您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
原文:Exploring the Layout System in Ext JS 5 and Sencha Touch
布局系統是Sencha框架中最強大和最有特色的一個部分。布局要處理應用程序中每一個組件的尺寸和位置。在Ext JS和Sencha Touch直接有許多相似之處,尤其是現在Ext JS 5開始支持平板更是如此。下面讓我們來探討一下布局系統是如何跨域Sencha框架進行工作的。
最基本的HTML一直都缺乏一個嚴格定義的布局系統。許多年來,由于CSS實現的差距,開發跨瀏覽器的網站和應用程序一直都非常具有挑戰性。一些行業老手估計還記得需要針對不同的平臺編寫不同的float規則來實現簡單兩列布局。
Ext JS和Sencha Touch框架的目的,就是用來解決這些跨瀏覽器問題,以確保開發人員可將更多的時間花費在添加功能上,而不需要將太多時間花費在處理CSS的差異上。由于許多新的HTML和CSS標準已經通過瀏覽器廠商的努力變得越來越成熟,Sencha框架也在不斷的提升對這些標準的支持,同時還保持向后兼容性,以便支持較舊的老系統。
無論是Ext JS 5,還是Sencha Touch,都提供了抽象的跨平臺布局系統。盡管在實現方式上有所不同,但在API接口上,基本上使用的是相同的共享布局。它的基本目標就是通過一個干凈簡潔的JavaScript API來消除哪些與實現復雜布局有關的單調乏味的工作。
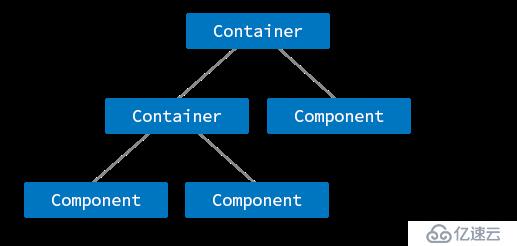
Sencha應用程序是由組件組成的。而容器是特定類型的組件,它可以在內部使用不同類型的布局來包含其他組件。通過分層容器和組件,就可以快速建立健壯的接口,且無需擔心跨瀏覽器的怪異行為。

盡管Ext JS和Sencha Touch是針對不同平臺的,但他們都是HTML5框架,而且在許多高層次的概念上是一致。由于Ext JS和Sencha Touch在生成Web應用程序的模式是共享的,因而屬性了其中一個框架的開發人員要去了解另外一個就會很容易。布局也不例外。
在Sencha Touch 2.3.1和Ext JS 5 beta,都支持以下布局:
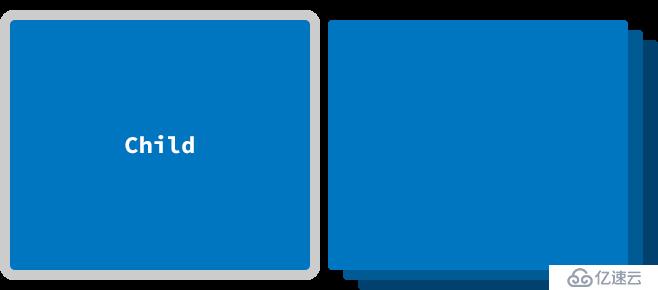
 單獨一個子組件填滿父組件的空間(Touch)(Ext JS)
單獨一個子組件填滿父組件的空間(Touch)(Ext JS)
 類似自適應布局,主要區別是在容器內包含多個子組件,而在給定的時間內只顯示一個子組件,這通常會在標簽頁面板上使用。(Touch)(Ext JS)
類似自適應布局,主要區別是在容器內包含多個子組件,而在給定的時間內只顯示一個子組件,這通常會在標簽頁面板上使用。(Touch)(Ext JS) 子組件是水平放置的。(Touch)(Ext JS)
子組件是水平放置的。(Touch)(Ext JS)
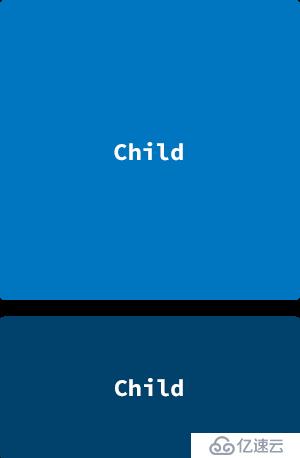
 子組件是垂直放置的。 (Touch)(Ext JS)
子組件是垂直放置的。 (Touch)(Ext JS)
 子組件通過top/left或者x/y坐標來定位。
子組件通過top/left或者x/y坐標來定位。
在Ext JS和Sencha Touch之間使用這些布局的JavaScript API基本上是完全一樣的,例如:
// Sencha Touch 2.3.1
Ext.create('Ext.Container', {
layout : 'hbox',
items : [
//...
]
});
// Ext JS 5.0.0
Ext.create('Ext.container.Container', {
layout : 'hbox',
items : [
//...
]
});正如你所看到的,Ext JS和Sencha Touch的API之間還是有些差異的,不過在有關布局的API上基本上是一樣的。
由于Ext JS和Sencha Touch所支持的設備的范圍是不同的,因而他們布局之間的差異主要在于特定目標平臺的UI/UX之間的差異。
Ext JS一直傾向于桌面計算機,不過現在Ext JS 5已經開始支持平板電腦。而Sencha Touch,則提供了更適合于移動設備(手機、平板電腦和其他觸屏設備)的體驗。
因此,每個框架中的布局系統會有一些顯著的差異。最明顯的區別就是一些布局類只存在于某個框架,而在另外一個是沒有的(詳見下文)。其他差異很難去分辨是因為一直以來,某些共享布局是在HTML層實現的。
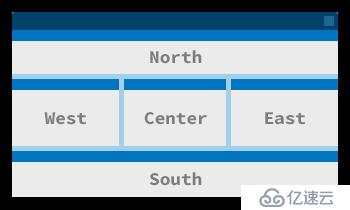
 對于許多應用程序來說,在Viewport中包含north、south、east和center等區域的布局是比較典型的布局,(Ext JS)
對于許多應用程序來說,在Viewport中包含north、south、east和center等區域的布局是比較典型的布局,(Ext JS)
Sencha Touch可通過停靠組件來實現類似功能(Touch)。
 子組件通過行和列進行定位(Ext JS)
子組件通過行和列進行定位(Ext JS)
 類似于水平盒子布局或單行的表格布局(Ext JS)
類似于水平盒子布局或單行的表格布局(Ext JS)
 類似有垂直盒子布局,但用于可滾動的內容(Ext JS)
類似有垂直盒子布局,但用于可滾動的內容(Ext JS)
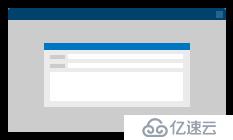
 可輕松的對表單字段進行定位(Ext JS)
可輕松的對表單字段進行定位(Ext JS)
注意:對于Ext JS 5的表單布局,引入了一些改進。
 在父組件內將單個子組件居中顯示(Ext JS)
在父組件內將單個子組件居中顯示(Ext JS)
盒子布局也許是Ext JS和Sencha Touch中最受歡迎的布局,因為他們易于使用,且在水平方向或垂直方向上對組件進行定位的功能相當強大。盒子布局會自動處理組件在水平方向或垂直方向上的尺寸,尤其是在組件需要一個柔性的高度或寬度的時候(通過flex配置項來實現),特別有用。
下面來深入探討一下水平盒子布局,以了解Ext JS和Sencha Touch是如何以不同的方式來實現相同的理念的。
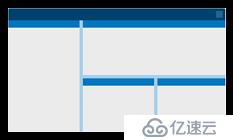
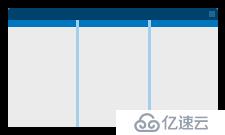
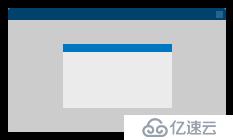
考慮一下以下場景,需要在一個容器內實現兩個組件水平對齊:

在Ext JS 5和Sencha Touch中,Javascript的代碼基本上是一樣的:
{
xtype : 'container',
layout : 'hbox',
style : 'background: gray;',
padding : 10,
defaults: {
xtype : 'component',
height : 100
},
items: [{
style : 'background: yellow;',
width : 100
}, {
style : 'background: green;',
flex : 1
}]
}可以在Sencha Fiddle上查看這個示例:
Ext JS 5: https://fiddle.sencha.com/#fiddle/4uv
Sencha Touch: https://fiddle.sencha.com/#fiddle/4v0
現在,來研究一下框架是如何來渲染這些代碼的DOM節點(使用Google Chrome)。
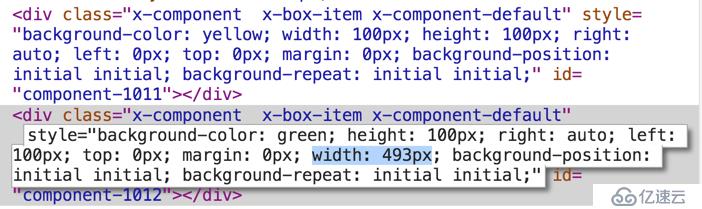
首先來查看一下Ext JS 5的標記:

以上兩個DIV就是圖中的×××和綠色方塊。盡管屏幕截圖中沒有顯示,其實兩個div都已經設置了“position: absolute”。要注意,第二個DIV已經設置了“left: 100px”和“width: 493px”。
查看一下之前的Javascript代碼,指定了×××組件的寬度為100像素,而綠色組件則使用flex配置項來讓它填滿父組件余下的寬度(在本示例是493像素)。對我們來說,Ext JS會處理所有的數據,這樣,我們就不需要再擔心跨瀏覽器的怪異行為了。(在稍后的時間,我們會重新考慮計算(calculated)布局)。
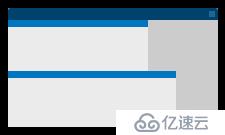
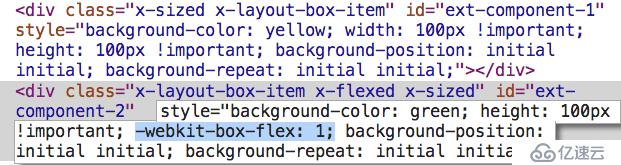
下面,我們來看一下Sencha Touch的標記:

同樣,這里包含了×××和綠色這兩個方塊的DIV。要注意的是,第二個DIV的設置了“webkit-box-flex: 1”。盡管屏幕截圖中沒有顯示,父節點的div已經設置了“display: -webkit-box; ”。
如果不太熟悉CSS3的flexbox,知道這事現代瀏覽器實現的一個很成熟的CSS3標準就行了。它可以讓你很輕松的去定義子節點的位置和尺寸,而不需要像之前那樣使用許多各式各樣的HTML和CSS欺騙。
因此,Sencha Touch可以使用瀏覽器本地的布局引擎(通過CSS flexbox)來計算綠色組件的寬度,而不需要使用Javascript來計算或手動定位元素。
現在的問題是,為什么Ext JS不使用CSS3的flexbox?
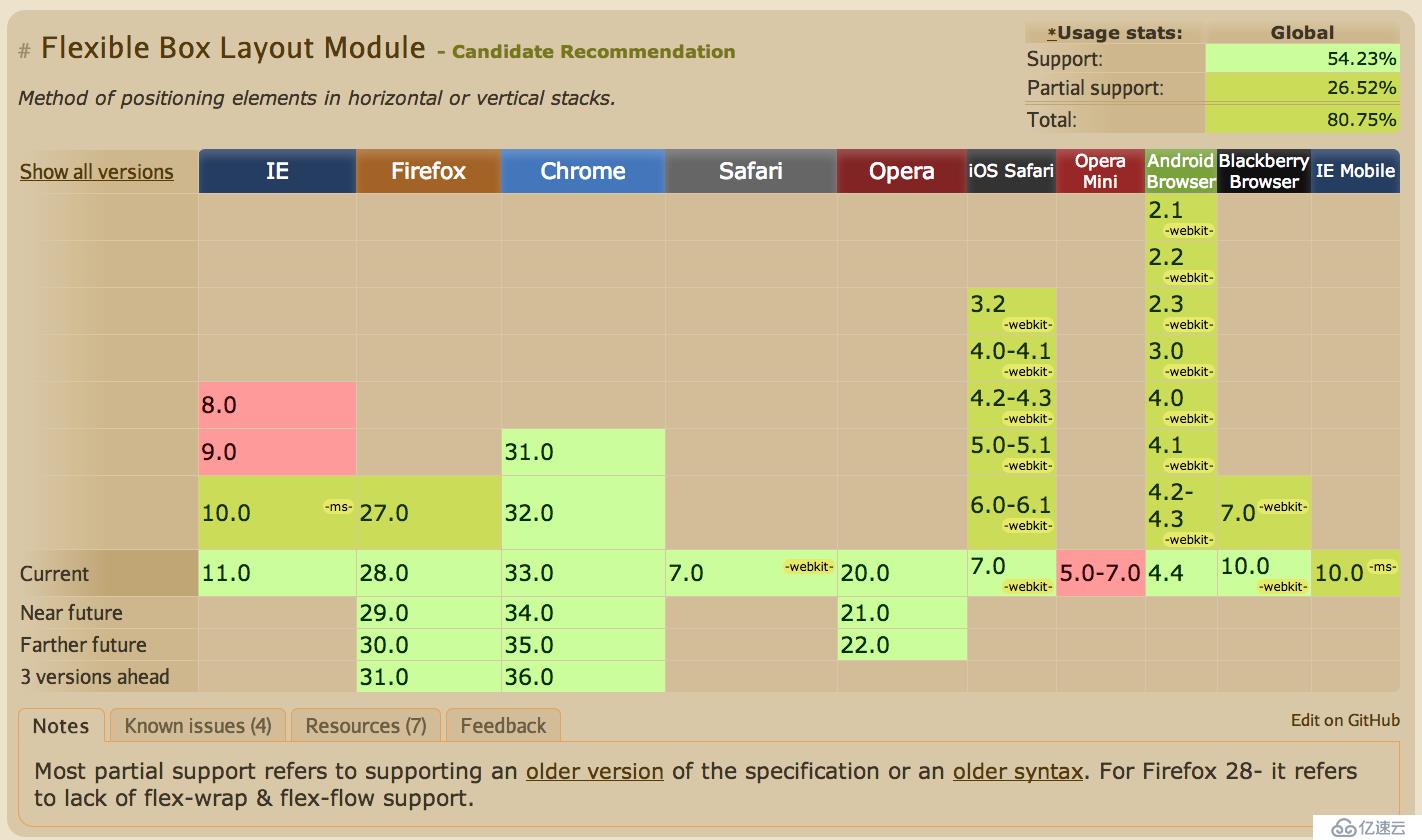
答案很簡單:平臺支持。Sencha Touch的目標平臺只是移動瀏覽器,而這些所支持的平臺都已經實現了CSS3 flexbox標準。Ext JS 5需要支持許多舊版本的瀏覽器,而從下圖可以看到,在今天還有許多瀏覽器不支持CSS3 flexbox。

為了處理框架需要花費額外事件去計算布局這個問題,Ext JS允許我們在應用程序運行的時候在任何點暫停或恢復布局。
Ext.suspendLayouts(); // do stuff... Ext.resumeLayouts(true);
對于Ext JS應用程序,由于可以避免在一次處理時修改過多的DOM樹,因而,可使用優化技術來改善性能。這對于沒有桌面計算機那樣強大的處理器的移動設備來說尤其重要。
正如你所看到的,每個框架的布局實現背后的推動力是由目標平臺所支持的Web標準。Ext JS 5在此邁出了一大步,正開始借用Sencha Touch的概念來將其擴展到支持平板。
盡管目前的Ext JS和Sencha Touch直接還存在差異,但對于兩個框架的布局,以及其他核心庫的部件(如數據、圖表以及其他)來說,他們的API是一致的。具體情況可參閱《 What’s New in Ext JS 5 guide》。
相關閱讀:
Ext JS 5 Layout Examples
Ext JS 4 Layout Guide (still applicable to Ext JS 5)
Sencha Touch Layout Guide
A Complete Guide to CSS Flexbox
作者: Ivan Jouikov Born and raised in Russia, Ivan Jouikov moved to the US with his family a little over a decade ago. Passionate about HTML5 and Sencha products, Ivan contributed to Ext JS for many years before joining Sencha as a Sr. Solutions Engineer for the Professional Services team and moving to California.
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。