您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用CSS3美化HTML表單”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用CSS3美化HTML表單”吧!
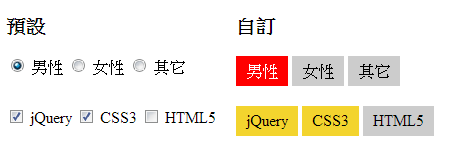
表單是做網頁中很常使用到的元素,但預設的樣式都是丑丑的,筆者今天要教各位快速做出自訂的單/多選框樣式,讓您的表單硬是要跟別人不一樣。
基本 HTML 就是一個單選框元素加上標簽元素:
XML/HTML Code復制內容到剪貼板
<body>
<h4>性別(單選)</h4>
<div class="abgne-menu-20140101-1">
<input type="radio" id="male" name="sex">
<label for="male">男性</label>
<input type="radio" id="female" name="sex">
<label for="female">女性</label>
<input type="radio" id="other" name="sex">
<label for="other">其它</label>
</div>
</body>
每一個標簽元素中特過 for 屬性來跟單選框元素一一配對,當點擊到標簽元素時,則同時會觸發點擊到相對應的單選框。而我們不想要丑丑的單選框元素,所以筆者先用 CSS 將它隱藏起來。
CSS Code復制內容到剪貼板
.abgne-menu-20140101-1 input[type="radio"] {
display: none;
}
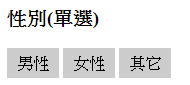
隱藏好之后,接下來就是將標簽元素進行改造一下:
CSS Code復制內容到剪貼板
.abgne-menu-20140101-1 input[type="radio"] + label {
display: inline-block;
background-color: #ccc;
cursor: pointer;
padding: 5px 10px;
}
筆者只是做一些很簡單的樣式設計,同時加上自訂鼠標游標為 pointer,讓使用者知道它是可以點擊的。
而比較特別的是 + 這個符號,它是相鄰兄弟選擇器(Adjacent Sibling Selector)。范例中要找的標簽元素是得要跟在單選框元素后的才行,若是改成 #male + label 的話:
就真的只有在 #male 后的下一個標簽元素才會有效果,其它更后面的兄弟元素則是不會有反應的唷。
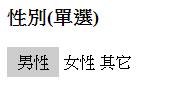
好啦~現在若沒問題的話,就會看到基本的樣式出來了:
最后只要再搭配 :checked 擬類別(Pseudo-classes)就能收工下班啦!
CSS Code復制內容到剪貼板
.abgne-menu-20140101-1 input[type="radio"]:checked + label {
background-color: #f00;
color: #fff;
}
這邊是針對被點選到的單選框元素后的下一個標簽元素進行設定。整個完成后的樣式就變成了:
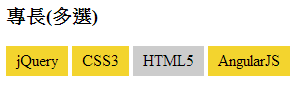
而多選框的自訂方式也可以依此類推來設定。
XML/HTML Code復制內容到剪貼板
<body>
<h4>專長(多選)</h4>
<div class="abgne-menu-20140101-2">
<input type="checkbox" id="jquery" name="skill" checked>
<label for="jquery">jQuery</label>
<input type="checkbox" id="css3" name="skill">
<label for="css3">CSS3</label>
<input type="checkbox" id="html5" name="skill">
<label for="html5">HTML5</label>
<input type="checkbox" id="angularjs" name="skill">
<label for="angularjs">AngularJS</label>
</div>
</body>
CSS 的部份只要將 input[type="radio"] 改成 input["checkbox"] 就可以了
CSS Code復制內容到剪貼板
.abgne-menu-20140101-2 input[type="checkbox"] {
display: none;
}
.abgne-menu-20140101-2 input[type="checkbox"] + label {
display: inline-block;
background-color: #ccc;
cursor: pointer;
padding: 5px 10px;
}
.abgne-menu-20140101-2 input[type="checkbox"]:checked + label {
background-color: #f3d42e;
}
是不是很簡單呢~
下面則是要教大家如何憑空產生出單/多選框的元素囉。
一樣是一個 radio 元素加一個專屬的 label 元素:
XML/HTML Code復制內容到剪貼板
<body>
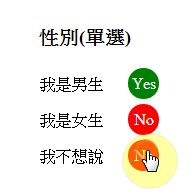
<h4>性別(單選)</h4>
<ul class="abgne-menu-20140109-1">
<li>
<input type="radio" id="male" name="sex">
<label for="male">我是男生</label>
</li>
<li>
<input type="radio" id="female" name="sex">
<label for="female">我是女生</label>
</li>
<li>
<input type="radio" id="other" name="sex">
<label for="other">我不想說</label>
</li>
</ul>
</body>
先進行基本的樣式設計:
CSS Code復制內容到剪貼板
.abgne-menu-20140109-1, .abgne-menu-20140109-1 li {
list-style: none;
margin: 5px 0;
padding: 0;
}
.abgne-menu-20140109-1 label {
cursor: pointer;
display: block;
width: 120px;
position: relative;
line-height: 31px;
}
.abgne-menu-20140109-1 input[type="radio"] {
display: none;
}
這些部份在用 CSS3 做表單 - 自訂單/多選框樣式(一)中應該都有學過吧,就只是先把 radio 元素隱藏起來。
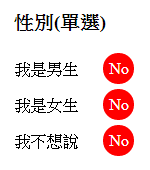
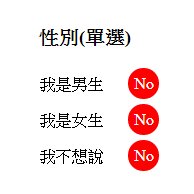
接著,筆者要使用 ::after 擬元素(Pseudo-elements)在 lable 元素中產生用來代替單選框樣式的元素:
CSS Code復制內容到剪貼板
.abgne-menu-20140109-1 label::after {
content: "No";
display: inline-block;
width: 25px;
height: 25px;
line-height: 25px;
border-radius: 50%;
padding: 3px;
color: #FFF;
background: #f00;
text-align: center;
margin-left: 10px; /* 跟文字產生距離 */
}
擬元素的內容是透過 content 屬性來指定的,且一樣能用 CSS 來裝置它。
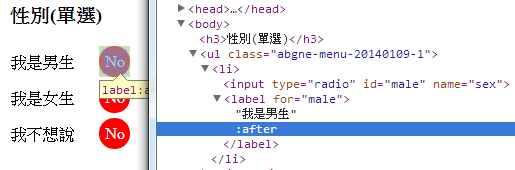
仔細看一下 DevTools 的畫面:
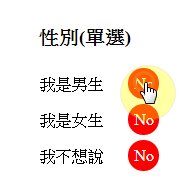
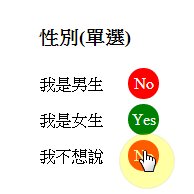
雖然是叫 after,但其實是將元素產生并放置在 label 元素中,所以點擊到該元素也等同點擊到 label 元素。最后快來補上當 radio:checked 時的變化囉:
CSS Code復制內容到剪貼板
.abgne-menu-20140109-1 input[type="radio"]:checked + label::after {
content: "Yes";
background: green;
}

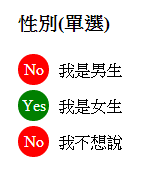
如果想要改放在前方時,就改換成使用 ::before:
CSS Code復制內容到剪貼板
.abgne-menu-20140109-1 label {
cursor: pointer;
display: block;
width: 120px;
position: relative;
line-height: 31px;
padding-left: 40px; /* 加上距離 */
}
.abgne-menu-20140109-1 label::before {
content: "No";
display: inline-block;
width: 25px;
height: 25px;
line-height: 25px;
border-radius: 50%;
padding: 3px;
color: #FFF;
background: #f00;
text-align: center;
position: absolute;
left: 0;
}
.abgne-menu-20140109-1 input[type="radio"]:checked + label::before {
content: "Yes";
background: green;
}
其中 lable 元素的 padding-left 是為了跟擬元素產生距離以免靠的太近太擠~
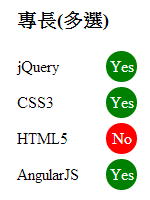
多選框的做法也是一樣,只是將 radio 改成 checkbox 就可以了:
CSS Code復制內容到剪貼板
.abgne-menu-20140109-2, .abgne-menu-20140109-2 li {
list-style: none;
margin: 5px 0;
padding: 0;
}
.abgne-menu-20140109-2 label {
cursor: pointer;
display: block;
width: 120px;
position: relative;
line-height: 31px;
}
.abgne-menu-20140109-2 label::after {
content: "No";
display: inline-block;
width: 25px;
height: 25px;
line-height: 25px;
border-radius: 50%;
padding: 3px;
color: #FFF;
background: #f00;
text-align: center;
position: absolute;
rightright: 0;
}
.abgne-menu-20140109-2 input[type="checkbox"] {
display: none;
}
.abgne-menu-20140109-2 input[type="checkbox"]:checked + label::after {
content: "Yes";
background: green;
}
有沒有覺得 CSS3 真的是很強大咧~
感謝各位的閱讀,以上就是“怎么用CSS3美化HTML表單”的內容了,經過本文的學習后,相信大家對怎么用CSS3美化HTML表單這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。