您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
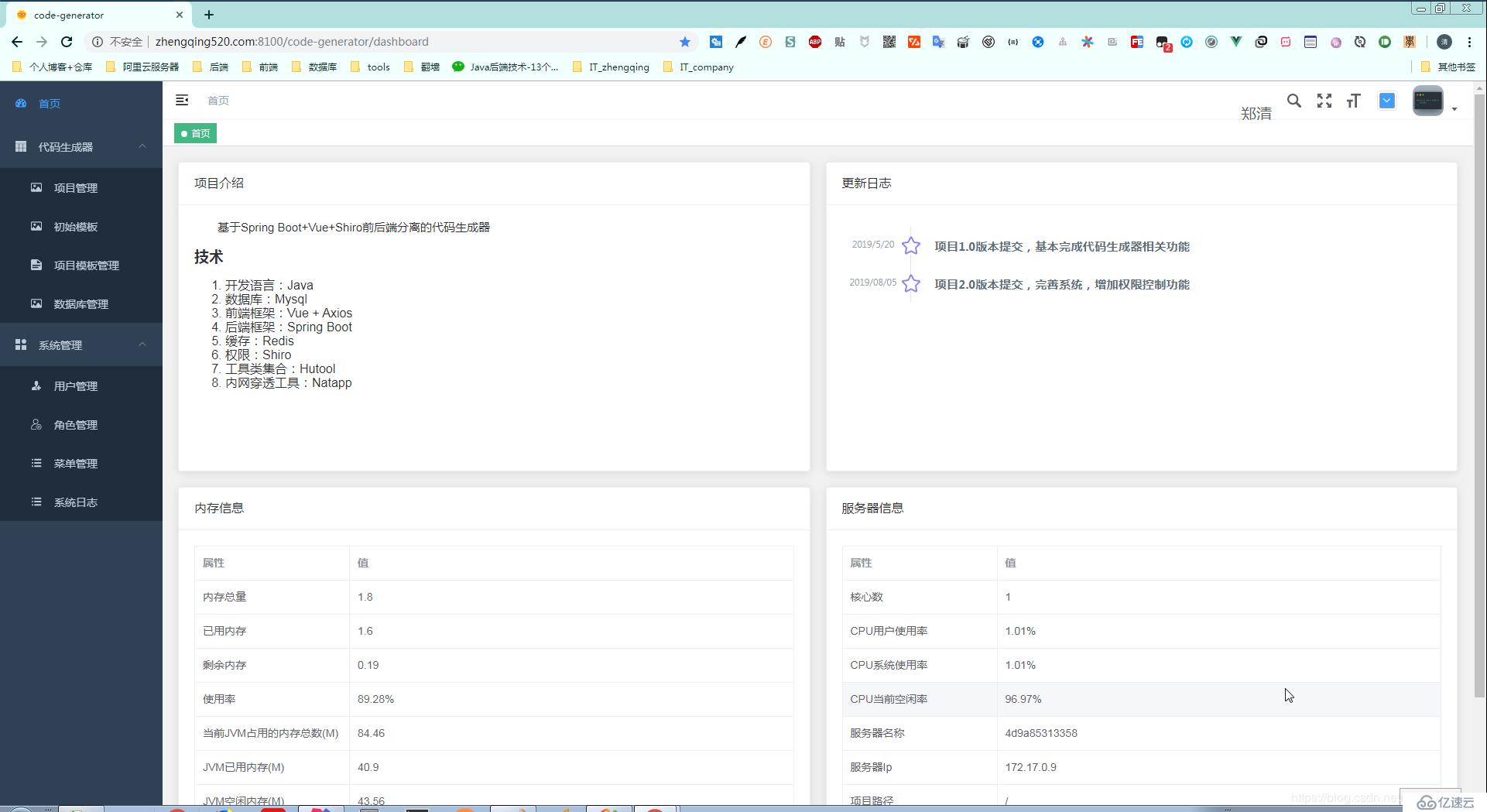
最近花了一個月時間完成了一套基于Spring Boot+Vue+Shiro前后端分離的代碼生成器,目前項目代碼已基本完成
該項目可根據數據庫字段動態生成 controller、mapper、service、html、jsp、vue、php、.py ... 等各種類型代碼,采用 velocity 模板引擎在頁面動態配置生成代碼,前后端動態權限配置,前端權限精確到 按鈕 級別,后端權限精確到 uri 上,QQ授權第三方單用戶登錄...等
前端:Vue + Axios
后端:Spring Boot 、 MyBatis-Plus
緩存:Redis
權限:Shiro
.......

測試賬號:test 密碼:123456
由于權限問題 線上開放的權限僅只是代碼生成器那一部分,需要權限控制、系統日志等功能可fork源碼參考~
三方登錄目前暫支持QQ授權登錄,默認權限只有代碼生成器模塊,登錄過后,30分鐘內不進行操作將自動下線,同一賬號在別處登錄將被擠下線,點擊頭像在個人信息中可自行修改賬號、密碼、昵稱

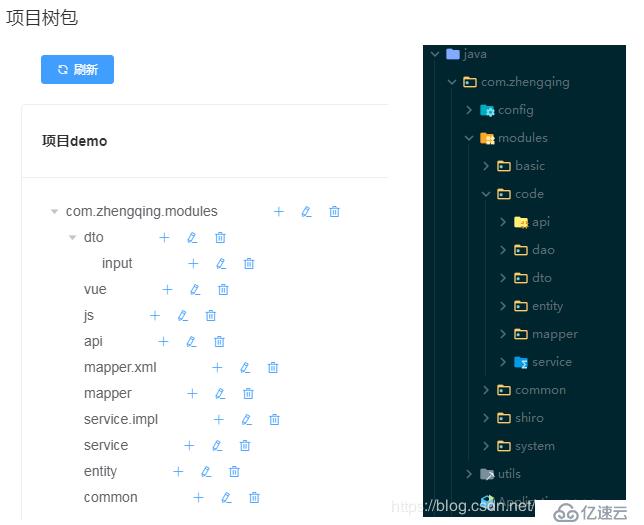
新建一個項目后,編輯項目包,這里和我們ide打開一個項目下面的包層次類似,后面生成的代碼也將存放在此樹包目錄下,可以根據自己的需求來靈活配置建包

這里可以選擇給自己的項目添加一個初始模板,在項目模板管理處可選擇項目進行一鍵新增生成對應的模板
生成規則:根據項目管理中的包名與初始模板中的模板類型名對應上即可生成,不對應的即不會處理~
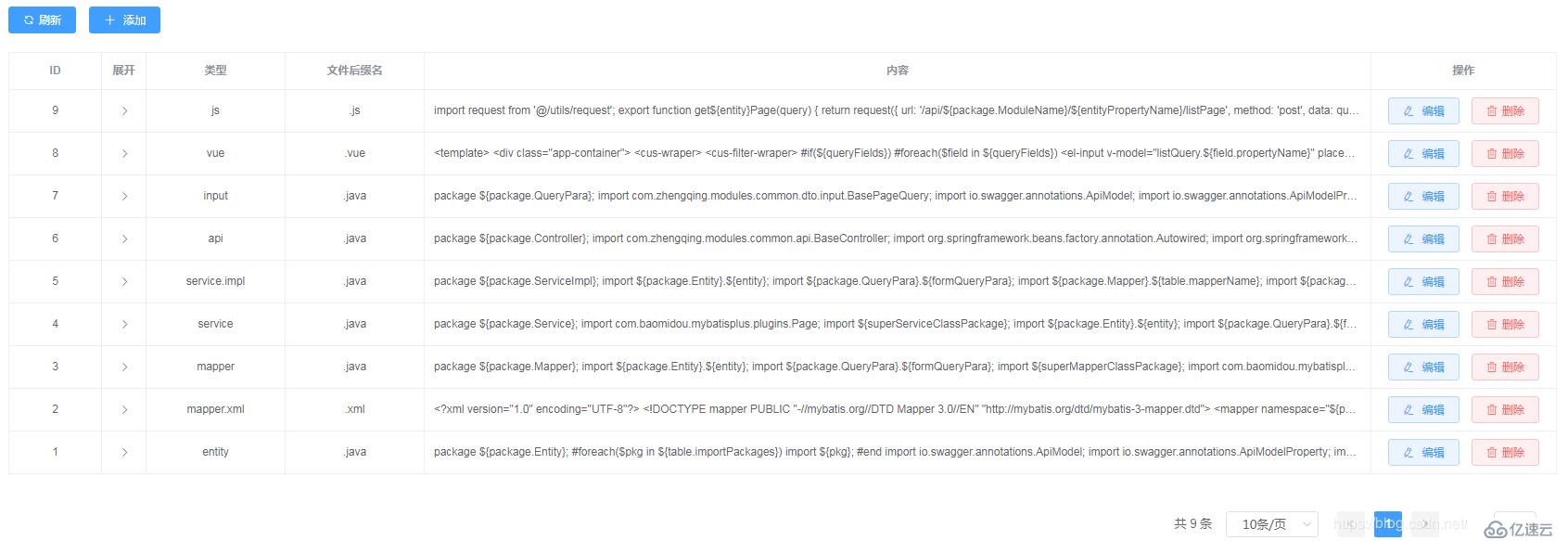
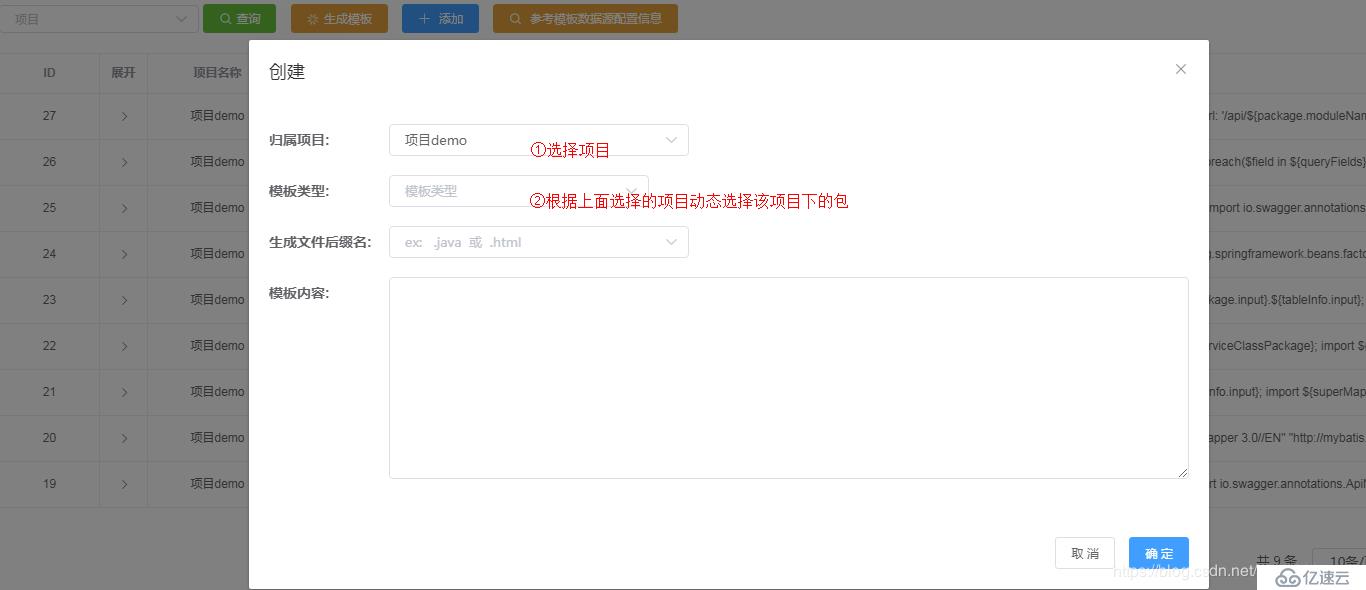
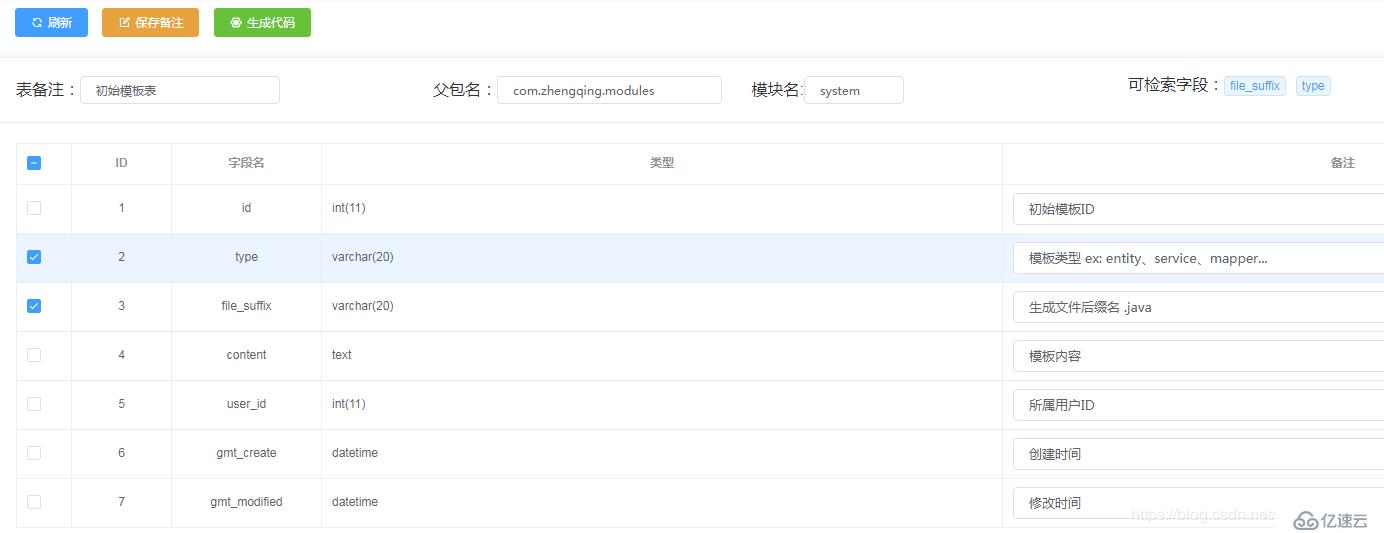
列表頁面和初始模板列表頁面類型,不同的是新增時需要選擇項目哦,后面的代碼生成將會依照這里配置的代碼模板動態生成!
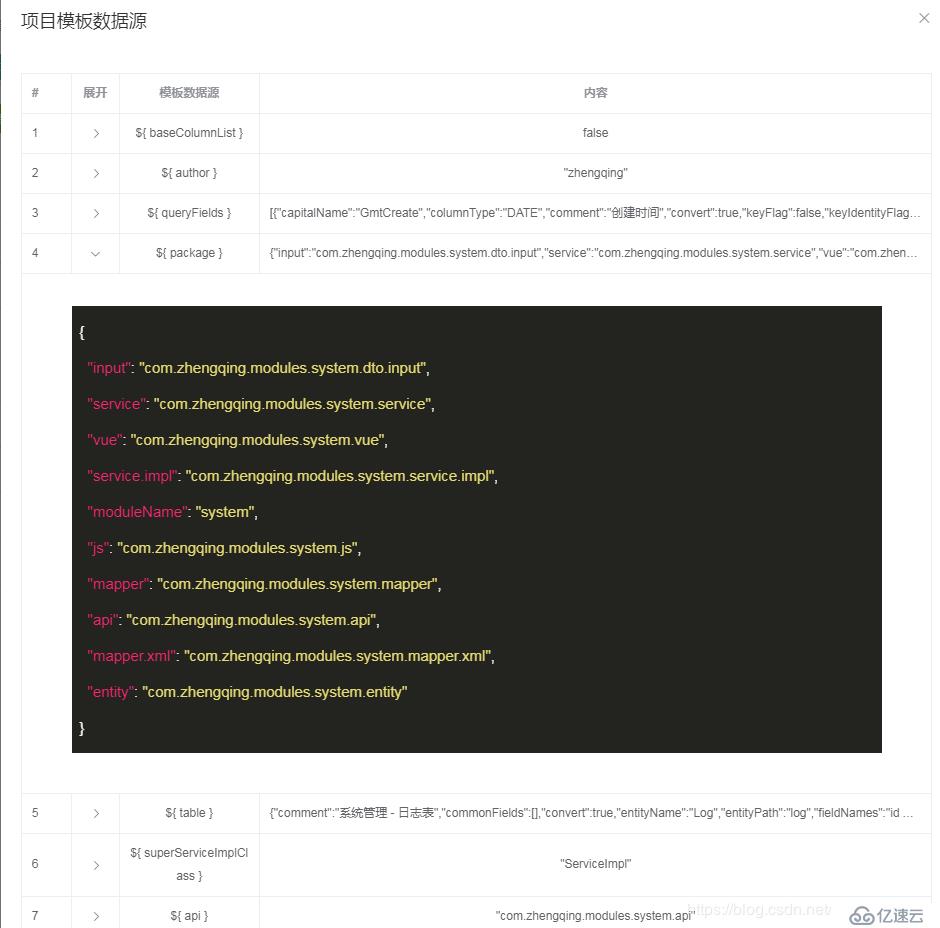
于是乎,整個代碼生成的精髓就在乎這里自己項目所配置的模板哦,這里也給出了可以參考配置的模板數據
數據源配置信息,要在根據數據庫字段生成一次代碼后才擁有數據可以查看哦,不然會是空數據!

ex: ${author} 對應生成 zhengqing${package.input} 對應生成 com.zhengqing.modules.system.dto.input
另外就需要參考 Velocity 模板引擎的基本語法使用了
這里再例出一個小編配置的實體類模板吧
溫馨小提示:在項目的sql中保存有小編代碼生成器項目中配置的項目模板以供參考哦~
package ${package.entity};
#foreach($pkg in ${table.importPackages})
import ${pkg};
#end
import io.swagger.annotations.ApiModel;
import io.swagger.annotations.ApiModelProperty;
import lombok.Data;
/**
* <p> ${table.comment} </p>
*
* @author: ${author}
* @date: ${date}
*/
#if(${table.convert})
@Data
@ApiModel(description = "${table.comment}")
@TableName("${table.name}")
#end
#if(${superEntityClass})
public class ${entity} extends ${superEntityClass}#if(${activeRecord})<${entity}>#end {
#elseif(${activeRecord})
public class ${entity} extends Model<${entity}> {
#else
public class ${entity} implements Serializable {
#end
private static final long serialVersionUID = 1L;
#foreach($field in ${table.fields})
#if(${field.keyFlag})
#set($keyPropertyName=${field.propertyName})
#end
#if("$!field.comment" != "")
/**
* ${field.comment}
*/
@ApiModelProperty(value = "${field.comment}")
#end
#if(${field.keyFlag})
@TableId(value="${field.name}", type= IdType.AUTO)
#else
@TableField("${field.name}")
#end
private ${field.propertyType} ${field.propertyName};
#end
#if(${entityColumnConstant})
#foreach($field in ${table.fields})
public static final String ${field.name.toUpperCase()} = "${field.name}";
#end
#end
#if(${activeRecord})
@Override
protected Serializable pkVal() {
#if(${keyPropertyName})
return this.${keyPropertyName};
#else
return this.id;
#end
}
#end
}

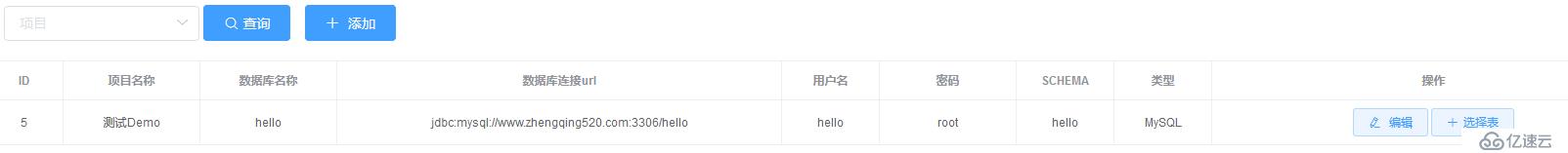
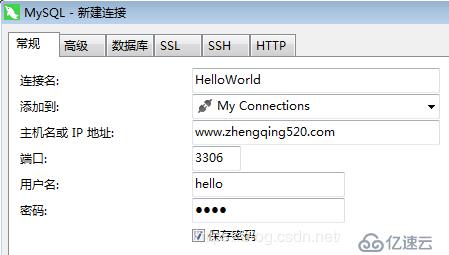
www.zhengqing520.com:3306 用戶名:hello 密碼:root


這里不多說,就是一些基礎信息


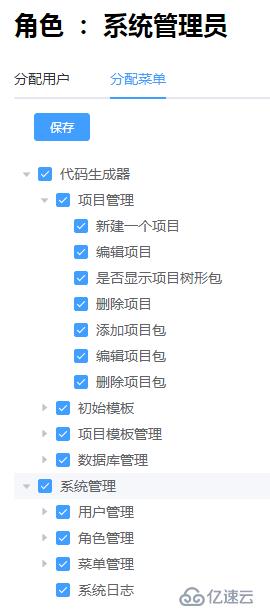
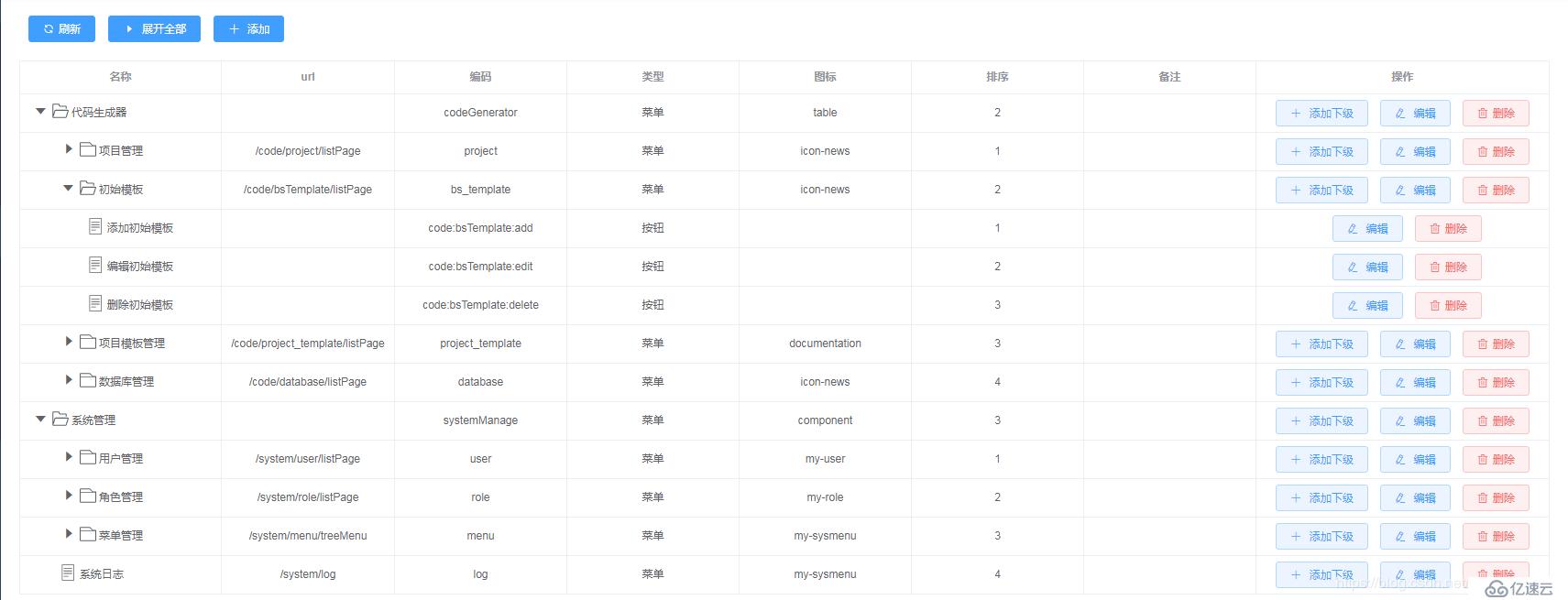
在這里動態配置后端uri請求權限與前端按鈕權限

前后端分離,跨域解決,三方授權登錄,@Validated后端參數校驗,簡單的redis緩存處理,shiro動態權限配置,前端按鈕級別權限控制 等等,后端使用目前企業流行的Spring Boot+MyBatis-Plus技術棧,前端也是較為普遍 學習輕松的vue。對于全棧了解入門也是一個好的demo肖哥,在這一個月時間里,白天上班,晚上回家利用空閑時間來碼代碼,其中也是學到了不少東西,現在也分享出來給大家,希望能夠幫助到有需要的小伙伴們~覺得還可以的話,請給個?
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。