您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
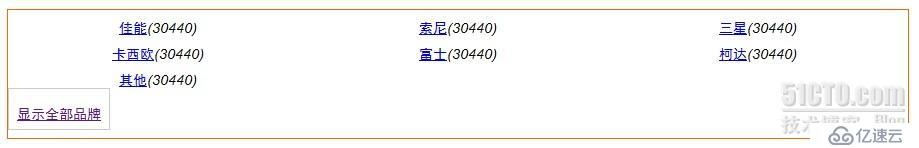
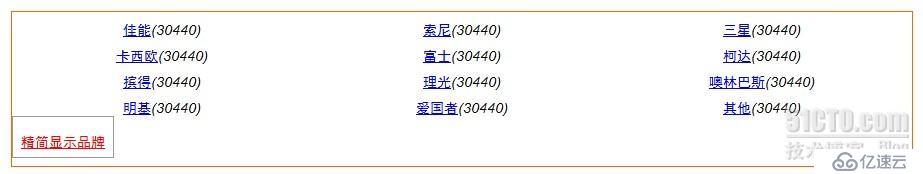
說明:用戶可以單擊商品列表下方的“顯示全部品牌”按鈕來顯示全部的品牌。
單擊“顯示全部品牌”按鈕的同時,列表會將推薦的品牌的名字高這顯示,按鈕里的文字也換成“精簡顯示品牌”
附圖:


<------------------------------------Jquery代碼-------------------------------->
<script type="text/javascript">
$(document).ready(function(){ //等待DOM加載完畢
var $category = $('ul li:gt(5):not(:last)'); //獲得索引值大于5的品牌集合(除最后一條)
$category.hide(); //隱藏上面獲取到的JQuery對象
var $toggleBtn = $('div.showmore > a'); //獲取“顯示全部品牌”按鈕
$toggleBtn.click(function(){ //給按鈕添加onclick事件
if($category.is(":visible")){ //如果元素顯示
$category.hide(); //隱藏$category
$('.showmore a span')
.css("background-color","#ccc")
.text("顯示全部品牌"); //改變背景圖片和文本
$('ul li').removerClass("promoted"); //去掉高亮樣式
}else{
$category.show(); //顯示 $category
$('.showmore a span')
.css("background-color","#fff")
.css("border","1px solid #999")
.text("精簡顯示品牌"); //改變背景圖片和文本
$('ul li').filter(":contains('佳能'),:contains('尼康'),:contains('噢林巴斯')")
.addClass("promoted"); //添加高亮樣式
}
return false; //超鏈接不跳轉
});
});
</script>
<--------------------------------CSS代碼----------------------------------------->
<style type="text/css">
<!--
ul{
padding:0px;
margin:0px 0px 0px 0px;
list-style:none;
}
ul li{
color: #000000;
text-decoration: none;
display:block;
width:300px;
float:left;
margin-top: 10px;
text-align: center;
}
.SubCategoryBox .showmore {
clear:both;
margin-right: auto;
margin-left: auto;
text-align:center;
height:50px;
line-height:50px;
margin-top: 20px;
}
.SubCategoryBox .showmore span{
display:block;
border:1px solid #ccc;
width:100px;
height:40px;
}
.SubCategoryBox .showmore span a{
text-decoration:none;
display:block;
color:#000;
}
.SubCategoryBox .showmore span a:hover{
color:#FF0000;
}
.SubCategoryBox {
width: 900px;
margin-top: 20px;
margin-right: auto;
margin-left: auto;
font-size: 14px;
font-family: Arial, "黑體";
border: 1px solid #FF6600;
}
-->
</style>
<-----------------------------------HTML代碼------------------------------------>
<body>
<div class="SubCategoryBox">
<ul>
<li><a href="#">佳能</a><i>(30440)</i></li>
<li><a href="#">索尼</a><i>(30440)</i></li>
<li><a href="#">三星</a><i>(30440)</i></li>
<li><a href="#">卡西歐</a><i>(30440)</i></li>
<li><a href="#">富士</a><i>(30440)</i></li>
<li><a href="#">柯達</a><i>(30440)</i></li>
<li><a href="#">擯得</a><i>(30440)</i></li>
<li><a href="#">理光</a><i>(30440)</i></li>
<li><a href="#">噢林巴斯</a><i>(30440)</i></li>
<li><a href="#">明基</a><i>(30440)</i></li>
<li><a href="#">愛國者</a><i>(30440)</i></li>
<li><a href="#">其他</a><i>(30440)</i></li>
</ul>
<div class="showmore">
<a href="區域隱藏.html"><span>顯示全部品牌</span></a>
</div>
</div>
</body>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。