溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
在SpringMVC中使用 jquery.uploadify怎么實現一個文件上傳功能?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
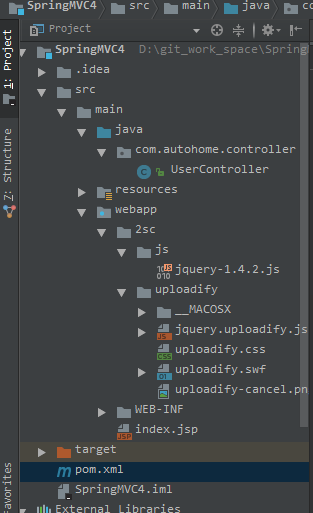
項目結構

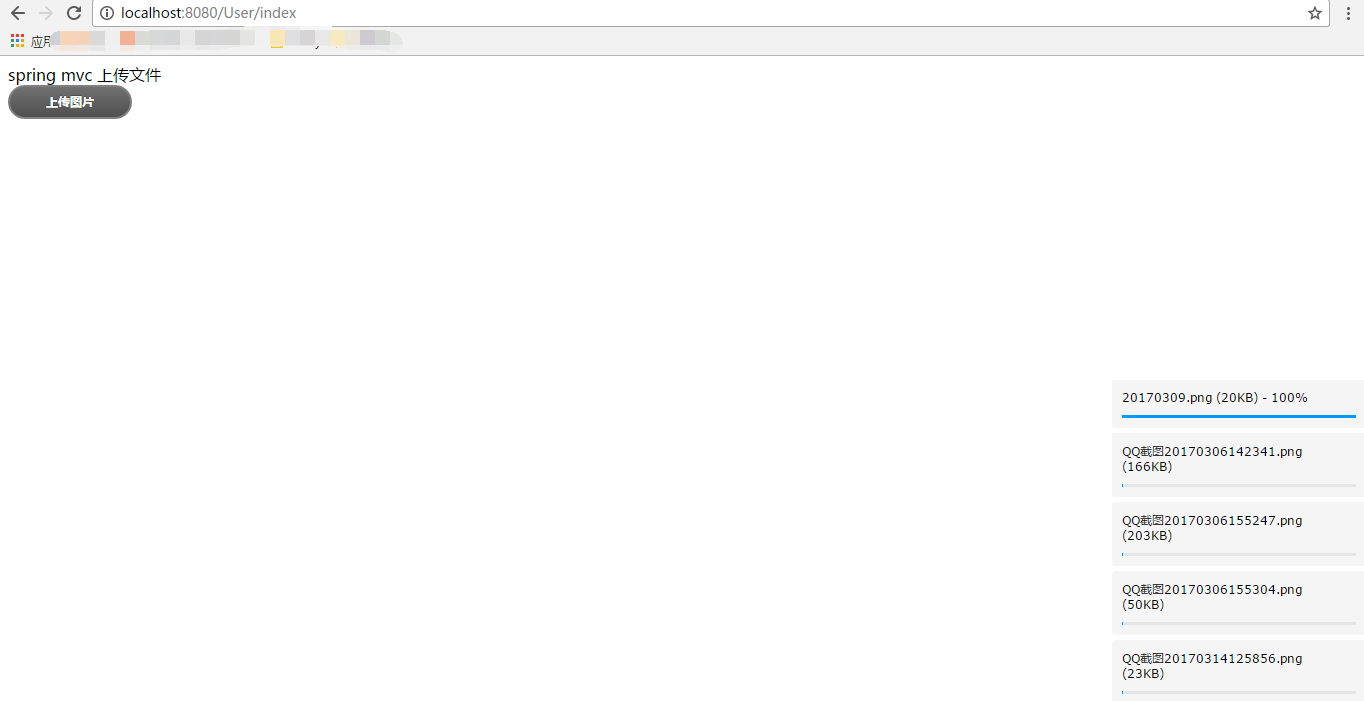
普通表單上傳
<form action="/User/index" method="post" enctype="multipart/form-data"> <input type="file" name="file"> <input type="submit" value="upload"/> </form>
@RequestMapping("upload")
public @ResponseBody String upload(@RequestParam MultipartFile file) throws IOException {
String path =request.getSession().getServletContext().getRealPath("upload");
File file=new File(path,file.getOriginalFilename());
file.transferTo(file); //保存文件
return "/success";
} uploadify上傳文件
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Index</title>
<link href="/2sc/uploadify/uploadify.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="/2sc/js/jquery-1.4.2.js" type="text/javascript"></script>
<script src="/2sc/uploadify/jquery.uploadify.js" type="text/javascript"></script>
<style type="text/css">
#fileQueue {position: absolute;bottom: 0;right: 0;}
</style>
</head>
<body>
spring mvc 上傳文件
<div id="fileQueue">
</div>
<input type="file" name="uploadify" id="uploadify" />
<script type="text/javascript">
$(function () {
$("#uploadify").uploadify({
'method':'post',
//指定swf文件
'swf': '/2sc/uploadify/uploadify.swf',
//后臺處理的頁面
'uploader': '/User/upload',
//按鈕顯示的文字
'buttonText': '上傳圖片',
//顯示的高度和寬度,默認 height 30;width 120
//'height': 15,
//'width': 80,
//上傳文件的類型 默認為所有文件 'All Files' ; '*.*'
//在瀏覽窗口底部的文件類型下拉菜單中顯示的文本
'fileTypeDesc': 'Image Files',
//允許上傳的文件后綴
'fileTypeExts': '*.gif; *.jpg; *.png',
//發送給后臺的其他參數通過formData指定
'formData': { 'someKey': 'someValue'},
//上傳文件頁面中,你想要用來作為文件隊列的元素的id, 默認為false 自動生成, 不帶#
'queueID': 'fileQueue',
//選擇文件后自動上傳
'auto': true,
//設置為true將允許多文件上傳
'multi': true
});
});
</script>
</body>
</html> 接口
@RequestMapping(value = "/upload",method = RequestMethod.POST)
public @ResponseBody String upload(HttpServletRequest request, HttpServletResponse response){
String path =request.getSession().getServletContext().getRealPath("upload");
MultipartHttpServletRequest multipartHttpServletRequest=(MultipartHttpServletRequest)request;
Map<String,MultipartFile> map = multipartHttpServletRequest.getFileMap();
System.out.println("path:"+path);
File file=new File(path);
if(!file.exists()){
file.mkdirs();
}
try{
for(Map.Entry<String,MultipartFile> entity:map.entrySet()){
MultipartFile multipartFile=entity.getValue();
File ff = new File(path,multipartFile.getOriginalFilename());
multipartFile.transferTo(ff);
}
return "success";
}catch (Exception e){
e.printStackTrace();
return "error";
}
} 
關于在SpringMVC中使用 jquery.uploadify怎么實現一個文件上傳功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。