您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
無論是使用Excel辦公,還是瀏覽器搜尋關鍵字,都是需要通過條件過濾來實現。今天,手把手教你實現Java web項目——實現多條件過濾功能。
分頁查詢
需求分析:在列表頁面中,顯示指定條數的數據,通過翻頁按鈕完成首頁/上一頁/下一頁/尾頁的查詢
數據分析:
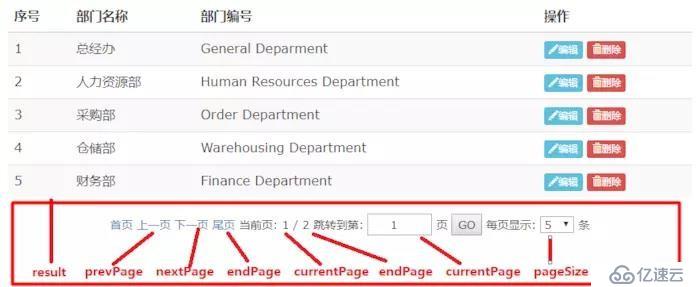
通過觀察,頁面上需要顯示下面的幾個數據:
當前頁:currentPage
頁面大小:pageSize
總頁數:totalPage
首頁:1
上一頁:prevPage
下一頁:nextPage
尾頁:endPage
總條數:totalCount
結果集:result
 那么,我們應該如何方便快速的將這多個數據共享到頁面上呢?答案是:封裝
那么,我們應該如何方便快速的將這多個數據共享到頁面上呢?答案是:封裝
我們應該將這幾個參數封裝到一個對象中,然后共享這個對象即可,所以,我們有了下面這個類
@Getter
br/>那么,我們應該如何方便快速的將這多個數據共享到頁面上呢?答案是:封裝
我們應該將這幾個參數封裝到一個對象中,然后共享這個對象即可,所以,我們有了下面這個類
@Getter
public static final PageResult EMPTY_RESULT = new PageResult(Collections.EMPTY_LIST, 0, 1, 3);
//1:兩傳
private int currentPage;
private int pageSize;
//2:兩查
private List<?> result;
private int totalCount;
//3:三計算
private int prevPage;
private int nextPage;
private int endPage;
public PageResult(List<?> result, int totalCount, int currentPage, int pageSize){
this.result = result;
this.totalCount = totalCount;
this.pageSize = pageSize;
this.currentPage = currentPage;
//計算
this.endPage = totalCount % pageSize == 0 ?
totalCount / pageSize : totalCount / pageSize + 1;
this.prevPage = currentPage - 1 > 0 ? currentPage - 1 : 1;
this.nextPage = currentPage + 1 > endPage ? endPage :currentPage + 1;
}}
在這個類中,我們提供了一個構造器來快速封裝數據
其中,endPage/prevPage/nextPage是通過上面的幾個參數計算得來的
在這些數據中,存在兩個需要從數據庫中查詢得到的數據:總條數/結果集
這兩個數據我們需要下面兩條SQL進行查詢
查詢部門表中數據的總條數
SELECT count(id) FROM department
使用LIMIT關鍵字查詢指定頁面的數據
SELECT id, name, sn FROM department LIMIT #{start}, #{pageSize}
#{start}: 使用(currentPage-1)pageSize表達式計算出來的開始索引
#{pageSize}: 每次查詢的最大條數要執行這兩條SQL,需要用戶傳遞兩個參數:currentPage和pageSize
為了參數方便傳遞,我們將這兩個參數封裝到一個類中:QueryObject
@Setter
br/>要執行這兩條SQL,需要用戶傳遞兩個參數:currentPage和pageSize
為了參數方便傳遞,我們將這兩個參數封裝到一個類中:QueryObject
@Setter
public class QueryObject {
// 默認查詢第一頁的數據
private int currentPage = 1;
// 頁面中默認顯示10條數據
private int pageSize = 5;
public int getStart(){
return (currentPage - 1)pageSize;
}
}
可以看出,查詢結果集中的#{start}表達式,是訪問查詢對象中的getStart()方法來獲取到計算得到的開始索引
到此,我們都已經封裝好了分頁查詢中最核心的兩個類:
QueryObject:封裝用戶傳遞過來的currentPage/pageSize
PageResult:封裝頁面上顯示需要的result/totalCount/currentPage/pageSize/totalPage/prevPage/pageSize
有了這兩個類,我們就可以在service中定義下面的方法,來處理分頁查詢的業務了:
public PageResult query(QueryObject qo) {
//查詢表中數據的總條數
int totalCount = dao.queryForCount(qo);
//當查詢到的總條數為0時,說明沒有數據,此時就不應該再之后下面的查詢
//直接返回相應的默認值即可
if (totalCount == 0) {
return PageResult.EMPTY_RESULT;
}
List<Department> data = dao.queryForList(qo);
PageResult result = new PageResult(data, totalCount, qo.getCurrentPage(), qo.getPageSize());
return result;
}該方法接收用戶傳遞的數據(QueryObject),返回用戶需要的數據(PageResult)
通過調用dao中的兩個方法執行兩條SQL查詢數據(總條數和結果集)
<!--查詢總條數-->
<select id="queryForCount" resultType="java.lang.Integer">
SELECT count(id)
FROM department
</select>
<!--查詢結果集-->
<select id="queryForList" resultType="Department">
SELECT
id,
name,
sn
FROM department
LIMIT #{start}, #{pageSize}
</select>
然后將數據封裝到PageResult對象中返回給表現層
表現層獲取到service中封裝的PageResult對象后,共享到request作用域中
然后請求轉發到list.jsp頁面
protected void list(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//接收用戶傳遞的currentPage和pageSize
String currentPage = req.getParameter("currentPage");
String pageSize = req.getParameter("pageSize");
//將數據封裝到QueryObject中,傳遞給service進行處理
QueryObject qo = new QueryObject();
if(!StringUtils.isNullOrEmpty(currentPage)){
qo.setCurrentPage(Integer.valueOf(currentPage));
}
if(!StringUtils.isNullOrEmpty(pageSize)){
qo.setPageSize(Integer.valueOf(pageSize));
}
PageResult result = service.query(qo);
//共享獲取到的PageResult對象
req.setAttribute("result", result);
req.setAttribute("qo", qo);
//請求轉發回到list.jsp頁面
req.getRequestDispatcher("/WEB-INF/views/department/list.jsp").forward(req, resp);
}
在list.jsp頁面上,使用EL+JSTL獲取數據并顯示在對應的位置
部門列表
<c:forEach items="${result.data}" var="entity" varStatus="vs">
<tr>
<td>${vs.count}</td>
<td>${entity.name}</td>
<td>${entity.sn}</td>
<td>
<a class="btn btn-info btn-xs" href="/department?cmd=input&id=${entity.id}">
<span class="glyphicon glyphicon-pencil"></span>編輯
</a>
<a href="/department?cmd=delete&id=${entity.id}" class="btn btn-danger btn-xs">
<span class="glyphicon glyphicon-trash"></span>刪除
</a>
</td>
</tr>
</c:forEach>
分頁條
<div style="text-align: center;">
<a href="javascript:;" onclick="goPage(1)">首頁</a>
<a href="javascript:;" onclick="goPage(${result.prevPage})">上一頁</a>
<a href="javascript:;" onclick="goPage(${result.nextPage})">下一頁</a>
<a href="javascript:;" onclick="goPage(${result.endPage})">尾頁</a>
當前頁: ${result.currentPage} / ${result.endPage}
跳轉到第: <input id="currentPage" name="currentPage"
type="number" min="1" max="${result.endPage}" value="${result.currentPage}"/> 頁
<input type="submit" value="GO"/>
每頁顯示:
<select name="pageSize" onchange="goPage(1);">
<option ${qo.pageSize==5?"selected='selected'":""}>5</option>
<option ${qo.pageSize==10?"selected='selected'":""}>10</option>
<option ${qo.pageSize==15?"selected='selected'":""}>15</option>
<option ${qo.pageSize==20?"selected='selected'":""}>20</option>
</select>
條</div>
效果如下
說明:
在點擊翻頁的時候,通過執行相應的JS代碼提交表單來發起請求
將需要查詢的當前頁的值設值給表單中的id為currentPage的輸入框,然后提交表單
目的主要是和后面的高級查詢進行合并使用
做到這里,我們部門的分頁功能就完成了
因為部門的字段比較少,所以,在這個模塊中,沒有設計高級查詢的功能,這個功能我們在員工模塊中再去實現
接下來,我們來看看員工模塊相應功能的實現
在完成部門的CRUD和分頁查詢后發現,其他模塊的這些功能基本相似
不同之處主要在于字段不同而已,所以,在這里,我們主要對這些不同點進行說明,其他的按照前面的實現即可
首先,來看看員工的表結構
image.png
在該表中,前六個字段都是基本的字段,第七個(dept_id),這個字段是關聯部門的外鍵列
所以,待會兒我們在完成CRUD的過程中,需要注意維護該字段的值
清楚表結構之后,我們來對員工的CRUD做一個簡單的分析
查詢功能:
可以看到,處理部門這一列顯示的數據比較特殊之外,其他的都是基本的數據展示而已
什么是特殊?什么是不特殊?
員工除了部門的信息外,其他的數據都是直接來自于數據庫,而部門在表中只存儲了對應的編號,但是頁面上需要顯示部門的名稱,那么這個問題我們是怎么解決的呢?
好,首先解釋一下,這個問題的解決方案在目前我們的web階段還沒有涉及過,所以,我在這只能點到為止
我們的解決方案是:在執行該數據的查詢的時候,使用多表查詢,將員工及其所在部門的信息查詢出來,SQL如下:
SELECT
e.id,
e.name,
e.password,
e.email,
e.age,
e.admin,
e.dept_id,
d.id d_id,
d.name d_name,
d.sn d_sn
FROM employee e LEFT JOIN department d on e.dept_id = d.id
limit #{start}, #{pageSize}
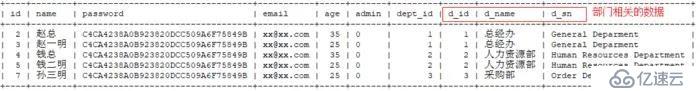
這條SQL能夠查詢到如下的結果

然后在resultMap中如下的配置,完成數據的封裝,員工相關的數據封裝到Employee對象中,部門相關的數據封裝到Department對象中
<resultMap id="BaseResultMap" type="Employee">
<id column="id" jdbcType="BIGINT" property="id"/>
<result column="name" jdbcType="VARCHAR" property="name"/>
<result column="password" jdbcType="VARCHAR" property="password"/>
<result column="email" jdbcType="VARCHAR" property="email"/>
<result column="age" jdbcType="INTEGER" property="age"/>
<result column="admin" jdbcType="BIT" property="admin"/>
<!-- 一對多關系 -->
<association property="dept" javaType="Department">
<id column="d_id" property="id"/>
<result column="d_name" property="name"/>
<result column="d_sn" property="sn"/>
</association>
</resultMap>
最后,在select元素中使用resultMap來完成映射
<select id="queryForList" resultMap="BaseResultMap">
完成這些操作之后,我們獲取到的每個員工及其所在的部門信息就封裝好了,那么,在JSP頁面中使用EL表達式,就能夠獲取到當前員工所在部門的相關信息了
<td>${entity.dept.name}</td>
查詢功能分析到此結束,其他功能和部門的一致
新增功能:
需求分析:
保存用戶的相關信息,包括用戶所在部門的信息
通過對員工表的觀察發現,表中關聯了部門的主鍵信息,來說明當前員工所在的部門
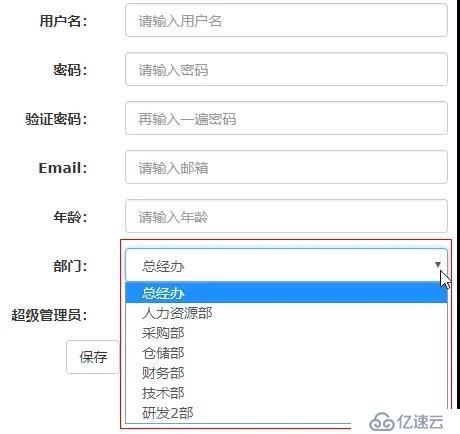
所以,在保存員工的時候,需要為員工設置所在的部門.頁面設計如下
為員工設置所在的部門,用戶只需要進行選擇即可,然后將選中部門的id傳遞到服務端
那么問題來了,如何將部門id通過下拉框傳遞到服務端呢?請看下面的分析
protected void input(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
List<Department> departments = departmentService.list();
req.setAttribute("departments", departments);
String id = req.getParameter("id");
if (!StringUtils.isNullOrEmpty(id)) {
Employee employee = service.get(Long.valueOf(id));
req.setAttribute("employee", employee);
}
req.getRequestDispatcher("/WEB-INF/views/employee/input.jsp").forward(req, resp);
}
<select class="form-control" id="dept" name="deptId">
<c:forEach var="d" items="${departments}">
<option value="${d.id}" >${d.name}</option>
</c:forEach>
</select>
首先,在跳轉到該頁面之間,我們先將所有的部門信息查詢到
然后在頁面上循環遍歷,生成對應的option元素,將部門的id作為option的value(提交的數據),將部門的name作為option的文本內容(顯示的數據)
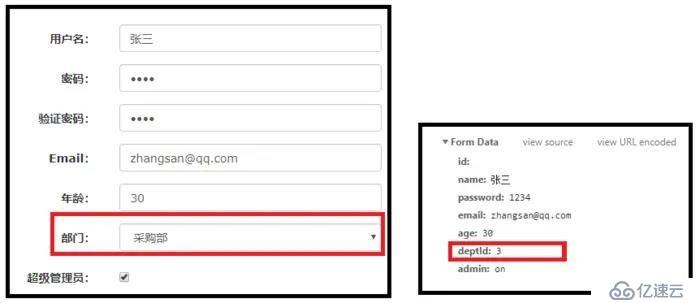
最后,在用戶選擇對應選項后,提交表單,會將對應option元素的value提交到后臺,完整數據如下:
通過上圖,可以清晰的看到,我們已經將完整的數據提交到后臺
后臺獲取到這些數據之后,就能夠將其保存到數據庫中
那么,我們的保存功能就算完成了
更新功能:
更新和保存只有一個地方不同,就是需要數據回顯
而數據回顯中,我們只對部門(下拉框)和超級管理員(復選框)做一個說明,其他的因為都是普通的input元素,使用value屬性顯示數據即可
而下拉框和復選框需要單獨進行處理,如下:
<select class="form-control" id="dept" name="deptId">
<c:forEach var="d" items="${departments}">
<option value="${d.id}" ${employee.dept.id==d.id?"selected":""}>${d.name}</option>
</c:forEach>
</select>
<input type="checkbox" id="admin" name="admin" ${employee.admin?'checked':''}>
這里,我們選擇使用EL表達式的三元運算符進行判斷,為下拉框添加selected屬性,為復選框添加checked屬性
編輯的時候,數據能回顯,接下來的操作和新增一致
刪除功能
和部門的刪除一致,這里就不再贅述
到此,員工的CRUD結束
高級查詢
功能需求:
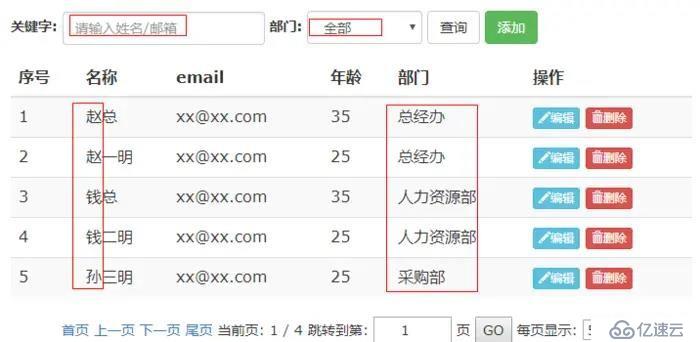
輸入關鍵字和部門信息進去過濾查詢,關鍵字是根據姓名和郵箱兩個字段查詢
頁面設計
高級查詢效果圖
當用戶輸入關鍵字"趙"和部門"總經辦"后,在列表中顯示的查詢結果則為所有總經辦姓趙的員工
那么此時應該執行下面的SQL來查詢相應的數據
SELECT
e.id, e.name, e.password, e.email, e.age, e.admin, e.dept_id, d.id d_id, d.name d_name, d.sn d_sn
from
employee e
LEFT JOIN
department d
ON
e.dept_id = d.id
WHERE
(e.name LIKE concat('%',? ,'%') OR e.email LIKE concat('%',? ,'%')) AND e.dept_id = ? LIMIT ?, ? 在該SQL中,WHERE后面的條件是根據用戶傳遞的高級查詢相關的參數拼接而來
這里,我們需要解決兩個問題:
1.這里的多個高級查詢的參數如何傳遞?
對于這個問題,我們應該能夠比較快的想到解決方案---數據封裝,如下:
@Setter
br/>在該SQL中,WHERE后面的條件是根據用戶傳遞的高級查詢相關的參數拼接而來
這里,我們需要解決兩個問題:
1.這里的多個高級查詢的參數如何傳遞?
對于這個問題,我們應該能夠比較快的想到解決方案---數據封裝,如下:
@Setter
public class EmployeeQueryObject extends QueryObject {
private String keyword; //按照員工名稱與郵箱模糊查詢
private Long deptId = -1L; //按照部門id查詢
//當keyword為null或者空字符串的時候,都視為null處理
public String getKeyword(){
return StringUtils.isEmpty(keyword) ? null : keyword;
}}
2.參數拿到后,如何拼接到對應的SQL中?
使用mybatis中的動態SQL中提供的標簽,在mapper映射文件中進行SQL的拼接
<sql id="base_where">
<where>
<if test="keyword != null">
AND( e.name LIKE concat('%',#{keyword} ,'%') OR e.email LIKE concat('%',#{keyword} ,'%'))
</if>
<if test="deptId > 0">
AND e.dept_id = #{deptId}
</if>
</where>
</sql>
以上兩個問題解決后,我們就可以根據用戶傳遞過來的參數,執行對應的過濾查詢的SQL
最后,和分頁查詢的邏輯一樣,將數據封裝到PageResult中,和分頁相關的數據一同返回到頁面
效果如[高級查詢效果圖]所示
好了,基本功能是完成了,我們再來看看下面的問題:
首先,在表單中輸入下面的參數,然后查詢
然后點擊下一頁進行翻頁
可以看到,在點擊翻頁之后,我們不是在上面的基礎上查詢下一頁的數據,而是查詢到了所有的數據,WHY?
其實很簡單,來看看我們的請求參數,一切就清楚了
在我們點擊翻頁的時候,傳遞的參數只有currentPage,并沒有將之前的高級查詢的參數一起傳遞到后臺,所以執行了下面的SQL查詢到上面的結果
SELECT
e.id, e.name, e.password, e.email, e.age, e.admin, e.dept_id, d.id d_id, d.name d_name, d.sn d_sn
from
employee e
LEFT JOIN
department d
on
e.dept_id = d.id limit ?, ?
所以,要想在之前高級查詢的基礎上,繼續進行分頁查詢,那么我們只有一個辦法,就是在翻頁的時候將高級查詢和分頁的參數一起提交到后臺,拼接執行相應的SQL才行
解決方案:
使用JS來完成數據的提交(JS在目前階段還未進行系統學習,所以,這里大家重點應該是放在我們要做的事情上,而不是怎么做)
<script type="text/javascript">
function goPage(currentPage) {
//為表單中的currentPage輸入框設值
document.getElementById("currentPage").value = currentPage
//提交表單
document.forms[0].submit();
}
</script>
翻頁條
<a href="javascript:;" onclick="goPage(1)">首頁</a>
<a href="javascript:;" onclick="goPage(${result.prevPage})">上一頁</a
<a href="javascript:;" onclick="goPage(${result.nextPage})">下一頁</a
<a href="javascript:;" onclick="goPage(${result.endPage})">尾頁</a>
在點擊翻頁按鈕時,調用定義好的goPage函數,完成其中的兩件事即可
此時,我們可以看到問題已然解決
最后,頁面跳轉和頁面大小的設置功能,我們不做要求,如果要實現也很簡單,我這里就直接把相關代碼貼出來
跳轉到第: <input id="currentPage" name="currentPage" style="width: 80px; text-align: center;"
type="number" min="1" max="${result.endPage}" value="${result.currentPage}"/> 頁
<input type="submit" value="GO"/>
每頁顯示:
<select name="pageSize" onchange="goPage(1);">
<option ${qo.pageSize==5?"selected='selected'":""}>5</option>
<option ${qo.pageSize==10?"selected='selected'":""}>10</option>
<option ${qo.pageSize==15?"selected='selected'":""}>15</option>
<option ${qo.pageSize==20?"selected='selected'":""}>20</option>
</select>
條
好了,高級查詢的功能實現到此結束,我們來做一個小結
高級查詢和分頁的功能,我們應該重點分析兩個點
1.用戶需要看到什么數據?
2.這些數據應該執行什么樣的SQL才能查詢到?
如果將這兩個問題分析清楚了,那么大家就能夠知道這個過程中所封裝的幾個類的作用了
QueryObject:封裝查詢對象中通用的屬性
EmployeeQueryObject:封裝高級查詢相關的條件參數
PageResult:封裝用戶需要使用到的數據
所以實現步驟大致如下:
1.獲取到用戶傳遞的高級查詢和分頁的參數,封裝到對象的查詢對象中
2.從查詢對象中取出數據,然后拼接SQL
3.將查詢之后得到的結果,封裝到PageResult對象中
4.頁面獲取到PageResult中的數據進行顯示
點擊查看JavaWeb系列的其它文章
手把手教你做JavaWeb項目:項目需求分析
手把手教你做JavaWeb項目:前臺界面
手把手教你做JavaWeb項目:登錄模塊
多條件過濾確實給我們帶來了很多便利,我們coder確實需要去掌握這樣的方法,才能讓自己的項目更佳完善。最后呢,希望各位coder能夠從分享中得到自己想要的,亦或者是一些啟發或者共鳴。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。