溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹c++中Qt容器窗口怎么用,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
容器(Container)
Qt里提供多種容器窗口:
1、選項卡窗口 QTabWidget
2、堆疊窗口 QStackedWidget
3、工具窗口 QToolBox
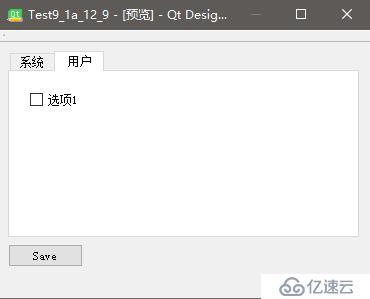
一、選項卡窗口
容納多個子窗口,每個子窗口顯示一個標簽(選項卡)。當標簽被點擊時,此窗口置于最前。
實現方式:
1、使用Qt Designer
2、手動添加 Widget

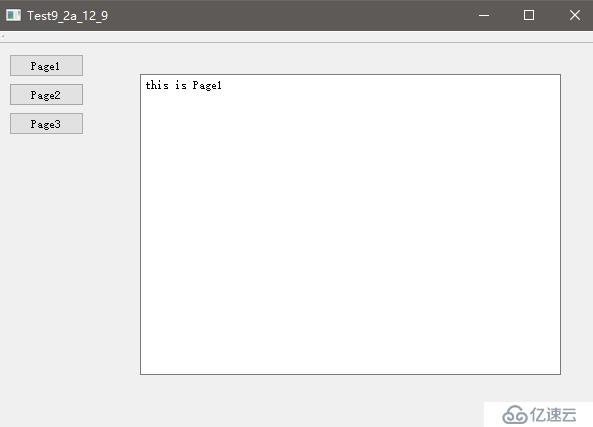
二、堆疊窗口
容納多個Widget,每個Wdiget稱為一頁
沒有標簽,由其他窗口控制
通常可以做向導程序
顯示第幾頁: setCurrectIndex();
小練習:做一個這樣的界面:

Test9_2a_12_9::Test9_2a_12_9(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
assert(
connect(
ui.btnPage1,
SIGNAL(clicked()),
this,
SLOT(OnBtnPage1())
)
);
assert(
connect(
ui.btnPage2,
SIGNAL(clicked()),
this,
SLOT(OnBtnPage2())
)
);
assert(
connect(
ui.btnPage3,
SIGNAL(clicked()),
this,
SLOT(OnBtnPage3())
)
);
}
int Test9_2a_12_9::OnBtnPage1()
{
ui.stackedWidget->setCurrentIndex(0);
return 0;
}
int Test9_2a_12_9::OnBtnPage2()
{
ui.stackedWidget->setCurrentIndex(1);
return 0;
}
int Test9_2a_12_9::OnBtnPage3()
{
ui.stackedWidget->setCurrentIndex(2);
return 0;
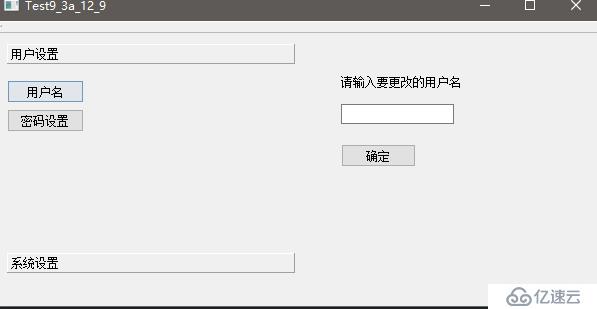
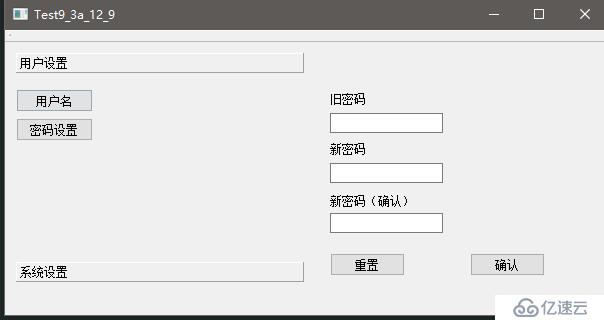
}三、工具窗口
容納多個Widget,每個Wdiget稱為一頁
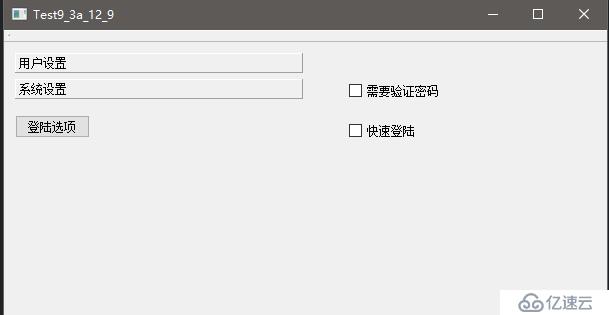
小練習:
做如下的界面



實現代碼:
Test9_3a_12_9::Test9_3a_12_9(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
assert(
connect(
ui.btnName,
SIGNAL(clicked()),
this,
SLOT(OnBtnName())
)
);
assert(
connect(
ui.btnPasswd,
SIGNAL(clicked()),
this,
SLOT(OnBtnPasswd())
)
);
assert(
connect(
ui.btnLogin,
SIGNAL(clicked()),
this,
SLOT(OnBtnLogin())
)
);
}
int Test9_3a_12_9::OnBtnName()
{
ui.stackedWidget->setCurrentIndex(0);
return 0;
}
int Test9_3a_12_9::OnBtnPasswd()
{
ui.stackedWidget->setCurrentIndex(1);
return 0;
}
int Test9_3a_12_9::OnBtnLogin()
{
ui.stackedWidget->setCurrentIndex(2);
return 0;
}以上是“c++中Qt容器窗口怎么用”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。