您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
樹(Tree)可以在一個空的 <ul> 元素中定義,可使用 javascript 加載數據。
在body中添加ul標簽
<ul id="tt"></ul>
然后在使用javascript代碼加載數據
使用JSON加載數據
$('#tt').tree({ url:'treedata.json'});每個節點可以包括下列屬性:
id:節點的 id,它對于加載遠程數據很重要。
text:要顯示的節點文本。
state:節點狀態,'open' 或 'closed',默認是 'open'。當設置為 'closed' 時,該節點有子節點,并且將從遠程站點加載它們。
checked:指示節點是否被選中。
attributes:給一個節點添加的自定義屬性。
children:定義了一些子節點的節點數組。
數據格式示例:
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
}]
}]很多事件的回調函數需要 'node' 參數,它包括下列屬性:
id:綁定到節點的標識值。
text:要顯示的文本。
iconCls:用來顯示圖標的 css class。
checked:節點是否被選中。
state:節點狀態,'open' 或 'closed'。
attributes:綁定到節點的自定義屬性。
target:目標的 DOM 對象。
JSP+Servlet+JSON樹形菜單示例:
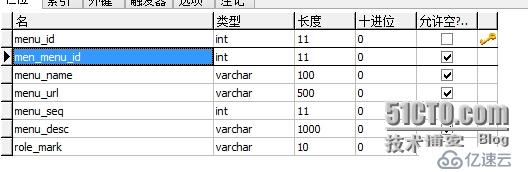
數據庫表:

數據庫表SQL:
CREATE TABLE `menu_info` (
`menu_id` int(11) NOT NULL auto_increment,
`men_menu_id` int(11) default NULL,
`menu_name` varchar(100) default NULL,
`menu_url` varchar(500) default NULL,
`menu_seq` int(11) default NULL,
`menu_desc` varchar(1000) default NULL,
`role_mark` varchar(10) default NULL,
PRIMARY KEY (`menu_id`),
KEY `FK_Reference_2` (`men_menu_id`),
CONSTRAINT `FK_Reference_2` FOREIGN KEY (`men_menu_id`) REFERENCES `menu_info` (`menu_id`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=utf8;
-- ----------------------------
-- Records
-- ----------------------------
INSERT INTO `menu_info` VALUES ('1', null, '系統管理', null, null, null, null);
INSERT INTO `menu_info` VALUES ('2', '1', '部門管理', null, null, null, null);
INSERT INTO `menu_info` VALUES ('3', '4', '車輛管理', null, null, null, null);
INSERT INTO `menu_info` VALUES ('4', '1', '駕駛員管理', null, null, null, null);
INSERT INTO `menu_info` VALUES ('6', '1', '人員管理', null, null, null, null);數據庫DAO查詢數據:
package com.car.system.dao.impl;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.util.ArrayList;
import java.util.List;
import com.car.po.MenuInfo;
import com.car.po.UserInfo;
import com.car.system.dao.MenuInfoDAO;
import com.car.utils.DB;
public class MenuInfoDAOImpl implements MenuInfoDAO{
@Override
public List<MenuInfo> getList() {
Connection con = null;
PreparedStatement pre = null;
ResultSet res = null;
try {
String sql = "select * from menu_info";
con = DB.getDB();
pre = con.prepareStatement(sql);
res = pre.executeQuery();
List<MenuInfo> list = new ArrayList<MenuInfo>();
while (res.next()) {
MenuInfo menu = new MenuInfo();
menu.setMenuId(res.getInt("menu_id"));
menu.setMenuName(res.getString("menu_name"));
menu.setPmenuId(res.getInt("men_menu_id"));
list.add(menu);
}
return list;
} catch (Exception e) {
e.printStackTrace();
} finally {
DB.close(con, pre, res);
}
return null;
}
}編寫TreeNode類
package com.car.po;
import java.util.List;
public class TreeNode {
private int id;
private String text;
private String url;
private int pid;
private List<TreeNode> children;
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public int getPid() {
return pid;
}
public void setPid(int pid) {
this.pid = pid;
}
public List<TreeNode> getChildren() {
return children;
}
public void setChildren(List<TreeNode> children) {
this.children = children;
}
}編寫JSON公共轉換類
package com.car.utils;
import java.util.ArrayList;
import java.util.List;
import com.car.po.TreeNode;
public class JSON {
public static List<TreeNode> buildtree(List<TreeNode> nodes, int id) {
List<TreeNode> treeNodes = new ArrayList<TreeNode>();
for (TreeNode treeNode : nodes) {
TreeNode node = new TreeNode();
node.setId(treeNode.getId());
node.setText(treeNode.getText());
node.setUrl(treeNode.getUrl());
if (id == treeNode.getPid()) {
node.setChildren(buildtree(nodes, node.getId()));
treeNodes.add(node);
}
}
return treeNodes;
}
}編寫Servlet類:
package com.car.system.servlet.menuinfo;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import net.sf.json.JSONArray;
import com.car.po.MenuInfo;
import com.car.po.TreeNode;
import com.car.system.dao.MenuInfoDAO;
import com.car.system.dao.impl.MenuInfoDAOImpl;
import com.car.utils.JSON;
/**
* Servlet implementation class MenuInfoServlet
*/
@WebServlet("/menuInfolist")
public class MenuInfoServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public MenuInfoServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
System.out.println("--------------");
this.doPost(request, response);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
MenuInfoDAO dao = new MenuInfoDAOImpl();
List<MenuInfo> list = dao.getList();
List<TreeNode> nodes=new ArrayList<TreeNode>();
for(MenuInfo menu:list){
TreeNode treeNode = new TreeNode();
if(menu.getMenuId()==null){
treeNode.setId(0);
}else{
treeNode.setId(menu.getMenuId());
}
treeNode.setUrl("http://www.baidu.com");
treeNode.setPid(menu.getPmenuId());
treeNode.setText(menu.getMenuName());
nodes.add(treeNode);
}
List<TreeNode> treeNodes=JSON.buildtree(nodes,0);
JSONArray jsonArray = JSONArray.fromObject(treeNodes);
response.setContentType("text/json");
response.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
out.print(jsonArray);
out.flush();
out.close();
}
}編寫Tree.jsp頁面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<base href="<%=basePath%>">
<title>首頁</title>
<link rel="stylesheet" type="text/css"
href="resource/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="resource/easyui/themes/icon.css">
<script type="text/javascript" src="resource/easyui/jquery.min.js"></script>
<script type="text/javascript" src="resource/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript">
$().ready(function(){
$('#tt').tree({
url:'menuInfolist',
onContextMenu: function(e, node){
e.preventDefault();
$('#tt').tree('select', node.target);
$('#mm').menu('show', {
left: e.pageX,
top: e.pageY,
onClick:function(item){
var text = item.text;
if(item.text=='添加'){
alert(node.url);
window.mainframe.location="add";
}else if(item.text=='修改'){
window.mainframe.location="update";
}else if(item.text=='刪除'){
window.mainframe.location="delete";
}
}
});
}
});
});
</script>
</head>
<body>
<ul id="tt">
</ul>
<div id="mm" class="easyui-menu" >
<div data-options="iconCls:'icon-add'" >添加</div>
<div data-options="iconCls:'icon-edit'">修改</div>
<div data-options="iconCls:'icon-remove'">刪除</div>
</div>
<iframe name="mainframe"></iframe>
</body>
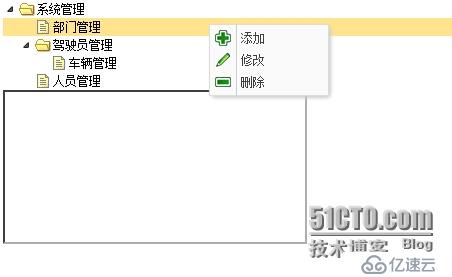
</html>效果圖:

參考API地址:
tree:http://www.jeasyui.net/plugins/185.html
menu: http://www.jeasyui.net/plugins/163.html
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。