您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.Less是什么?
Less CSS是一種動態的樣式語言,屬于Css預處理語言的一種,它使用類似CSS的語法,為CSS賦予了動態語言的特性,如變量、繼承、運算、函數等,更方便CSS的編寫和維護。
LESS可以在多種語言、環境中使用,包括瀏覽器端、桌面客戶端、服務端。
2.編譯工具
推薦:Koala,是國人開發的LESS/SASS編譯工具
下載地址:http://koala-app.com/index-zh.html
安裝步驟:雙擊 往下走就OK啦,安裝成功如圖所示:
往下走就OK啦,安裝成功如圖所示:

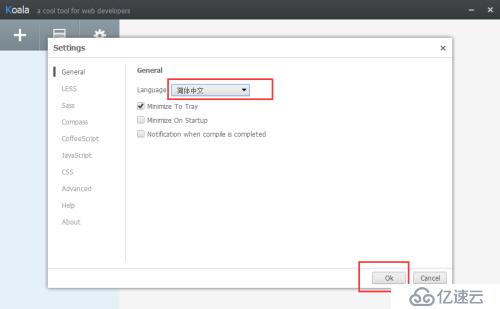
對于中文不好的同學,我們可以改變文字,如圖:

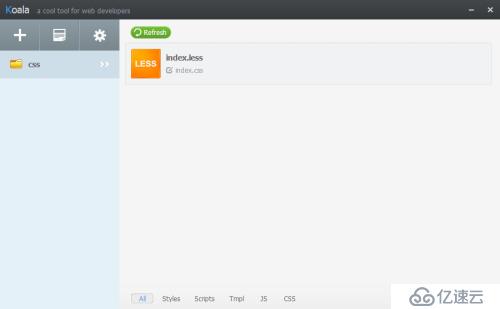
點擊OK之后,關閉重新打開就是中文的了。下一步就將存放less的文件夾拖拽到koala中,如圖:

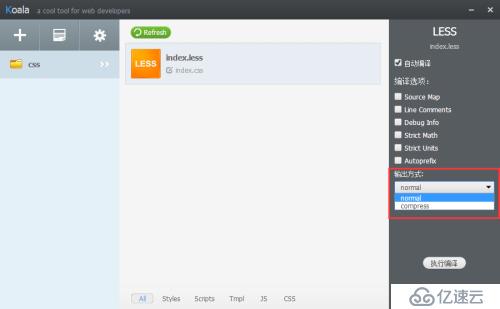
右鍵圖中index.less,點擊【設置輸出路徑】,保存項目需要css文件,它有2種輸出方式,如圖

Compress會把代碼壓縮
3.LESS中的注釋
/**/ 會被編譯
// 編譯時會自動過濾掉
4.變量
變量允許我們單獨定義一系列通用的樣式,然后在需要的時候去調用。
使用@符號開頭,例如:@變量名:值;
例如@test_width:300px;.box{width:@test_width;}
5.混合:
混合可以將一個定義好的class A輕松的引入到另一個class B 中,從而簡單實現Class B繼承Class A中的所有屬性。
1)混合變量
@test: 5px;
.box{
width:@test;
height:@test;
.border;
}
.border{
border:solid 1px red;
}
2)帶參數的混合(是否帶值)
@test: 5px;
.box{
width:@test;
height:@test;
.border(5px);
}
.border(@border_width:10px){ //可默認帶值
border:solid @border_width red;
}6.匹配模式
相當于js中的if,但不完全是
滿足條件后才匹配
@_:表示不管選擇的是哪一個,始終都需要帶著的元素
7.運算
任何數字、顏色或者變量都可以參與運算,運算應該被包裹在括號中。(+-*/)
8.嵌套規則
我們可以在一個選擇器中嵌套另一個選擇器來實現繼承,這樣很大程度的減少了代碼量,并且代碼看起來更加的清晰。
兩種用法:
&對尾類使用 :hover或:focus,&代表上一層的選擇器
對連接的使用 &-item
盡量少嵌套,匹配會拖慢速度
9.@arguments變量
@arguments包含了所有傳遞進來的參數,如果你不想單獨處理每一個參數的話就可以使用它,它可以把你的參數全部帶過來
10.避免編譯
有的時候我們需要輸出一些不正確的CSS語法或者使用一些LESS不認識的專有語法,要輸出這樣的值我們可以在字符串前加上一個 ~ 。
例如:width:~’ calc(100% - 35)’;
11.!important關鍵字
會為所有混合所帶來的樣式,添加上!important
12.less的網站:
http://lesscss.cn/
13.導入LESS文件:
導入LESS文件:@import “文件名.less”; 可以不加擴展名
導入CSS文件:@import (less) “文件名.css”; 這句話寫在什么位置就會出現在什么位置
PS:
給大家安利一個LESS學習視頻網站:
http://www.imooc.com/learn/102
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。