溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
HTML代碼:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title></title> <link href="http://cdn.bootcss.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <link /> </head> <body> <form action=""> <label class="checkbox"> <input type="checkbox" class="original" name="checkbox" value="xuanzhong"> <span class="new">checkbox</span> </label> <label class="radio"> <input name="radioOption" type="radio" class="original" value="radio1"> <span class="new"> radio1 </span> </label> <label class="radio"> <input name="radioOption" type="radio" class="original" value="radio2"> <span class="new"> radio2 </span> </label> <button type="submit" class="btn btn-success">提交</button> </form> </body> </html>
CSS代碼:
/*給原始的復選框和單選按鈕設置樣式*/
input[type=checkbox].original, input[type=radio].original {
opacity: 0;
z-index: 1;
width: 18px;
height: 18px;
cursor: pointer;
}
/*給新的復選框和單選按鈕設置同樣的大小*/
input[type=checkbox].original + .new, input[type=radio].original + .new {
display: inline-block;
margin: 0;
line-height: 20px;
min-height: 18px;
min-width: 18px;
font-weight: normal;
cursor: pointer;
}
/*把原始的復選框和單選按鈕徹底隱藏起來*/
label input[type=checkbox].original, label input[type=radio].original {
z-index: -100 !important;
width: 0 !important;
height: 0 !important;
}
/*徹底去掉原始的復選框和單選按鈕選中時的邊框輪廓*/
input[type=checkbox].original:checked, input[type=radio].original:checked, input[type=checkbox].original:focus, input[type=radio].original:focus {
outline: none !important;
}
/*新的復選框和單選按鈕公共樣式*/
input[type=checkbox].original + .new::before, input[type=radio].original + .new::before {
cursor: pointer;
font-family: fontAwesome;
font-weight: normal;
font-size: 12px;
color: #32a3ce;
content: "\a0";
background-color: #FAFAFA;
border: 1px solid #c8c8c8;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 0;
display: inline-block;
text-align: center;
height: 16px;
line-height: 14px;
min-width: 16px;
margin-right: 1px;
}
/*新的單選按鈕單獨樣式*/
input[type=radio].original + .new::before {
border-radius: 100%;
font-size: 10px;
text-shadow: 0 0 1px #32a3ce;
line-height: 16px;
height: 17px;
min-width: 17px;
}
/*新的復選框和單選按鈕hover時邊框的樣式*/
input[type=checkbox].original:hover + .new::before, input[type=radio].original:hover + .new::before, input[type=checkbox].original + .new:hover::before, input[type=radio].original + .new:hover::before {
border-color: #ff893c;
}
/*新的復選框選中的樣式*/
input[type=checkbox].original:checked + .new::before, input[type=radio].original:checked + .new::before {
display: inline-block;
content: '\f00c';
background-color: #f9a021;
border-color: #f9a021;
color: #FFF;
box-shadow: 0 1px 2px rgba(0,0,0,0.05),inset 0 -15px 10px -12px rgba(0,0,0,0.05),inset 15px 10px -12px rgba(255,255,255,0.1);
}
/*新的單選按鈕選中的樣式*/
input[type=radio].original:checked + .new::before {
content: "\f111";
color: #32a3ce;
background-color: #FAFAFA;
}
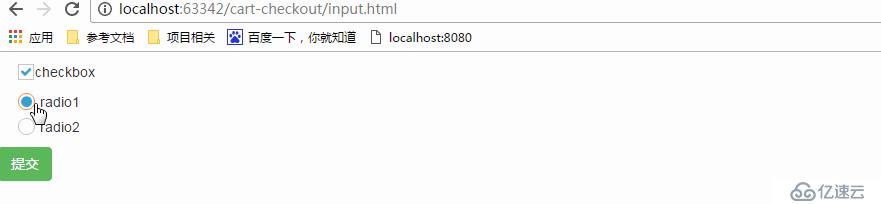
運行效果截圖:

從效果圖中可以看到,不僅傳統的checkbox 和 radio樣式改變了,而且最重要的是提交表單時,name和value屬性一樣可以正常獲取
當然,這種用法依賴于bootstrap 和 fontawssome,如果沒有這兩個引用的話,是無法實現的
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。