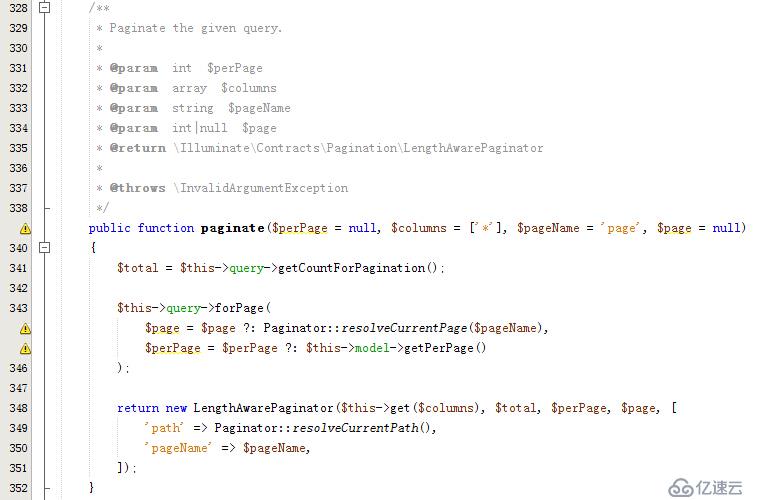
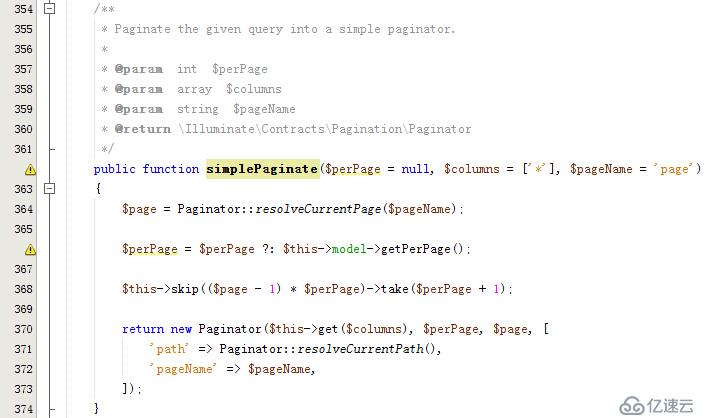
ORM操作分頁代碼:
標準分頁展示: 上一頁 頁號 下一頁

簡單分頁展示: 上一頁 下一頁

從代碼中可以看出,分頁會返回兩種分頁處理對象:
簡單分頁 Illuminate\Pagination\Paginator
標準分頁 Illuminate\Pagination\LengthAwarePaginator
這兩個對象都繼承于 Illuminate\Pagination\AbstractPaginator
文檔中也說明了分頁展示調用方法:
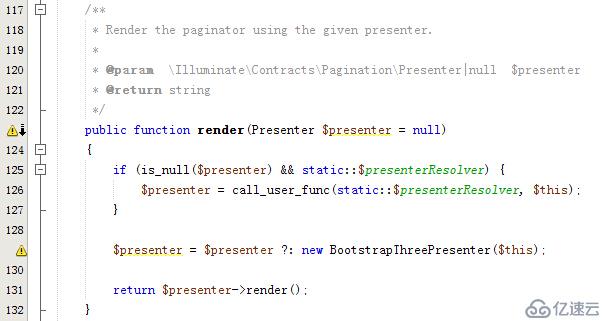
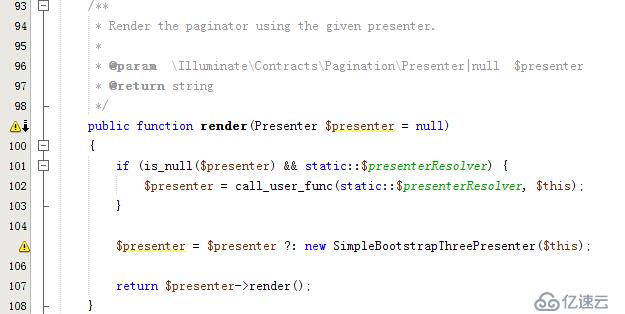
{!!$paginator->render()!!}可以查看下 render 函數的處理代碼:
標準分頁展示: 上一頁 頁號 下一頁

簡單分頁展示: 上一頁 下一頁

到這里可以看出,分頁展示有三種方式處理:
給render追加自定義繼承于Illuminate\Contracts\Pagination\Presenter的對象。
使用框架默認對象,即不傳參數,有自定義需求可修改對應展示對象。
添加全局$presenterResolver靜態處理回調。
從通用性來看,第1和第3是可以隨意擴展,第2條卻不得不去修改框架代碼,以獲取自定義需求。
第1條處理方式 需要自己寫分頁展示處理對象,可以直接繼承于框架預設的兩個對象:
簡單分頁 Illuminate\Pagination\Paginator
標準分頁 Illuminate\Pagination\LengthAwarePaginator
覆蓋相關函數即可實現自定義。
或者自定對象中直接操作視圖:
定義處理類
/*
* 自定義分頁處理
*/
use Illuminate\Contracts\Pagination\Paginator as PaginatorContract;
class Page implements Illuminate\Contracts\Pagination\Presenter {
//分頁對象
protected $paginator;
//分頁展示視圖
protected $view;
//初始化處理
public function __construct(PaginatorContract $paginator, $view) {
$this->paginator = $paginator;
$this->view = $view;
}
//是否可以夠分頁
public function hasPages() {
return $this->paginator->hasPages();
}
/*
* 分頁展示處理
*/
public function render() {
return view($this->view, ['paginator' => $this->paginator]);
}
}分頁視圖,保存文件名:page.blade.php
<?php $size = 10; //頁號顯示個數 ?>
<div>
<span>共<b>{{$paginator->total()}}</b>記錄/行數<b>{{$paginator->perPage()}}</b>/分<b>{{$paginator->lastPage()}}</b>頁</span>
@if($paginator->lastPage()>1)
<ul class="pagination">
<li class="prev<?php if ($paginator->currentPage() == 1) { ?> disabled<?php } ?>"><a href="{{$paginator->url(1)}}">首頁</a></li>
<li<?php if ($paginator->currentPage() == 1) { ?> class="disabled"<?php } ?>><a href="{{$paginator->previousPageUrl()}}">上一頁</a></li>
@for($pageNum=max($paginator->currentPage()-$size/2,1),$length=0;$length<$size && $pageNum<=$paginator->lastPage();$length++,$pageNum++)
@if($paginator->currentPage()==$pageNum)
<li class="disabled"><a href="javascript:void(0);" class="current">{{$pageNum}}</a></li>
@else
<li><a href="{{$paginator->url($pageNum)}}">{{$pageNum}}</a></li>
@endif
@endfor
<li >
<input type="text" value="{{$paginator->currentPage()}}" size="3" onchange="this.value = Math.max(Math.min(parseInt(this.value.replace(/\D+/g, '')),'{{$paginator->lastPage()}}'), 1)" />
<input type="button" value="轉到" onclick="var text = this.previousSibling; while (text.nodeType != 1){text = text.previousSibling; }; text.onchange(); text.value != '{{$paginator->currentPage()}}' && (location.href ='{{$paginator->url(1)}}'.replace(/page=\d+/, 'page=' + text.value));"/>
</li>
<li<?php if ($paginator->lastPage() == $paginator->currentPage()) { ?> class="disabled"<?php } ?>><a href="{{$paginator->nextPageUrl()}}">下一頁</a></li>
<li class="next<?php if ($paginator->lastPage() == $paginator->currentPage()) { ?> disabled<?php } ?>"><a href="{{$paginator->url($paginator->lastPage())}}">尾頁</a></li>
</ul>
@endif
</div>視圖調用
{!!$paginator->render(new Page($paginator,'page'))!!}第3條處理方式 可以使用匿名函數或指定調用類與方法,只要能滿足 call_user_func 方法的參數結構即可。
最方便的就是使用匿名函數可以直接省去第1條Page類可直接在 App\Http\Controllers\Controller 增加構造函數及代碼:
public function __construct() {
//分頁定義
Paginator::presenter(function($paginator) {
return view('page', compact('paginator'));
});
}這樣調用方法比第1條更方便:
{!!$paginator->render()!!}免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。