溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
content屬性瀏覽器支持情況,兼容到IE8瀏覽器,IE7及以下不支持
用途一、配合:before及:after偽元素插入文本
<div> <p>偽元素</p> </div>
p:before{
content:'CSS3';
color:#4bb;
font-weight:bold;
margin-right:20px;
background:#f0f0f0;
/*如果要設置寬高的話,就必須變成塊級元素*/
float:left;
display:block;
width:50px;
}
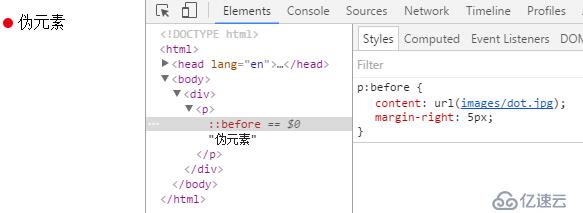
用途二、插入圖像 url()
p:before{
content:url(p_w_picpaths/dot.jpg);
margin-right:5px;
}
用途三、配合:after 清除浮動
.clearfix:after{
content:'';
display:block;
height:0;
clear:both;
overflow:hidden;
visibility:hidden;
}
/*為兼容IE6,IE7,因為ie6,ie7不能用after偽類。加上下面代碼*/
.clearfix{zoom:1}用途四、配合:before 解決上外邊距溢出
在沒有對全局css作樣式重置的情況下,會出現這么一個問題
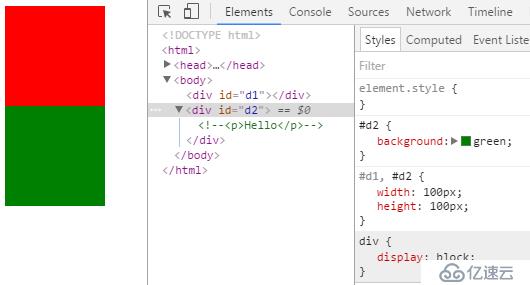
<div id="d1"></div> <div id="d2"></div>
#d1,#d2{width:100px; height:100px;}
#d1{background:red;}
#d2{background:green;}此時,兩個div元素各自占據一行,緊密排列

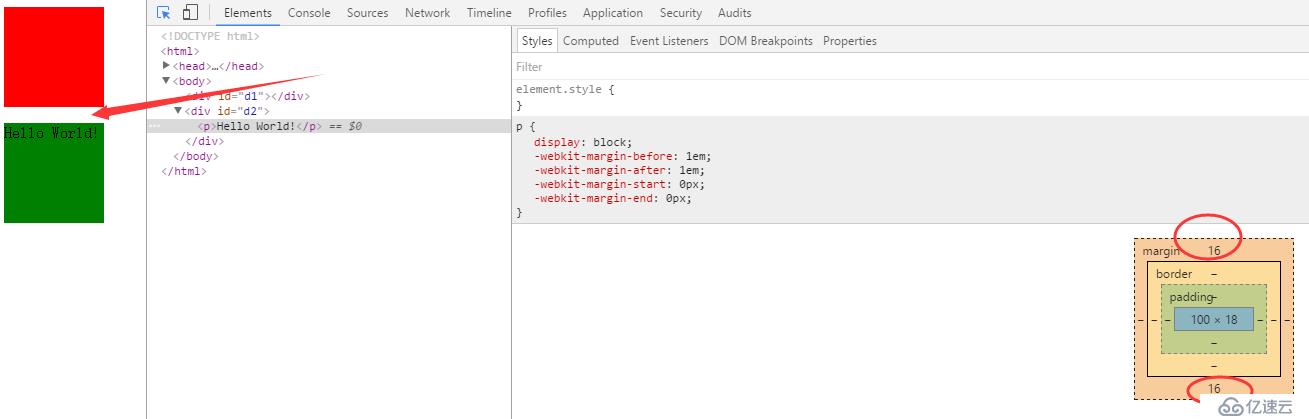
如果在第二個div里面再加入一個p元素,由于p元素自帶有上下外邊距各16px,會產生一個16px的間距

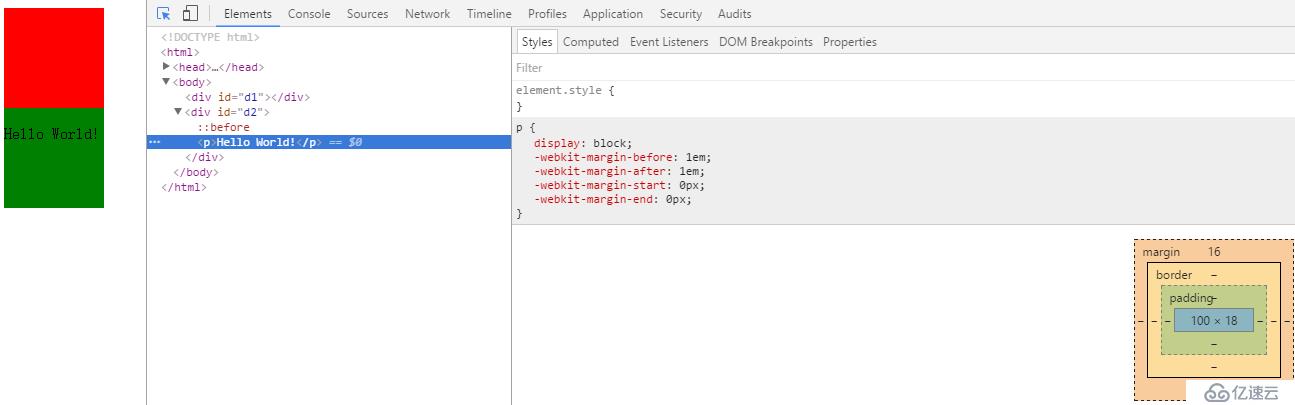
在這里就可以使用content配合:before來解決
#d2:before{
content:"";
display:table;
}
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。