溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、URL配置:
# 用戶登陸列表 # 用戶登陸 url(r'login/', views_study.study_login, name='study_login'), #views.login, name='login'), url(r'^study/login/', views_study.study_login, name='study_login'), url(r'^study/username/', views_study.study_username, name='study_index'), # 用戶退出 url(r'logout/', views.logout, name='logout'), # 密碼修改 url(r'password_change/', views.password_change, name='password_change'),
二、前端網頁內容:
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="icon" href="/static/p_w_picpaths/favicon.ico">
<title>運維管理平臺登陸</title>
<link href="/static/css/simple-line-icons.css" rel="stylesheet">
<link href="/static/css/style.css" rel="stylesheet">
</head>
<body class="app flex-row align-items-center">
<div class="container">
<div class="row justify-content-center">
<div class="col-md-5 card card-group card-block">
<form class="center" method="post"> <!--建立一個用于登陸的form表單 %csrf_token%-->
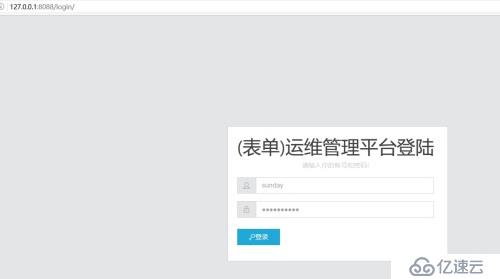
<h2 class="text-center">(表單)運維管理平臺登陸</h2>
<p class="text-muted text-center">請輸入你的帳號和密碼!</p>
{% csrf_token %}
<div class="input-group mb-1">
<span class="input-group-addon"><i class="icon-user"></i>
</span>
<input id="username" name="username" maxlength="254" type="text" class="form-control" placeholder="用戶名"/>
</div>
<div class="input-group mb-2">
<span class="input-group-addon"><i class="icon-lock"></i>
</span>
<input id="password" name="password" type="password" class="form-control" placeholder="密碼" />
</div>
<button id="login" type="submit" class="btn btn-primary px-2"><i class="icon-key"></i>登錄</button>
</form>
</div>
</div>
</div>
</body>
</html>三、后端網頁內容:
def study_login(request):
print ("study_login訪問時間點:%s" %datetime.now().strftime("%Y-%m-%d %H:%M:%S.%f"))
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
user = authenticate(username=username, password=password)
if user is not None: # pass authtencation
login(request, user)
return HttpResponseRedirect('/study/username/',status=302)
else:
#return HttpResponse('''<script>alert('用戶名或者密碼不匹配,請檢查......');history.go(-1);</script>''')
else:
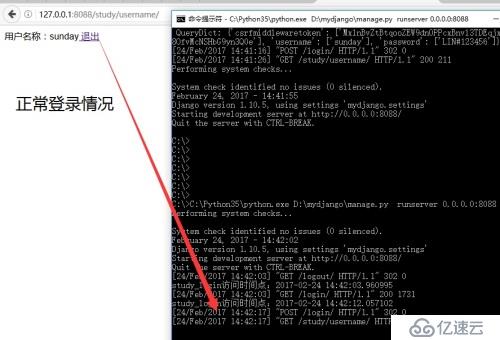
return render(request, 'study/login_form.html')四、效果圖:

用戶和密碼都正常情況:

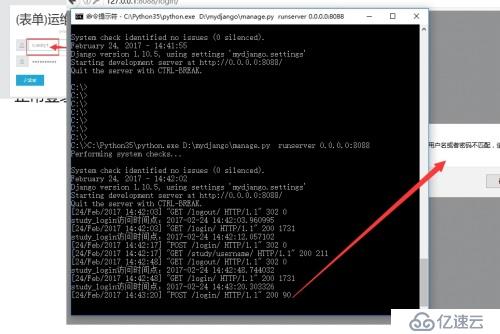
用戶或者密碼錯誤情況:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。