您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
MVC模式
MVC即Model-VIew-Controller。他是1970年代被引入到軟件設計大眾的。MVC模式致力于關注點的切分,這意味著model和controller的邏輯是不與用戶界面(View)掛鉤的。因此,維護和測試程序變得更加簡單容易。 MVC設計模式將應用程序分離為3個主要的方面:Model,View和Controller

M: 數據保存
業務數據,數據的模型,數據的封裝定義。比如商品、訂單、用戶、評論等。每一種數據是一種數據模型,在js中,各種數據類型的變量用于表示數據模型。
V: 用戶界面
視圖,表示業務數據的表現,由HTML來表示,尤其需要加強的 HTML 操作
C: 業務邏輯
控制器:負責控制數據的獲取、刪除和更新。由js中的各種function來實現。 原生代碼實現時,整個過程都得自己寫,總是會疑惑于思路。那么,有了基于 MVC 的模式,以后會形成一種固定方式:先定義數據模型,定義顯示方式,由控制器來控制它們
各部分之間的通信方式如下:所有通信都是單向的。

1、View傳送指令到Controller
2、Controller完成業務邏輯后,要求Model改變狀態
3、Model將新的數據發送到View,用戶得到反饋
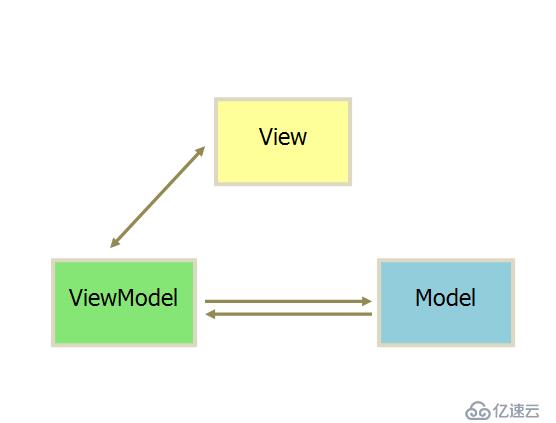
MVVM模式
MVVM即Model-View-View Model。這個模式提供對View和View Model的雙向數據綁定。這使得View Model的狀態改變可以自動傳遞給View。典型的情況是,View Model通過使用obsever模式(觀察者模式)來將View Model的變化通知給model。

它采用雙向綁定(data-binding):View的變動,自動反映在 ViewModel,反之亦然
Model
Model層代表了描述業務邏輯和數據的一系列類的集合。它也定義了數據修改和操作的業務規則。
View
View代表了UI組件,像CSS,JQuery,html等。他只負責展示從Presenter接收到的數據。也就是把模型轉化成UI。
View Model
View Model負責暴漏方法,命令,其他屬性來操作View的狀態,組裝model作為View動作的結果,并且觸發view自己的事件。
MVVM模式關鍵點:
1、用戶和View交互。
2、View和ViewModel是一對一關系,也就意味著一個View只能映射到一個ViewModel。
3、View持有ViewModel的引用,但是View沒有任何Model的信息。
4、View 和ViewModel之間有雙向數據綁定關系。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。