您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
我們經常通過緩存技術來加快網站的訪問速度,從而提升用戶體驗。HTTP協議中也規定了一些和緩存相關的Header,來允許瀏覽器或共享高速緩存緩存資源。這些Header包括:
Cache-Control
以上Header又可以分成兩種類型:
1、Last-Modified 和 If-Modified-Since
Last-Modified:服務器在響應請求時,告知瀏覽器資源的最后修改時間。
If-Modified-Since:瀏覽器再次發送請求時,會通過此Header通知服務器在上次請求時所得到的資源最后修改時間。服務器會將If-Modified-Since與被請求資源的最后修改時間進行比對。若資源的最后修改時間晚于If-Modified-Since,表示資源已被改動,則響最新的資源,返回200狀態碼;若資源的最后修改時間早于或等于If-Modified-Since,表示瀏覽器端的資源已經是最新版本,響應304狀態碼,通知瀏覽器繼續使用緩存中的資源。
2、ETag 和 If-None-Match
ETag:服務器分配給資源的唯一標識符,資源被修改后,ETag也會隨之發生變化。
If-None-Match:瀏覽器再次發送請求時,會通過此Header通知服務器已緩存資源的ETag。服務器會將If-None-Match與被請求資源的最新ETag進行比對。若不相同,表示資源已被改動,則響應最新的資源,返回200狀態碼;若值相同,則直接響應304狀態碼,通知瀏覽器繼續使用緩存中的資源。
3、Expires
服務器可以通過此Header向瀏覽器傳遞一個具體的時間(格林威治格式,例如:Thu, 19 Jul 2018 07:43:05 GMT) ,來明確地宣告資源的有效期。在資源過期之前,瀏覽器不再發送請求,而是直接從緩存中讀取數據。只有當資源過期之后,瀏覽器才會再次向服務器請求該資源。
4、Cache-Control
服務器使用此Header來向客戶端建議緩存策略,它有一下幾個可選值:
max-age=秒:告知瀏覽器緩存的有效時長,在該時間內瀏覽器將直接從緩存中讀取數據。
s-maxage=秒:作用同max-age,但是只對共享高速緩存(如CDN)有效,對瀏覽器無效。
no-cache:告知瀏覽器不要直接使用緩存,而是必須向服務器發送請求。
no-store:告知瀏覽器不要緩存本次請求和響應的任何信息。
public:宣告任何緩存媒介都可以緩存該響應。
private:宣告該響應只允許個體客戶端(如瀏覽器)去緩存,而不允許共享高速緩存(如CDN)去緩存。
在上面的介紹中我們了解到瀏覽器會根據max-age設置的時間進行緩存。而通過研究發現CDN也會識別源站響應頭中Cache-Control屬性,根據max-age設置的時間進行緩存,但是,如果源站同時設置了s-maxage和max-age,那么CDN會優先采用s-maxage。
下面通過圖例來展示一下這些可選值的效果。
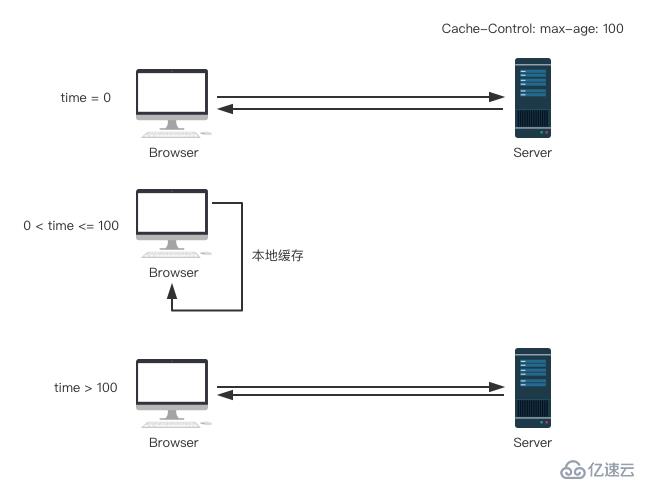
首先了解一下瀏覽器是怎樣根據max-age進行緩存的:
從上圖不難發現,服務器在Header中返回了Cache-Control: max-age=100后,瀏覽器成功緩存100秒,該時間段內的請求都從直接以本地緩存來響應。
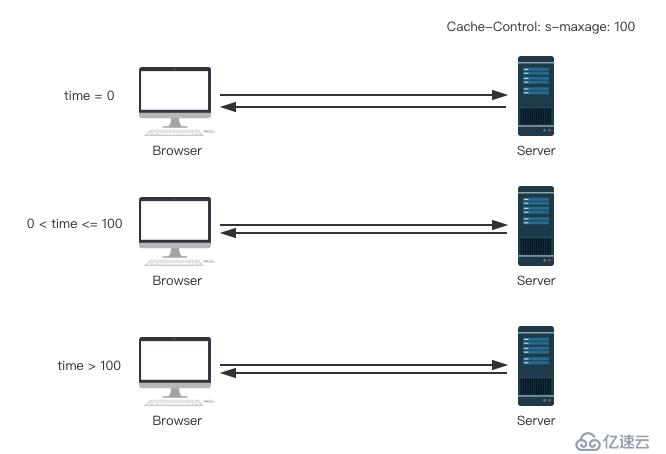
那么,服務器在Header中返回Cache-Control:s-maxage=100時,又會對瀏覽器產生什么樣的影響呢?

如上圖所示,瀏覽器沒有采取任何緩存策略,這是因為s-maxage面向的是共享高速緩。
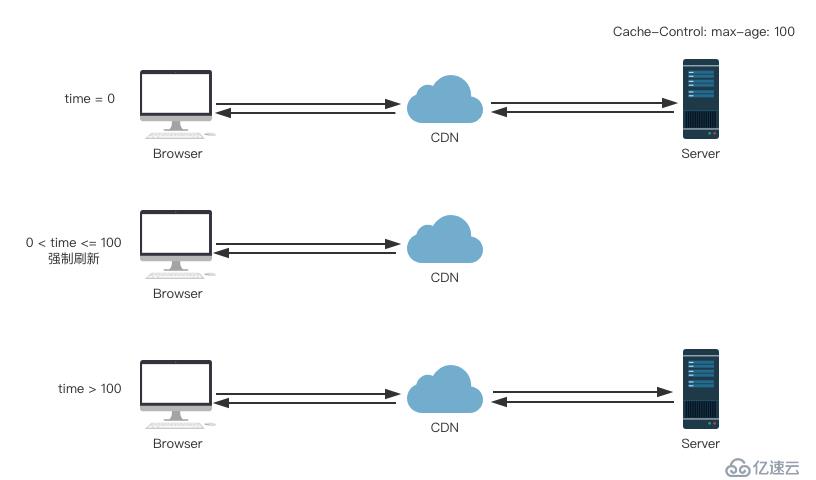
上面這兩個例子很容易理解,在現實世界中,為了加快網站響應速度,我們可能會在瀏覽器和服務器之間引入CDN服務。瀏覽器的請求會先到達CDN,然后CDN判斷是從緩存中讀取數據還是回源到服務器。接下來,讓我們看看max-age和s-maxage會對CDN的緩存策略帶來哪些影響。
可以看出CDN也會利用max-age來緩存,所以在100秒內強制刷新瀏覽器時,CDN會直接用緩存來響應。
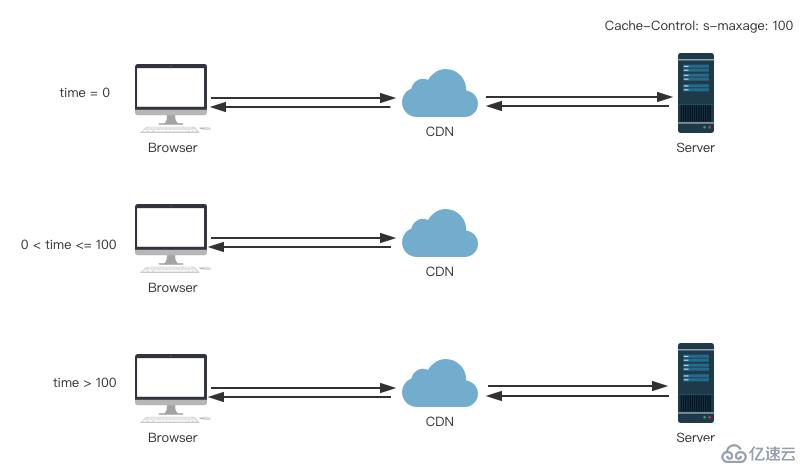
如果服務器使用了s-maxage又會如何呢?
不難發現CDN對max-age和s-maxage采取了同樣的緩存策略,但瀏覽器并不會根據s-maxage來進行緩存。
CDN供應商的特殊規則
我們分別測試了阿里云和騰訊云的CDN對Cache-Control的支持情況,發現他們都有一些獨特的規則。
阿里云CDN可以在控制臺里設置Cache-Control,該設置會覆蓋源服務器的Cache-Control。
騰訊云CDN雖然沒有再控制臺提供覆蓋Cache-Control的功能,但其規則卻一點也不簡單,在使用的時候一定要特別注意:
組合使用
如果同時設置了這些Header,瀏覽器和高速共享緩存會按照下面的優先級進行緩存:
Cache-Control > Expires > ETag > Last-Modified
也就是說,Cache-Control不僅是強緩存,而且擁有最高的優先級,我們可以為不經常發生變化的資源應用該Header來提升響應時間。
在Ada中使用緩存
Ada提供了UI腳手架和API腳手架,這兩類腳手架的服務器端入口文件分別為index.server.js和index.js,我們只需要在入口文件的請求處理函數中為響應添加適當的Header,即可通知客戶端進行響應的緩存,比如:
總結
通過使用這些HTTP Header,我們可以主動影響瀏覽器甚至CDN的緩存策略,從而減少請求數量,提升網頁性能,減輕服務器壓力。
Ada的靈活機制能讓我們為不同的URL設置不同的緩存策略,能夠更有針對性地進行主動緩存。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。