溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

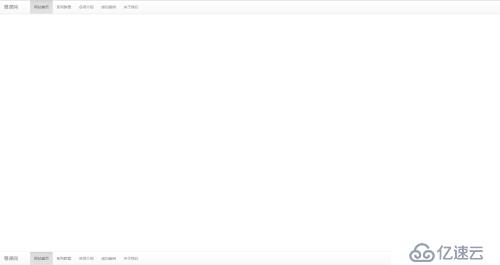
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>固定導航條</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <!-- 可選的 Bootstrap 主題文件(一般不用引入) --> <link rel="stylesheet" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> </head> <body> <div class="navbar navbar-default navbar-fixed-top" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕課網</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">網站首頁</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名師介紹</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">關于我們</a></li> </ul> </div> <div class="content">我是內容</div> <div class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <div class="navbar-header"> <a href="##" class="navbar-brand">慕課網</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="##">網站首頁</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名師介紹</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">關于我們</a></li> </ul> </div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。