溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
<link rel="stylesheet" href="<%=path%>/js/jquery_ui/themes/base/jquery.ui.all.css"></link>
<script type="text/javascript" src="<%=path%>/js/jquery-1.8.2.min.js"></script>
<script src="<%=path%>js/jquery_ui/ui/jquery-ui.custom.js"></script>
<script type="text/javascript">
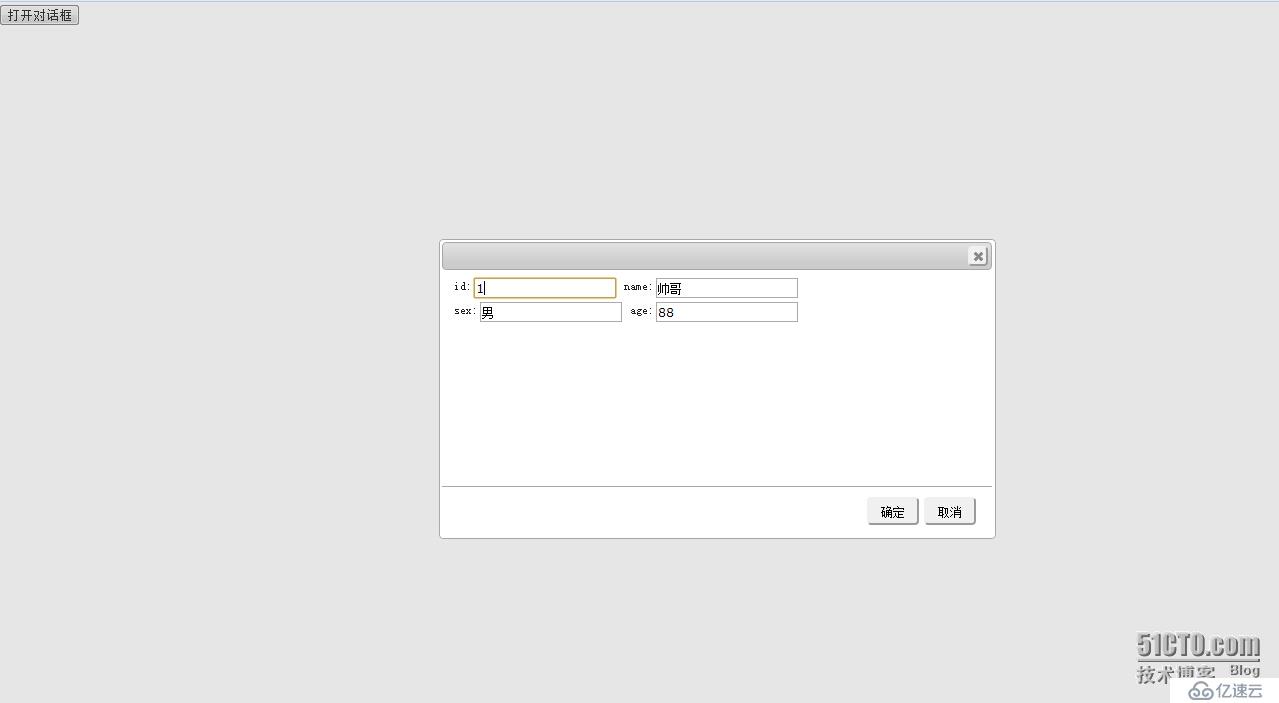
function openDialog() {
var a1= "1";
var a2= "帥哥";
var a3= "男";
var a4= "88";
$("#dialogId").val(a1);
$("#dialogName").val(a2);
$("#dialogsex").val(a3);
$("#dialogage").val(a4);
var dialog = $("#dialogDiv").dialog( {
autoOpen : false,
modal : true,
height :300,
width : 550,
buttons : {
確定 : function() {//點擊確定執行的方法
a=$("#dialogId").val();
b=$("#dialogName").val();
c=$("#dialogsex").val();
d=$("#dialogage").val();
alert(a+" :"+b+" :" +c+" :"+d);
$(this).dialog("close");
},
取消 : function() {//點擊取消關閉窗口
$(this).dialog("close");
}
},
close : function() {
alert(555);//關閉后觸發的事件
}
});
dialog.dialog("open");
}
$('#dialogDiv').dialog('open');
//dialog.dialog("open");
</script>
</head>
<body>
<form>
<input type="button" value="打開對話框" onclick="openDialog();"/>
<div id="dialogDiv" >
id:<input type="text" id="dialogId"/>
name:<input type="text" id="dialogName"/><br>
sex:<input type="text" id="dialogsex"/>
age:<input type="text" id="dialogage"/>
</div>
</form>
</body>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。