溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關canvas如何模擬iwatch時鐘效果的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
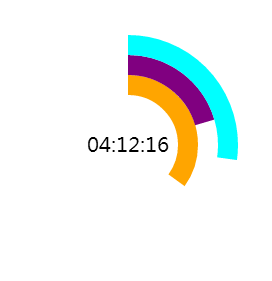
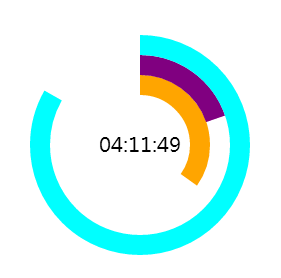
效果圖:

圖(1)

圖(2)
代碼如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{margin:0; padding:0;}
body{ background:#000; text-align:center;}
canvas{ background:#fff;}
</style>
<script>
function toDou(iNum){
return iNum<10?'0'+iNum:''+iNum;
}
function d2a(n){
return n*Math.PI/180;
}
window.onload = function(){
var oC = document.getElementById('c1');
var gd = oC.getContext('2d');
var cx = oC.width/2,
cy = oC.height/2;
function clock(){
gd.clearRect(0,0,oC.width,oC.height);
var oDate = new Date();
var H = oDate.getHours()%12;
var M = oDate.getMinutes();
var S = oDate.getSeconds();
var MS = oDate.getMilliseconds();
drawArc(60,0,(H*30+M/60*30),'orange');
drawArc(80,0,(M*6+S/60*6),'purple');
drawArc(100,0,(S*6+MS/1000*6),'aqua');
var str = toDou(H)+':'+toDou(M)+':'+toDou(S);
gd.font = '20px 微軟雅黑';
gd.textAlign = 'center';
gd.textBaseline = 'middle';
gd.fillText(str,cx,cy);
}
clock()
setInterval(clock,1);
function drawArc(r,s,e,color){
color = color||'black';
gd.beginPath();
gd.arc(cx,cy,r,d2a(s-90),d2a(e-90),false);
gd.strokeStyle = color;
gd.lineWidth = 20;
gd.stroke();
}
};
</script>
</head>
<body>
<canvas id="c1" width="800" height="600"></canvas>
</body>
</html>感謝各位的閱讀!關于“canvas如何模擬iwatch時鐘效果”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。