您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關web面試中MVC與MVVM區別以及Vue為什么不完全遵守MVVM,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
首先, 這兩種都只是一種思想, 一種設計模式
很多編程語言根據這種思想設計出了很多框架, 例如Java中的SpringMVC, PHP中的ThinkPHP , JavaScript中的Vue、React、Angular等

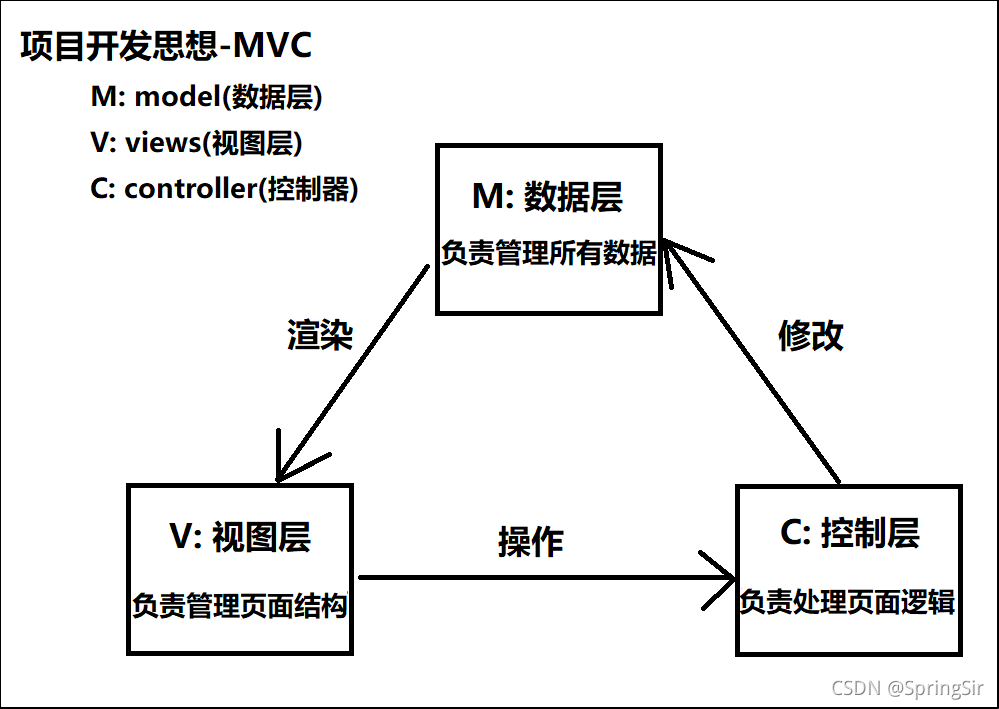
1.數據要渲染到視圖上
??定義一個模板引擎
??得到數據
??再將數據渲染到模板引擎中
2.視圖操作控制器
??在頁面上的按鈕中添加點擊事件
??在事件中調用方法
??控制器再發送請求去修改數據
3.通過方法發送網絡請求修改數據
??再發送網絡請求得到修改后的數據
??再將數據渲染到視圖上
優點:
降低耦合,便于代碼的維護和擴展
缺點:
每次數據更新之后,都需要操作dom, 影響開發效率;

前言
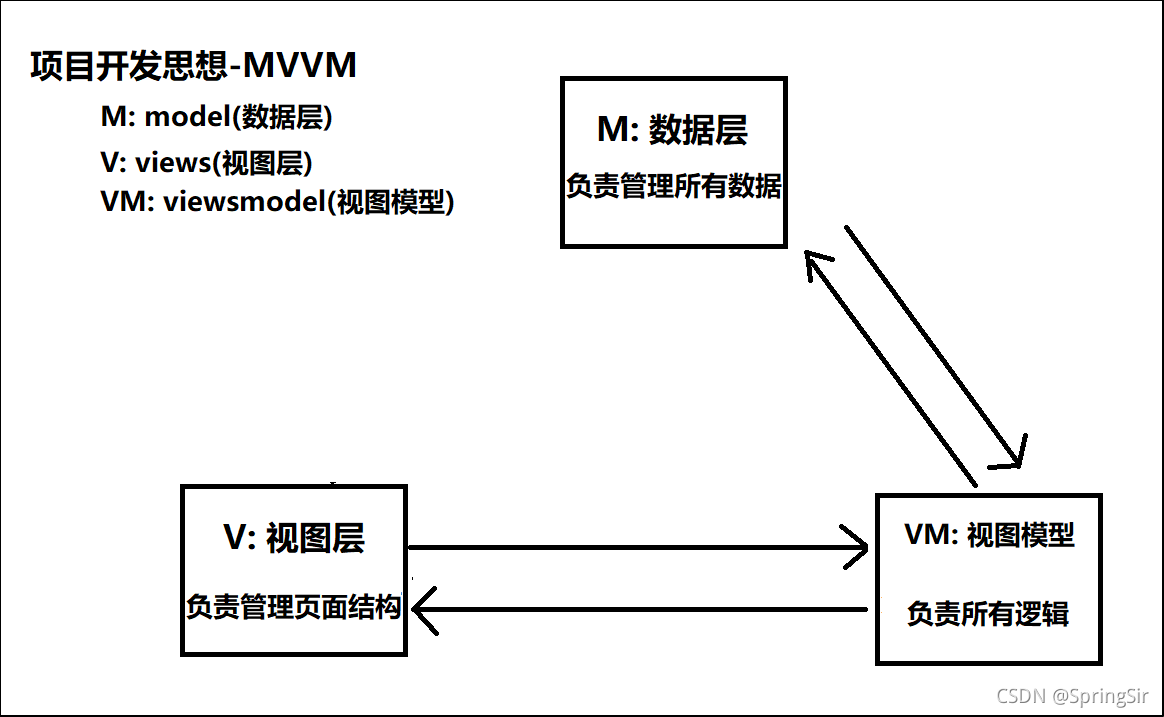
為了提高開發效率,出現了新的思想:MVVM。它最大的特點:雙向數據綁定;
當M中的數據發生改變時,V中的數據會自動發生改變當V中的數據發生改變時,M中的數據會自動發生改變;
MVVM是MVC的進步, 是MVC的替代品。
特點:
當M改變時,V會自動改變當V改變時,M會自動改變
關系:
一旦M改變,VM會檢測會M的變化,會自動去修改V
一旦V改變, VM會檢測到V的變化,會自動去修改M
有了MVVH之后,所有的dom操作都是由vm來操作,減少了程序員工作量,程序員就可以將大量的時間用在業務邏輯上,而不是dom操作上。


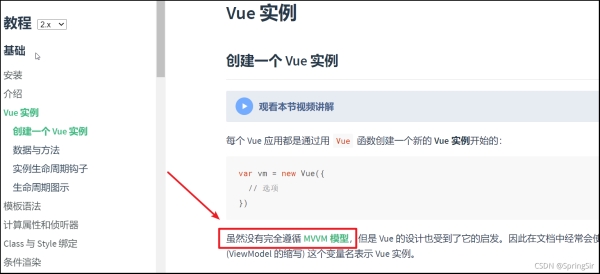
原話來源于Vue官網作者自述, 但是作者并沒有給出原因, 根據查閱和自己整理, 認為有2點原因
原因一: mvvm是指 “模型-視圖-視圖模型”, 應該是讓"模型"和"視圖"實現完全的解耦, 但是vue中提供了一個屬性: ref, 通過ref可以拿到dom對象,通過ref直接去操作視圖。這一點上,違背了mvvm;
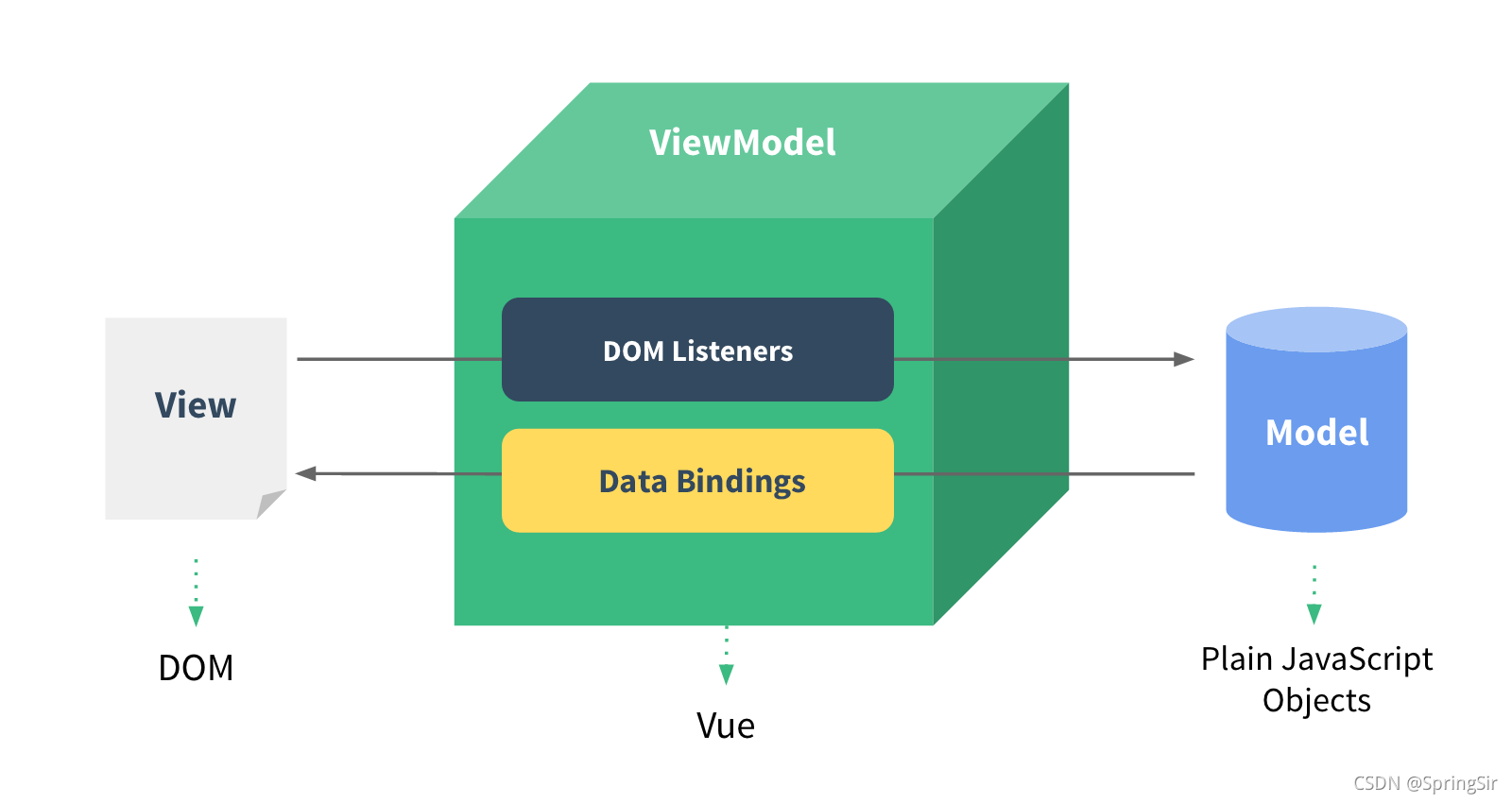
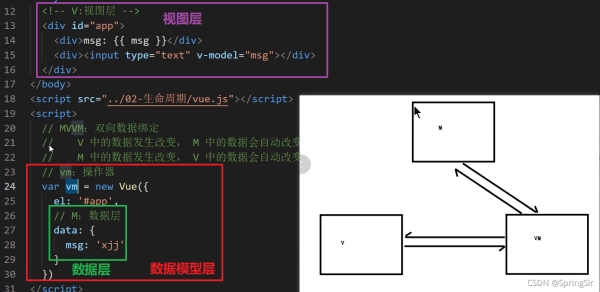
原因二: 如下圖, 結構上, “數據層"包含在了"數據模型層”, 這兩個部分沒有完全獨立出來

以上就是web面試中MVC與MVVM區別以及Vue為什么不完全遵守MVVM,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。