溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
由于項目是存儲圖片的,要使用到上傳的功能,而且個人想做好點。所以在網上搜了下資料,覺得這個jquery 的插件還不錯。
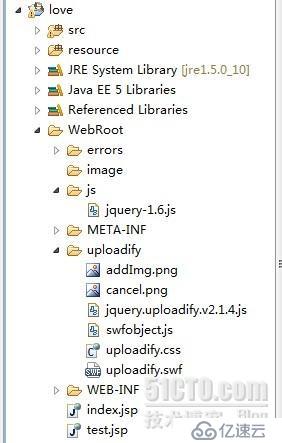
首先放個工程的分布圖

項目是拿以前搭建好的SSH的框架,不過里面只用到struts2。
用到的jar的話大家自己去下載吧。jquery uploadify的版本是2.1.4的。
index.jsp下面的代碼是
- <!DOCTYPE HTML >
- <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
- <%
- String path = request.getContextPath();
- String basePath = request.getScheme() + "://" + request.getServerName() + ":"
- + request.getServerPort() + path + "/";
- %>
- <html>
- <head>
- <base href="<%=basePath%>">
- <title>首頁</title>
- </style>
- <script type="text/javascript" src="js/jquery-1.6.js"></script>
- <script type="text/javascript" src="uploadify/jquery.uploadify.v2.1.4.js"></script>
- <script type="text/javascript" src="uploadify/swfobject.js"></script>
- <link rel="stylesheet" type="text/css" href="uploadify/uploadify.css">
- <script type="text/javascript">
- $(document).ready(function() {
- $("#uploadify").uploadify({
- 'uploader' : 'uploadify/uploadify.swf', //flash,上傳時的顯示
- 'script' : 'show.action', //提交處理的地址,默認是php的
- 'fileDataName' : 'file', //在處理的地址接收的名字
- 'cancelImg' : 'uploadify/cancel.png', //上傳時的取消按鈕
- 'folder' : '/p_w_picpath', //上傳放到服務器的哪個路徑,(一開始的時候可以的,但是后來不知道修改了什么就在后臺也要加上這個文件夾了,那樣這個屬性就沒意思了)
- 'queueID' : 'upLoadDiv', //顯示附件在哪個DIV
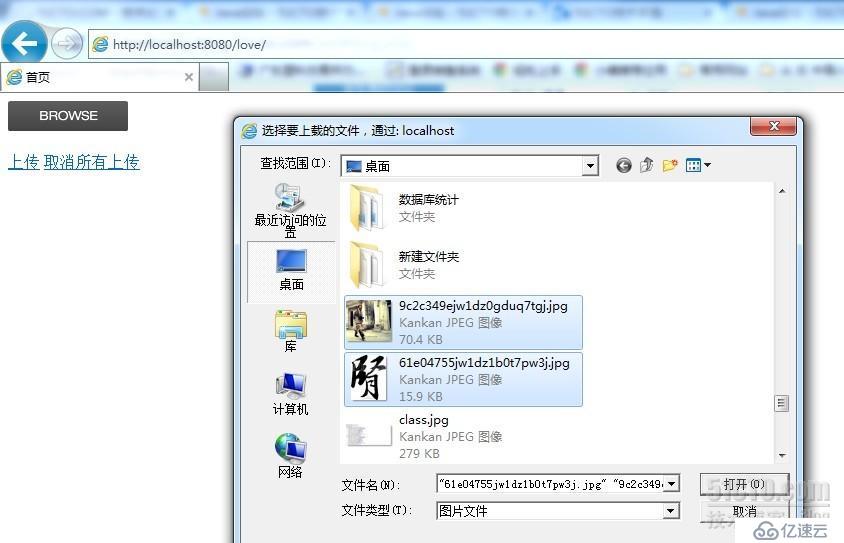
- 'fileDesc' : '圖片文件', //選擇文件的最后一個框框顯示的提示
- 'fileExt' : '*.jpg;*.png;*.bmp', //只允許什么類型的文件上傳
- 'sizeLimit' : 1024*1024*1, //上傳文件的大小byte單位的如果是在struts2上面用的話,要在struts.xml里面加上<constant name="struts.multipart.maxSize" value="9999999999999999"></constant>
- 'queueSizeLimit' : 2, //最多可以選擇多少個文件
- 'auto' : false, //自動上傳
- 'multi' : true, //多文件上傳
- 'simUploadLimit' : 2, //一次上傳多少個文件
- 'buttonText' : 'BROWSE', //上傳的button文字
- // 'scriptData' :{'name':'xxx','id':'sss'}, //參數json類型
- //'method' :'get', //提交方法類型,默認post,有參數就要get
- 'onError' :function(event,queueID,fileObj,errorObj){
- //一般這個的話會在上傳上來文件的那個div上顯示,但出來的錯誤是英文的
- alert("文件:"+fileObj.name+"上傳失敗!失敗的原因是:"+errorObj.type);
- },
- 'onAllComplete' :function(event,data){//ajax返回,所有文件上傳之后的回調
- alert("一共上傳:"+data.filesUploaded+"個文件,錯誤數:"+data.errors+".上傳速度:"+data.speed+"kb/s");
- }
- });
- });
- </script>
- </head>
- <body>
- <div id="upLoadDiv"></div>
- <input type="file" name="uploadify" id="uploadify" /> <br><br>
- <a href="javascript:$('#uploadify').uploadifyUpload()">上傳</a>
- <a href="javascript:$('#uploadify').uploadifyClearQueue()">取消所有上傳</a>
- </body>
- </html>
struts.xml里面的代碼挺少的
struts2默認文件上傳的大小是2M,大于2M的上傳不了。所以我們要設置一下。
- <?xml version="1.0" encoding="UTF-8" ?>
- <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd">
- <struts>
- <constant name="struts.multipart.maxSize" value="9999999999999999"></constant>
- <package name="default" extends="struts-default" namespace="/">
- <action name="show" class="com.mark.action.Show" method="uploadImg">
- </action>
- </package>
- </struts>
Action類里面的代碼:
導包的話大家自己導吧。
- public class Show {
- private File file; // 前臺傳過來的文件
- private String fileFileName; // 文件名
- private String fileContentType; // 文件類型
- public void uploadImg() throws IOException {
- HttpServletResponse response = ServletActionContext.getResponse();
- HttpServletRequest request = ServletActionContext.getRequest();
- // 寫到服務器上
- response.setCharacterEncoding("utf-8");
- try {
- String path = request.getRealPath("/p_w_picpath");
- FileInputStream in = new FileInputStream(file);
- FileOutputStream out = new FileOutputStream(new File(path + "/" + fileFileName));
- byte[] b = new byte[1024];
- while ((in.read(b) > -1)) {
- out.write(b);
- }
- in.close();
- out.close();
- response.getWriter().write("上傳成功!");
- }catch (Exception e) {
- e.printStackTrace();
- response.getWriter().write("上傳失敗!請聯系管理員或者重新上傳!");
- }
- }
- public File getFile() {
- return file;
- }
- public void setFile(File file) {
- this.file = file;
- }
- public String getFileFileName() {
- return fileFileName;
- }
- public void setFileFileName(String fileFileName) {
- this.fileFileName = fileFileName;
- }
- public String getFileContentType() {
- return fileContentType;
- }
- public void setFileContentType(String fileContentType) {
- this.fileContentType = fileContentType;
- }
- }
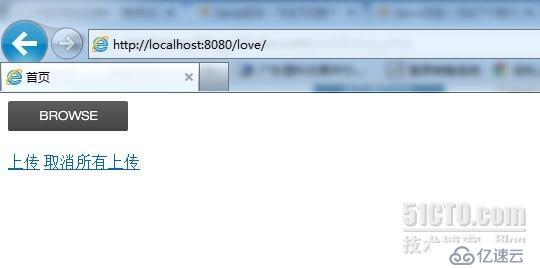
最后發個成品的圖片



有什么錯誤的地方請大家指點一下,共同成長!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。