您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
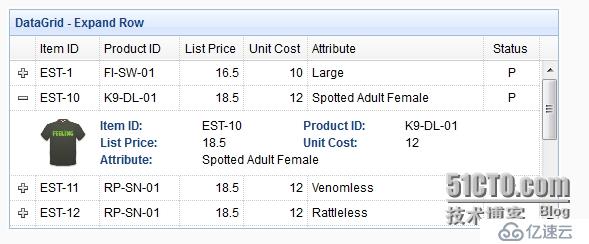
要用jquery easyui實現下圖這種可打開列表的形式

(此圖截于easyui的api中)
要實現這種主從顯示效果就要用到datagrid中的屬性view:detailview和事件onExpandRow:function(index,row){}
但是,要使用detailview首先要引入detailview.js,內容如下,自己存成js在頁面中引用就行了
http://code.google.com/p/jeasyui/source/browse/trunk/easyui/WebRoot/js/datagrid-detailview.js?r=12
首先還是要在頁面上有個表格,id為tt
<div region="center" border="false"> <table id="tt"></table> </div>
我們有個數據庫表student,里面有字段id, name, sex, nation
我們要在主表顯示id和name,點+號展開從表時,在從表中顯示sex和nation
$("#tt").datagrid({
url: "findForPage",
title:"學生基本信息管理",
width : 800,
height : 300,
fit : false,
pageSize : 5,
pageList : [ 5, 10, 15, 20 ],
columns : [ [ {
field : "學號",
title : "學號",
align : "center"
}, {
field : "姓名",
title : "姓名",
align : "center"
} ] ],
view:detailview,//注意1
detailFormatter:function(index,row){
return "<div><table id='ddv-"+index+"'></table></div>";//注意2
},
onExpandRow:function(index,row){//注意3
$("#ddv-"+index).datagrid({
data:[{
"性別":row.sex,
"民族":row.nation}
],
width:600,
height:"auto",
columns:[[
{field:"性別",title:"性別"},
{field:"民族",title:"民族"}
]],
onResize:function(){ //注意4
$('#tt').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){
$('#tt').datagrid('fixDetailRowHeight',index);
},0);
}
});
$('#tt').datagrid('fixDetailRowHeight',index);//注意5
},
pagination : true
});注意1處必寫
注意2處必寫。此處function(index,row)兩個參數,index是行索引,row是行數據。
函數中return里的table是用于在下面onExpandRow中進行datagrid
注意3處的index和row與上同
因為row中已經存儲了這一行的所有數據
所以沒必要在下面的datagrid里再用url:, 再查一遍數據庫
那這里就不用url,而用data
下面還有columns,格式不變,但注意data:后面的格式,只有這種格式才能正常讀取數據,用另一種格式:
data:[{"性別":row.sex},{"民族":row.nation}]這種格式能讀出數據,但顯示不正常,還有其它格式,比如再加個中括號之類的根本就讀不出數據
再看注意4和注意5,這兩塊代碼必須得寫,不然首次展開從表顯示會出現不正常,有了這兩塊就沒問題了
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。