您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
原文地址:http://www.sencha.com/blog/getting-started-with-sencha-touch-2-build-a-weather-utility-app-part-2/
作者:Lee Boonstra
Lee is a technical trainer at Sencha. She’s located in Amsterdam and has experience in both front-end and back-end development. Lee spends her spare time developing web and mobile apps. She is writing a cookbook for O'Reilly about Sencha Touch.
在這三個部分的Sencha Touch教程中,將會創建一個簡單的我是否需要帶傘的實用應用程序,它會從worldweatheronline.com提供的Web服務中加載天氣信息。基于天氣代碼,該應用程序可以預測需要不需要帶傘。
在本教程的第二部分,將開始創建應用程序的主題。這需要使用到第一部分教程的代碼,可以在這里下載。
以下是一些附加資源:
最終的應用程序代碼——完整的解決方案和樣式表。
一些教程好點子。
要查看應用程序自定義主題的效果,可單擊這里。
本教程有以下要求:
Sencha Touch 2.3或者更高版本
Sencha Cmd 4.x
Ruby的Compass & Sass
一個現代瀏覽器
編輯器
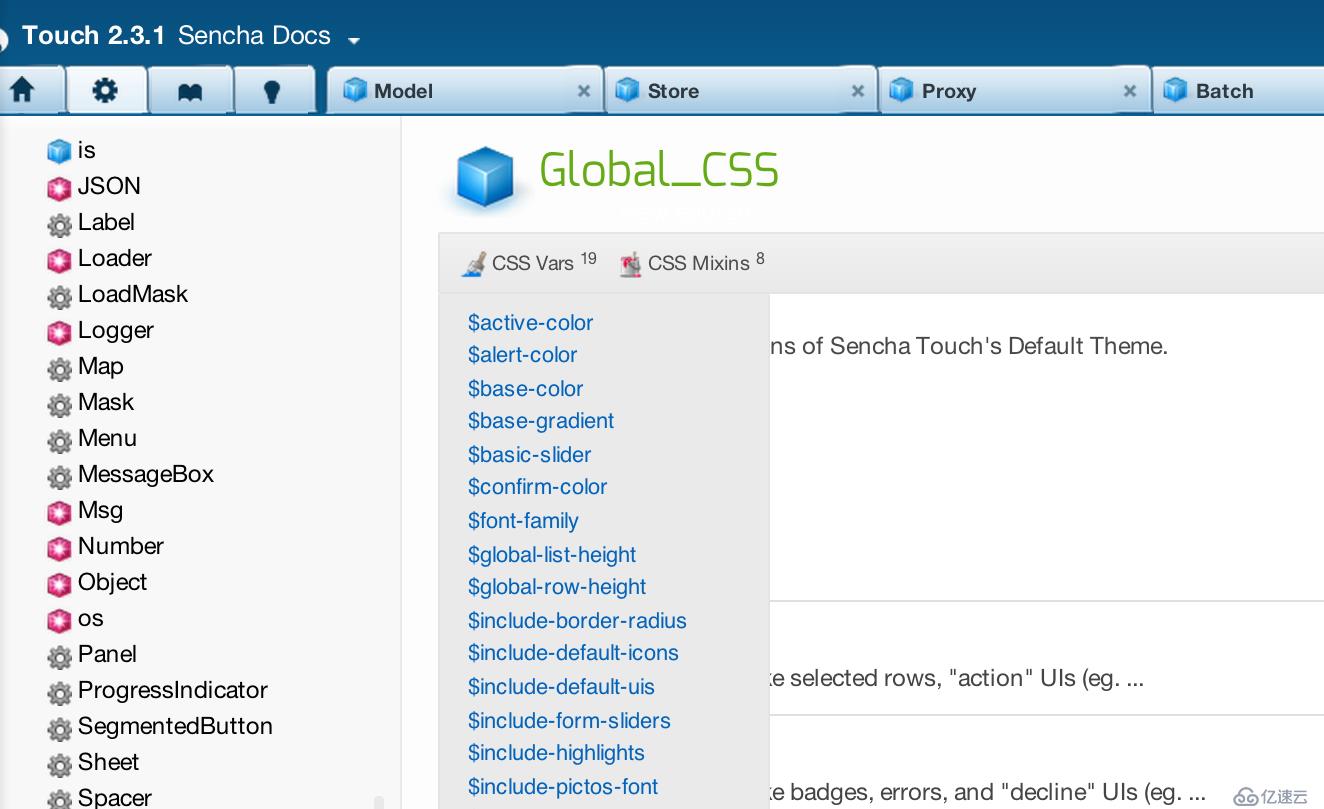
這選哦使用默認主題生產一個自定義主題。從默認主題擴展是一個好主意,因為它包含了許多Sencha Sass變量和混入(mixins),這個可以在API文檔中找到。

默認情況下,在使用Sencha Cmd創建應用程序的時候,已經創建了一個resources(資源)文件夾。在文件夾里,包含了空的Sass樣式表app.scss。現在請打開app.scss。
以下是Sass樣式表的代碼:
//(1) Define your Sencha variables here @import 'sencha-touch/default'; @import 'sencha-touch/default/all'; //(2) Define your custom Sass/CSS code and mixins here
在頂部(1)的位置,是用來定義自己的(Sencha)變量的,在這個位置之后可直接定義自己的混入。保持這樣的順序非常重要,否則變量將沒有任何效果。輸出會使用到這些變量。
在輸出(2),就可以編寫自己的樣式規則和混入。
下面的代碼就可以輕松的改變基本顏色:
$base-color: #42282E;
通過修改基本顏色,就可以設置所使用的大部分Sencha Touch組件的主配色方案。
下面來試驗一下。在命令行使用Sencha Cmd運行以下命令:
sencha app watch
只有在Sencha Cmd4或更高版本才有sencha app watch命令。你可以對比一下它與Compass命令compass watch之間的區別。每次點擊保存后,Sencha Cmd都會查看應用程序,當檢測到變化時,只會執行最低限度的所需工作,以便重新生成Sass讓應用程序及它的CSS保持是最新的。
在現代瀏覽器中打開http://localhost/dinmu就可預覽應用程序了。
現在可以盡情來體驗一下了。Sencha Touch包含了許多很好的Sass變量和混入,可以使用這些變量和混入來輕松定義自己的主題。Adobe Kuler是一個獲取正確顏色組合的偉大工具。可以去以下地址來找尋一些配色方案: https://kuler.adobe.com/explore/most-popular/?time=month。下面將使用這些配色方案作為我是否需要帶傘的應用程序的顏色變量。
下面是按鈕、告警窗口和屏幕背景顏色的顏色:
$alert-color: #D6665A; $confirm-color: #75A48B; $page-bg-color: lighten(#D9CFB0,15%); $form-bg-color: $page-bg-color;
另外,需要去掉所有漸變效果:
$base-gradient: 'none';
底部工具欄的ui是light。下面來創建一個混入來改變底部工具欄light皮膚的樣式。這需要使用sencha-toolbar-ui,這個要在插入點(2)實現:
@include sencha-toolbar-ui('light', #DC9B74, 'none');
下面來實現自定義CSS規則
首先來修改工具欄的標題文體:
.title {
.x-title {
line-height: 2.5em;
text-shadow: none;
letter-spacing: -1px;
}
}接著,是頁腳文本的位置:
.footer {
font-size: 0.6em;
padding: 12px;
text-align: right;
letter-spacing: 0;
a {
color :#000;
}
}此外,還要為自定義模板定義樣式。下面先來修改字體和字體顏色:
.textview {
color: black;
line-height: 1.2em;
letter-spacing: -1px;
padding: 0.8em;
text-transform: uppercase;
.yes {
color: $alert-color;
}
.no {
color: $confirm-color;
}
.temp {
color: $confirm-color;
}
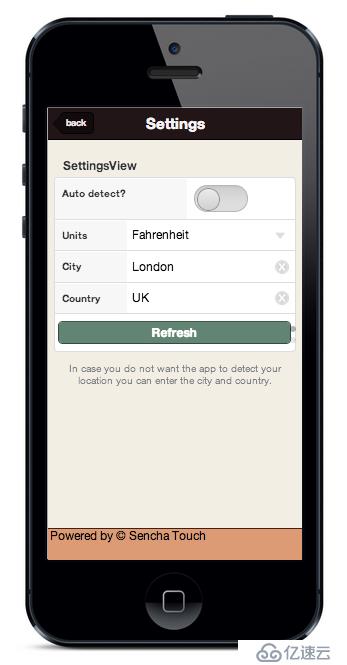
}接下來要編輯的是設置表單。在Sass樣式表中,創建以下樣式來調整設置表單的樣式:
.x-form-fieldset {
.x-form-fieldset-inner {
border: none;
background: $page-bg-color;
}
.x-form-fieldset-instructions .x-innerhtml {
color: #000;
}
}
.x-form-label {
background-color: lighten(#DC9B74, 32%);
}
.x-toggle-field .x-form-label {
background: none;
border: none;
margin-bottom: 20px;
}
.x-toggle {
position: absolute;
right: 0;
}在Sencha的導入代碼上,添加字體的導入代碼。這里將使用Google的字體服務。有了這個字體服務,就從大量的托管字體系列內瀏覽并選擇字體實現:
@import url(http://fonts.googleapis.com/css?family=Oswald:700); @import url(http://fonts.googleapis.com/css?family=Lobster);
現在來設置字體。
對于工具欄標題,天以下規則到CSS類x-title:
font: {
family: "Lobster";
size: 1.2em;
}對于模板視圖,添加以下規則到CSS類.textview:
font: {
family: "Oswald";
size: 2em;
}如果希望優化Sencha Touch應用程序的性能,優化樣式表可能是所需要做的最簡單的事情,而且非常有效。下面來減少一下編譯后的樣式表的文件大小。
在使用Sencha Cmd創建應用程序時候,自動會將樣式表編譯為壓縮文件。這是因為在resources/sass/config.rb文件中output_style的設置就是這樣的。如果希望可讀的樣式,可以設置output_style的值為expanded,不過要注意,這時候,文件會比較大。
打開resources/sass/config.rb文件,可以看到以下語句:
output_style = :compressed
作為導入所有Sencha Touch框架混入的替代,可以只導入那些絕對必要的。這將會減少樣式表的大小,從而實現更快的下載。
我通常會對所有導入混入的@import行進行注釋。然后,列出所有自己所需的Sencha Touch混入,并確保Sencha Cmd能查看和編譯我的Sass文件。
然后,我就開始一行行根據不需要的類進行注釋。這其實很棘手,因為類可以能沒有被直接使用,但來自于其他類的他們的子類,如+Class+或者+Panel+會使用到。而這正是我需要一行行移除的原因,以便在終端上檢查到是否有編譯錯誤。所有可用的Sencha Touch混入列表可以在touch/resources/themes/[theme-to-extend-from]/all.scss文件中找到。
使用以下導入來替換"@import 'sencha-touch/default/all';":
@import 'sencha-touch/default/src/_Class.scss'; @import 'sencha-touch/default/src/_Button.scss'; @import 'sencha-touch/default/src/_Panel.scss'; @import 'sencha-touch/default/src/_MessageBox.scss'; @import 'sencha-touch/default/src/_Toolbar.scss'; @import 'sencha-touch/default/src/carousel/_Carousel.scss'; @import 'sencha-touch/default/src/form/_Panel.scss'; @import 'sencha-touch/default/src/form/_FieldSet.scss'; @import 'sencha-touch/default/src/field/_Field'; @import 'sencha-touch/default/src/field/_Checkbox.scss'; @import 'sencha-touch/default/src/field/_Select.scss'; @import 'sencha-touch/default/src/field/_Slider.scss'; @import 'sencha-touch/default/src/field/_Spinner.scss'; @import 'sencha-touch/default/src/picker/_Picker.scss'; @import 'sencha-touch/default/src/slider/_Slider.scss'; @import 'sencha-touch/default/src/slider/_Toggle.scss';
由于不需要使用太多圖標,索引不需要實現Pictos圖標字體。在這種情況下,可以是自己的圖標字體,這樣可以節省一些額外的字節。
在Sass樣式表頂部導入Sencha混入之前添加以下變量:
$include-pictos-font: false; $include-default-icons: false;
現在,需要包含自定義圖標字體。我是通過網站IcoMoon(http://www.icomoon.io)來創建圖標字體的。它在教程的goodies-tutorial文件夾內。把字體文件夾dinmu復制到resources/sass/stylesheets/fonts/。
下面的語句可在google字體中導入dinmyu圖標字體:
@font-face {
font-family: 'Dinmu';
src:url('stylesheets/fonts/dinmu/Dinmu.eot');
src:url('stylesheets/fonts/dinmu/Dinmu.eot?#iefix') format('embedded-opentype'),
url('stylesheets/fonts/dinmu/Dinmu.ttf') format('truetype'),
url('stylesheets/fonts/dinmu/Dinmu.woff') format('woff'),
url('stylesheets/fonts/dinmu/Dinmu.svg#Dinmu') format('svg');
font-weight: normal;
font-style: normal;
}在所有導入的下面,創建一個圖標混入來顯示設置按鈕:
@include icon('settings', 's', 'Dinmu');在這之后,可以編寫代碼來為模板視圖添加一些有趣的圖標:
.rain:before,
.norain:before {
font-family: 'Dinmu';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
padding-right: 10px;
font-size: 60px;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.norain:before {
content: "\53";
color: $confirm-color;
}
.rain:before {
content: "\52";
color: $alert-color;
}這樣,需要帶傘嗎主題就已經完成了!打開瀏覽器并運行http://localhost/dinmu。

為了改進應用程序,下一步將床一個生產生產并將該應用程序發布為一個原生PhoneGap應用程序。該主題將 在教程的第3部分講述。
創建Sencha主題有趣嗎?從12月開始,Sencha將開始提供高級Ext JS主題課程。這可參考一下遍布世界各地的開發課程或參加在線培訓。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。