溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關C++中Qt如何繪制時鐘界面的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
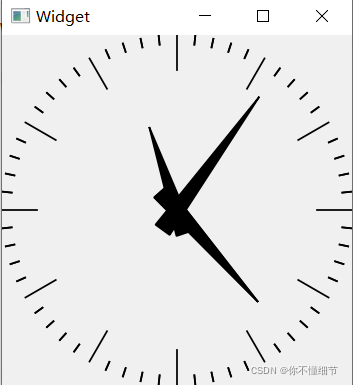
首先來看一下效果:

大概就是這樣子,需要注意的是,這里你需要創建一個基類為Widget的界面來繪制時鐘,以至于后期你想把這個時鐘放到任意一個界面,你只需要在那個界面的ui里面添加一個widget,然后將它提升為這個時鐘界面,并設定它的大小。
widget.h文件
#ifndef WIDGET_H
#define WIDGET_H
#include<math.h>
#include<QResizeEvent>
#include<QGroupBox>
#include<QTimer>
#include<QTime>
#include<QPainter>
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
protected:
void paintEvent(QPaintEvent *event);
private:
Ui::Widget *ui;
};
#endif // WIDGET_Hwidget.cpp文件
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
QTimer *timer = new QTimer(this); //連接信號與槽
connect(timer, SIGNAL(timeout()), this, SLOT(update()));
timer->start(1000);
//設置窗體名稱與大小
setWindowTitle(tr("Clock"));
ui->setupUi(this);
resize(350,350);
}
Widget::~Widget()
{
delete ui;
}
void Widget::paintEvent(QPaintEvent *event)
{
static const QPoint hourHand[3] =
{
QPoint(5, 14),
QPoint(-5, 14),
QPoint(0, -50)
};
static const QPoint minuteHand[3] =
{
QPoint(5, 14),
QPoint(-5,14),
QPoint(0, -70)
};
static const QPoint secondHand[3] =
{
QPoint(5, 14),
QPoint(-5, 14),
QPoint(0, -80)
};
static const QPoint line_long[2]=
{
QPoint(0,100),
QPoint(0,80)
};
static const QPoint line_short[2]={
QPoint(0,100),
QPoint(0,95)
};
//繪制的范圍
int side = qMin(width(), height());
//獲取當前的時間
QTime time = QTime::currentTime();
//聲明用來繪圖用的painter
QPainter painter(this);
//繪制的圖像反鋸齒
painter.setRenderHint(QPainter::Antialiasing);
//重新定位坐標起始點,把坐標原點放到窗體的中央
painter.translate(width() / 2, height() / 2);
//在表盤內添加文字(任意)
//painter.drawText(-75,-120,100,170,Qt::AlignRight,tr("ROLEX"));
//設定畫布的邊界
painter.scale(side / 200.0, side / 200.0);
//填充邊線設為黑色,也可以設置為NoPen
painter.setPen( Qt::black );
//畫刷顏色設定
painter.setBrush(Qt::black);
//保存painter的狀態
painter.save();
//設置painter的旋轉角度
painter.rotate(30.0 * ((time.hour() + time.minute() / 60.0)));
//填充時針的區域
painter.drawConvexPolygon(hourHand, 3);
painter.restore();
painter.setPen(Qt::black);
//12個個刻度循環
for (int i = 0; i < 12; ++i)
{
painter.drawLine(line_long[0],line_long[1]);
painter.rotate(30.0);
}
//繪制分針轉角、刻度
painter.setPen(Qt::black);
painter.setBrush(Qt::black);
painter.save();
painter.rotate(6.0 * (time.minute() + time.second() / 60.0));
painter.drawConvexPolygon(minuteHand, 3);
painter.restore();
painter.setPen(Qt::black);
for (int j = 0; j < 60; ++j)
{
if ((j % 5) != 0)
painter.drawLine(line_short[0],line_short[1]);
painter.rotate(6.0);
}
//繪制分針轉角、刻度
painter.setPen(Qt::black);
painter.setBrush(Qt::black);
painter.save();
painter.rotate(6.0 * (time.minute() + time.second() / 60.0));
painter.drawConvexPolygon(minuteHand, 3);
painter.restore();
painter.setPen(Qt::black);
for (int j = 0; j < 60; ++j)
{
if ((j % 5) != 0)
painter.drawLine(line_short[0],line_short[1]);
painter.rotate(6.0);
}
//繪制秒針轉角
painter.setPen(Qt::black);
painter.setBrush(Qt::black);
painter.save();
painter.rotate(6.0*time.second());
painter.drawConvexPolygon(secondHand,3);
painter.restore();
}main.cpp文件
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}感謝各位的閱讀!關于“C++中Qt如何繪制時鐘界面”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。