您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近項目要使用VUE.JS作為前端框架,進行前后端的分離。雖然要使用2.0進行開發,但是要先基于1.0進行學習,逐步進行理解與開發。
由于沒搞清楚vue2.0和vue1.0環境中部分內容的關系,所以在寫程序時碰到好多坑,下述是論述的1.0的配置。現在剛初學幾天,大概理解到在使用vue-vuerouter-webpack時一定要注意版本保持一致,可通過修改項目中的package.json文件,重新安裝對應軟件后得到對應的開發環境,希望初學者警惕。
我現在的開發環境為windows7-64bit
首先要安裝GIT

GIT安裝成功后,可通過node -v和npm -v查看對應安裝版本。
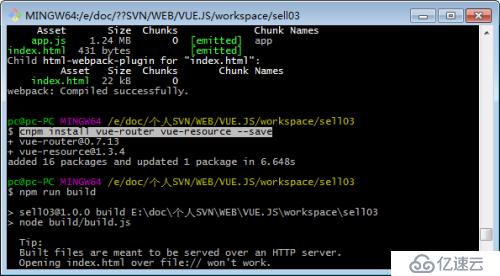
上述圖片中,sell03是我項目主目錄
下述操作最好在與sell03同級的目錄下操作。
注意下屬的命令操作都在上述安裝的GIT的DOS環境中操作。
首先安裝cnpm,這個可以在淘寶NPM鏡像網站“https://npm.taobao.org/”找到下述alias執行。
alias cnpm="npm --registry=https://registry.npm.taobao.org \
--cache=$HOME/.npm/.cache/cnpm \
--disturl=https://npm.taobao.org/dist \
--userconfig=$HOME/.cnpmrc"
安裝cnpm
cnpm install
安裝vue-cli(-g是全局安裝,--save是默認把記錄寫入到操作執行命令目錄里的package.json文件中)
cnpm install vue-cli -g --save
安裝完成后可查看vue的幫助文檔
vue --help
查看版本
vue -V(注意是大寫的V)
查看列表
vue list
安裝1.0的webpack
vue init webpack#1.0 yourproject
cd yourproject
npm install
npm run dev可查看GIT控制臺或瀏覽器打開"http://localhost:8080"查看是否啟動成功
如果啟動成功的話,在yourproject的目錄中,
設置package.json,在dependencies中配置
"style-loader": "^0.18.2",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.1",
"vue-resource": "^1.0.1",
"vue-router": "^0.7.13"
一定要在yourproject下執行下述命令,
npm install stylus stylus-loader css-loader style-loader --save
這樣安裝的話,默認讀的就是項目本身的package.json的文件。如果加-g全局安裝的話,那么是按照最新的安裝包安裝。
cnpm install vue-router vue-resource --save
重新編譯一下
npm run build
上述沒錯,看控制臺即可
npm run dev
如果瀏覽器沒正確顯示網頁,谷歌瀏覽器按F12,再次點擊F5刷新頁面,查看CONSOLE輸出即可排查錯誤。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。