您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
《一統江湖的大前端》系列是自己的前端學習筆記,旨在介紹javascript在非網頁開發領域的應用案例和發現各類好玩的js庫,不定期更新。如果你對前端的理解還是寫寫頁面綁綁事件,那你真的是有點OUT了,前端能做的事情已經太多了,
手機app開發,桌面應用開發,用于神經網絡人工智能的庫,頁面游戲,數據可視化, 甚至嵌入式開發,什么火就搞什么,活脫脫一個蹭熱點小能手。如果你也覺得前端的日常開發有些枯燥,不妨一起來看看前端的另一番模樣。

前端有個很流行的段子(其實前端有很多流行的段子):
看完你們項目的源碼,就知道你們團隊有多少個人。
各種命名風格,各種冗余代碼,各種縮進風格,各種奇葩注釋和各種沒有注釋,眼中有碼,心中無碼,只有心累兩個字,項目的整潔度會受到很多客觀因素的影響,為了自己的身心健康,我們應該試圖將這種影響降到最低。簡單地說,統一格式和風格的代碼讓人更加賞心悅目,更不容易讓你產生想摔鍵盤的沖動;用一個B格更高的詞語,叫做“熵減”,也就是降低團隊產出代碼的無序性,如果你想在未來成為一名合格的前端架構師,這將是你的工作目標。
從做開發開始,我就是一個名sublime的愛好者,隨著常用快捷鍵的熟練和各種插件的配合,自己的開發速度得到了很大提升,畢竟這是一個顏值決定一切的時代,作為一個前端,如果你的編輯器永遠都是白底藍字或者黑底橙字(中槍的請不要扔鞋),你真的不好意思跟人家講自己是做前端的,因為別人的心中會閃現出如下的邏輯:
這貨的編輯器丑 => 這貨的審美很Low => 這貨的活估計也好不到哪去
這個思維鏈條是很可怕的,有可能無形中讓你損失掉很多機會,如果從你的作品來推斷你是一個怎樣的人,你覺得其他人會得出什么樣的結論呢?
廢話不(再)多說,直接呈上低配版解決方案:
筆者認為editorconfig最常見的用途即為統一文件的編碼字符集以及縮進風格,其他方面僅在特殊場景下較為有用,例如
trim_trailing_whitespace配置項對于.md文件就非常實用,但對于其他類型的文件卻沒什么卵用。
在editorconfig官網找到自己所用的編輯器所對應的editorconfig插件(sublime的插件直接在github上下載就可以了).
將在項目根目錄下建立.editorconfig文件,windows下無法生成只包含擴展名的文件時,可運行cmder工具,在指定目錄下在命令行中輸入touch .editorconfig命令來生成配置文件,文件的內容如下所示:
# top-most EditorConfig file
root = true
# Unix-style newlines with a newline ending every file
[*]
end_of_line = lf
insert_final_newline = true
# Matches multiple files with brace expansion notation
# Set default charset
[*.{js,html,css}]
charset = utf-8
# Tab indentation (no size specified)
[*.js]
indent_style = space
indent_width = 4eslint的Rules規則集包含近200條javascript編碼規則,可以幫助我們檢查編程中的語法錯誤,以及對一些指定的最佳實踐進行限制,減少整個工程中的
奇葩代碼片段和各種奇技淫巧,為開發者提供javascript靜態檢查能力,為前端架構師提供統一團隊編程風格的能力。
使用npm install -g eslint或yarn global add eslint進行全局安裝eslint工具。
.eslintrc.?文件支持js,json,yaml,yml等常見格式,全局安裝eslint工具后,在工作目錄下輸入eslint --init,按照提示即可生成定制化的包含基本規則的.eslintrc.?文件。

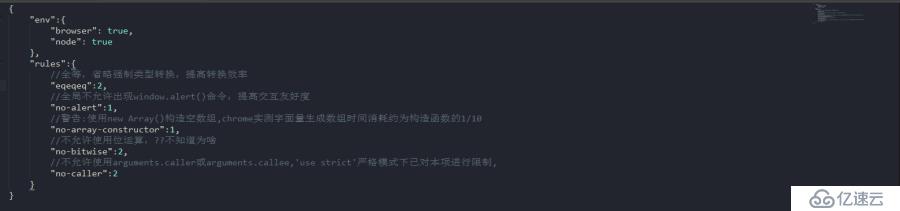
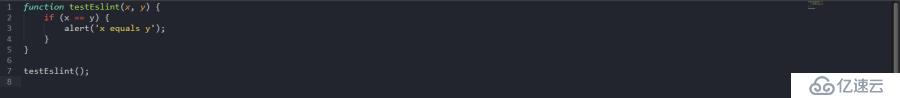
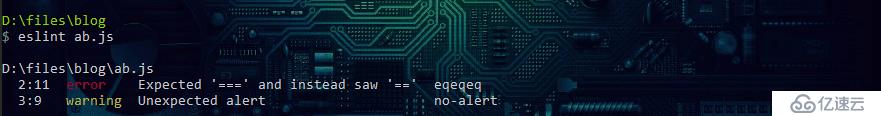
在包含.eslintrc文件的目錄下,用一個簡易函數來測試eslint的校驗功能,如下所示可以看到,規則集中配置的對強制使用全等和禁止使用默認alert類提示的限制在eslint校驗后給出了提示信息。
esling.json配置:

用來被測試的js代碼(命名為ab.js):

在命令行運行eslint工具進行校驗,可看到校驗結果打印在了命令行上:

前端工程化已是大趨勢,使用grunt,gulp,webpack等自動化打包工具或jenkins持續集成工具,就可以實現在指定的動作(如代碼提交到個人分支后觸發,如符合條件的js文件每次保存時)后或指定開發環節(如代碼打包壓縮前)自動使用eslint對指定代碼進行檢查。
eslint規則集中涉及超過200條規則,筆者自己仍然在學習中,強烈建議前端開發者對此進行系統地專題學習,不僅需要了解配置規則是在限制什么,更要搞清楚為什么要做這樣的限制,相信大部分規則學習下來,對于js語言的理解一定會上一層的臺階,而且是很高的臺階。
有了editorconfig和eslint,協作開發中的問題就能解決嗎?當然沒那么簡單。正所謂優秀的代碼千篇一律,丑陋的代碼各有風騷。從命名規范到奇技淫巧,只有你想不到的,沒有他寫不出來的。

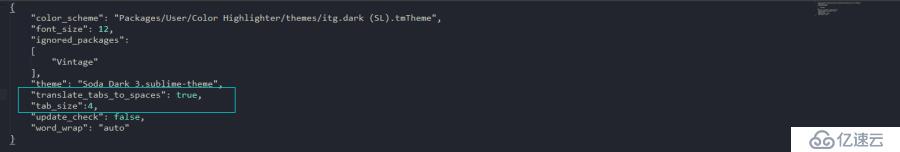
editorconfig處理了Tab和Space一致性的問題,但是很多開發人員并沒有用Tab來控制縮進的習慣,而是習慣手動敲空格,寫代碼寫嗨了基本都是隨機敲出0-4個空格,這時候editorconfig就沒法搞了,sublime編輯器中提供了縮進風格的設定,對于當前文件可以在界面右下角直接進行修改,但為了統一起見,建議通過用戶配置的方式設定全局規則,具體方法為:
打開首選項(preference)菜單,選擇設置-用戶,輸入高亮框中的兩個配置項即可。回車換行后代碼將自動縮進指定空格數,以達到統一的縮進樣式,sublime對于本行是否需要縮進會進行智能判斷,使用時你就會發現它時很符合代碼書寫習慣的。
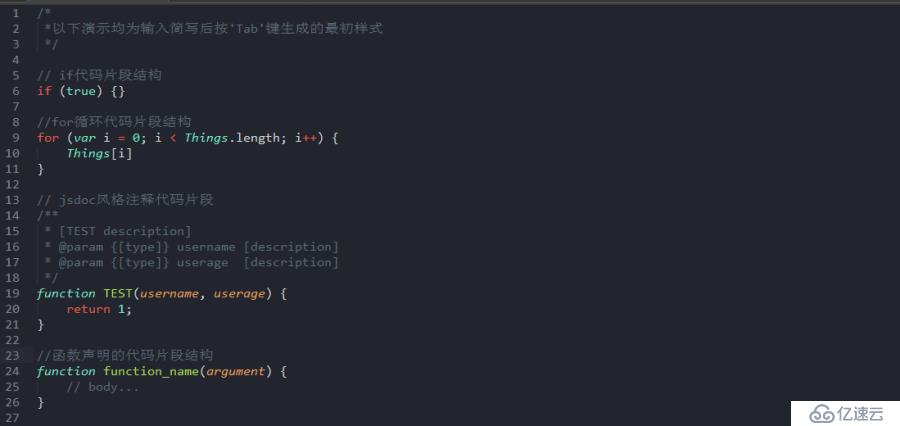
代碼編寫或搬運過程中,諸如函數聲明或條件分支或循環語句等是最容易出現縮進問題的,而順序結構的代碼幾乎不會出現縮進問題。sublime為我們提供了強大的預設代碼片段能力(或者簡單理解為快捷鍵)。使用的感覺就好像念咒語那樣,個人感覺還是蠻好玩的。
/** + Tab
if + Tab
for + Tab
fun + Tab
生成的代碼效果如下:

代碼框架生成后,每多按一次Tab鍵,就會聚焦到下一個焦點,比如輸入fun,然后按Tab鍵,第一焦點在函數名處,再按Tab鍵,第二焦點在參數列表處,再按Tab,第三焦點在函數體處,完全不用自己考慮縮進等問題。
本插件是sublime的插件,提供HTML/CSS/JS的代碼格式化能力,如果你的代碼都是自上而下一氣呵成,那這個插件估計也沒什么用了,但可能嗎?各種需求變更使你在編寫代碼的時候免不了各種Ctrl+C和Ctrl+D(不知道什么意思?你怎么當代碼搬運工的?),基本一波折騰下來,原本詩篇一樣的代碼就面目全非了,此時prittify插件就派上用場了,直接在sublime中單擊右鍵,選擇HTML/CSS/JS Prettify->Prettify Code,一鍵點下去,整個世界都美好了。
當然這個插件的配置中是可以設置為每次Ctrl+s保存文件時自動觸發Prettify功能的,至于是否要啟用,由你們團隊自己決定吧。
如果這樣的限制下你的代碼還能亂成一坨,那我只能說你是故意的。
寫代碼是一種修行,是一個精益求精的過程,被動約束和檢查并不能解決所有的問題,畢竟沒有語法錯誤和優雅的代碼之間還是有距離的。
比如你在編寫html頁面時使用table>tbody>tr>td去實現一個單列的列表項,因為你不知道ul和li標簽;
比如你在編寫CSS的時候,寫了一堆連自己都不知道如何復用的樣式;
比如你在編寫Js的時候,心情好了寫駝峰命名,心情不好了寫匈牙利命名,心情很不好了直接上拼音,心態炸了直接寫出laoZiBuGanLe這種變量名
......
這都是不會報錯的,但它們都會暴露出你的弱點,或是基礎知識,或是心態控制,或是合作溝通。
好的代碼里,
藏著你對技巧的總結和知識的積累
藏著你對語言精華的理解和糟粕的規避
藏著你認真的態度和嚴苛的代碼潔癖
藏著你的修養和你的優雅
原文鏈接:https://bbs.huaweicloud.com/blogs/0030c40d5e6911e89fc57ca23e93a89f
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。