您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.對話框是與用戶進行簡單交互的頂層窗口
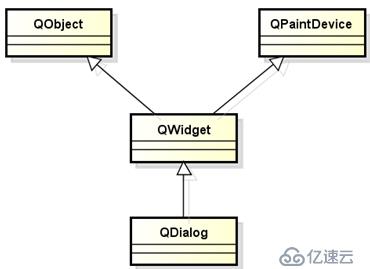
2.QDialog是Qt中所有對話框窗口的基類
3.QDialog繼承于QWidget是一種容器類的組件
A.QDialog的意義
1.QDialog作為一種專用的交互窗口而存在
2.QDialog不能作為子部件嵌入其它容器中
3.QDialog是定制了窗口樣式的特殊的QWidget
a.模態對話框(QDialog::exec())
1.顯示后無法于父窗口進行交互
2.是一種阻塞式的對話框調用方式
b.非模態對話框(QDialog::show())
1.顯示后獨立存在可以同時于父窗口進行交互
2.是一種非阻塞式的對話框調用方式
在一般情況下,模態對話框用于必須依賴用戶選擇的場合(消息提示,文件選擇,打印設置等),非模態對話框用于特殊功能設置的場合(查找操作,屬性設置等)
注意:在棧上創建模態對話框是最簡單常用的方式,一般情況下非模態對話框需要在堆上創建,通過QDialog::setModel函數可以創建混合特性的對話框,非模態對話框需要指定Qt::WA_DeleteOnClose屬性
B.對話框的返回值
1.只有模態對話框才有返回值的概念
2.模態對話框的返回值用于表示交互結果
3.QDialog::exec()的返回值為交互結果-void QDialog::done(int i)關閉對話框并將參數作為交互結果,QDialog::Accepted--用戶操作成功,QDialog::Rejected--用戶操作失敗
代碼示例
Dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QPushButton>
class Dialog : public QDialog
{
Q_OBJECT
protected:
QPushButton ModalBtn;
QPushButton NormalBtn;
QPushButton MixedBtn;
protected slots:
void ModalBtn_Clicked();
void NormalBtn_Clicked();
void MixedBtn_Clicked();
public:
Dialog(QWidget *parent = 0);
~Dialog();
};
#endif // DIALOG_H
Dialog.cpp
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include <QPushButton>
class Dialog : public QDialog
{
Q_OBJECT
protected:
QPushButton ModalBtn;
QPushButton NormalBtn;
QPushButton MixedBtn;
protected slots:
void ModalBtn_Clicked();
void NormalBtn_Clicked();
void MixedBtn_Clicked();
public:
Dialog(QWidget *parent = 0);
~Dialog();
};
#endif // DIALOG_H
mian.cpp
#include "Dialog.h"
#include <QApplication>
#include <QDebug>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Dialog dlg;
int r = dlg.exec();
return r;
}
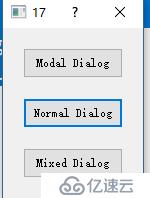
運行結果
按鈕產生的實際結果自己可以運行進行對比
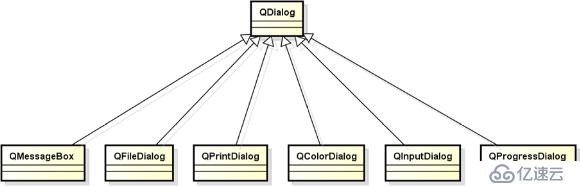
Qt為開發者提供了一些可復用的對話框類型
Qt提供的可復用對話框全部繼承自QDialog類
Qt中的標準對話框遵循相同的使用方式
A.消息對話框
1.消息對話框是應用程序中最常見界面元素
2.消息對話框主要用于--為用戶提示重要消息,強制用戶進行操作選擇
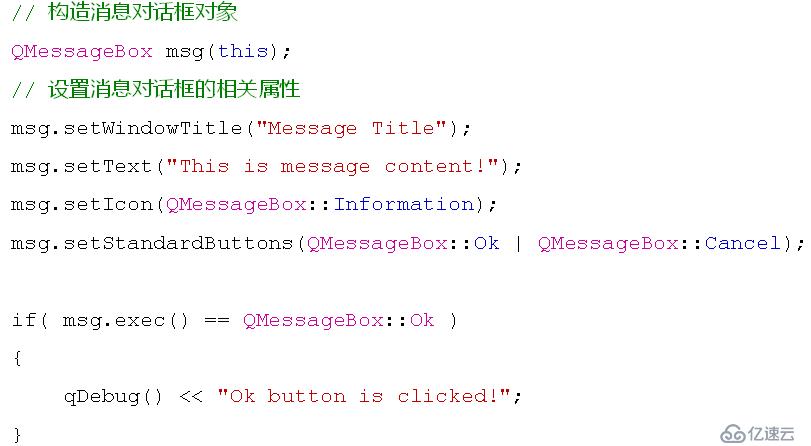
B.消息對話框的使用方式
C.文件對話框
1.Open Mode--應用程序中需要打開一個外部的文件
2.Save Mode--應用程序中需要將當前內容存儲于用戶指定的外部文件中
文件對話框的使用方式
代碼示例
Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPushButton>
class Widget : public QWidget
{
Q_OBJECT
private:
QPushButton SimpleMsgBtn;
QPushButton CustomMsgBtn;
QPushButton OpenFileBtn;
QPushButton SaveFileBtn;
private slots:
void Simple_clicked();
void Custom_clicked();
void Open_clicked();
void Save_clicked();
public:
Widget(QWidget *parent = 0);
~Widget();
};
#endif // WIDGET_H
Widget.cpp
#include "Widget.h"
#include <QMessageBox>
#include <QDebug>
#include <QFileDialog>
Widget::Widget(QWidget *parent)
: QWidget(parent),SimpleMsgBtn(this),CustomMsgBtn(this),OpenFileBtn(this),SaveFileBtn(this)
{
SimpleMsgBtn.setText("Simple Message Dialog");
SimpleMsgBtn.move(20,20);
SimpleMsgBtn.resize(160,30);
CustomMsgBtn.setText("Custom Message Dialog");
CustomMsgBtn.move(20,70);
CustomMsgBtn.resize(160,30);//表示大小
OpenFileBtn.setText("Open Message Dialog");
OpenFileBtn.move(20,120);
OpenFileBtn.resize(160,30);
SaveFileBtn.setText("Save Message Dialog");
SaveFileBtn.move(20,170);
SaveFileBtn.resize(160,30);
resize(200,220);
setFixedSize(200,220);
connect(&SimpleMsgBtn,SIGNAL(clicked()),this,SLOT(Simple_clicked()));
connect(&CustomMsgBtn,SIGNAL(clicked()),this,SLOT(Custom_clicked()));
connect(&OpenFileBtn,SIGNAL(clicked()),this,SLOT(Open_clicked()));
connect(&SaveFileBtn,SIGNAL(clicked()),this,SLOT(Save_clicked()));
}
Widget::~Widget()
{
}
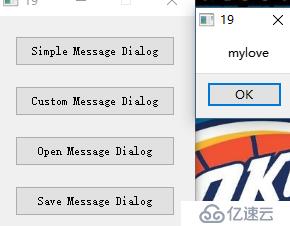
void Widget::Simple_clicked()
{
QMessageBox msg(this);
msg.setText("mylove");
msg.exec();
}
void Widget::Custom_clicked()
{
QMessageBox msg(this);
msg.setWindowTitle("mylove");
msg.setText("this is a message dialog");
msg.setIcon(QMessageBox::Information);
msg.setStandardButtons(QMessageBox::Ok|QMessageBox::Cancel|QMessageBox::Save);
if(msg.exec()==QMessageBox::Ok)
{
qDebug()<<"OK button is clicked";
}
}
void Widget::Open_clicked()
{
QFileDialog dlg(this);
//可以在幫助文檔QMessageBox下找到setAcceptMode與setFileMode的用法
dlg.setAcceptMode(QFileDialog::AcceptOpen);
dlg.setFilter(QDir::AllDirs);//setFilter的用法看幫助文檔
dlg.setFileMode(QFileDialog::ExistingFiles);//打開多個存在的文件
if(dlg.exec()==QFileDialog::Accept)
{
QStringList fs=dlg.selectedFiles();
//for循環將所選擇的文件路徑打印出來
for(int i=0;i<fs.count();i++)
{
qDebug()<<fs[i];
}
}
}
void Widget::Save_clicked()
{
QFileDialog dlg(this);
//可以在QMessageBox下找到setAcceptMode的用法
dlg.setAcceptMode(QFileDialog::AcceptSave);
if(dlg.exec()==QFileDialog::Accept)
{
QStringList fs=dlg.selectedFiles();
//for循環將所選擇的文件路徑打印出來
for(int i=0;i<fs.count();i++)
{
qDebug()<<fs[i];
}
}
}
mian.cpp
#include "Widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
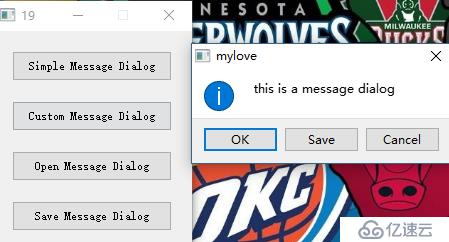
}運行結果及功能實現



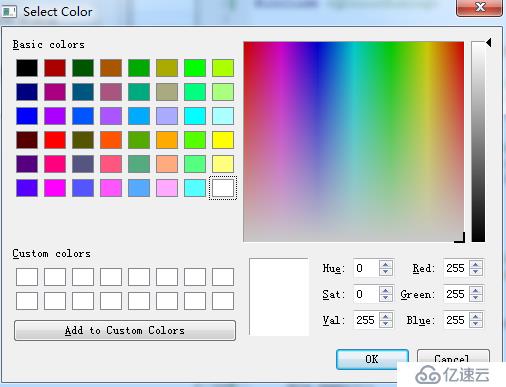
D.顏色對話框
Qt中提供了預定義的顏色對話框QColorDialog類
QColorDialog類用于提供指定顏色的對話框部件
顏色對話框的使用方式
1.Qt中QColor類用來在程序中表示顏色的概念
2.QColor類同時支持多種顏色表示方式--RGB:以紅綠藍為基準的三色模式;HSV:以色調、飽和度、明度、為基準的六角錐體模型;CMYK:以天藍、品紅、黑為基準的全彩印刷色彩模型
E.輸入對話框
Qt中提供了預定義輸入對話框QInputDialog類
QInputDialog類用于需要臨時進行數據輸入的場合
輸入對話框的使用方式
輸入對話框的輸入模式
代碼實現
Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPushButton>
class Widget : public QWidget
{
Q_OBJECT
private:
QPushButton color;
QPushButton input;
private slots:
void color_clicked();
void input_clicked();
public:
Widget(QWidget *parent = 0);
~Widget();
};
#endif // WIDGET_H
main.cpp
#include "Widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
Widget.cpp
#include "Widget.h"
#include <QColorDialog>
#include <QDebug>
#include <QInputDialog>
Widget::Widget(QWidget *parent)
: QWidget(parent),color(this),input(this)
{
color.setText("Color Dialog");
color.resize(100,20);
color.move(20,20);
input.setText("Input Dialog");
input.resize(100,20);
input.move(20,60);
resize(150,100);
setFixedSize(150,100);
connect(&color,SIGNAL(clicked()),this,SLOT(color_clicked()));
connect(&input,SIGNAL(clicked()),this,SLOT(input_clicked()));
}
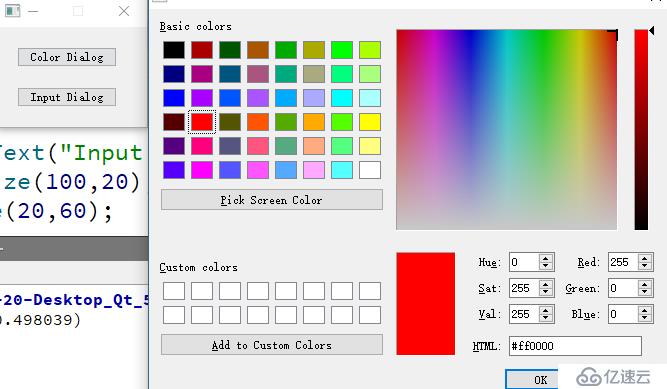
void Widget::color_clicked()
{
QColorDialog dlg(this);
dlg.setWindowTitle("Color Edit");
dlg.setCurrentColor(Qt::red);
if(dlg.exec()==QColorDialog::Accepted)
{
qDebug()<<dlg.selectedColor();
}
}
void Widget::input_clicked()
{
QInputDialog dlg(this);
dlg.setWindowTitle("Input...");
dlg.setLabelText("Please enter an interger:");
dlg.setInputMode(QInputDialog::IntInput);
dlg.setIntMinimum(0);
dlg.setIntMaximum(255);
if(dlg.exec()==QInputDialog::Accepted)
{
qDebug()<<dlg.intValue();
}
}
Widget::~Widget()
{
}
運行的結果如圖


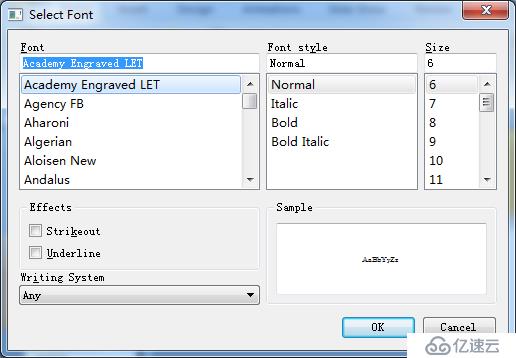
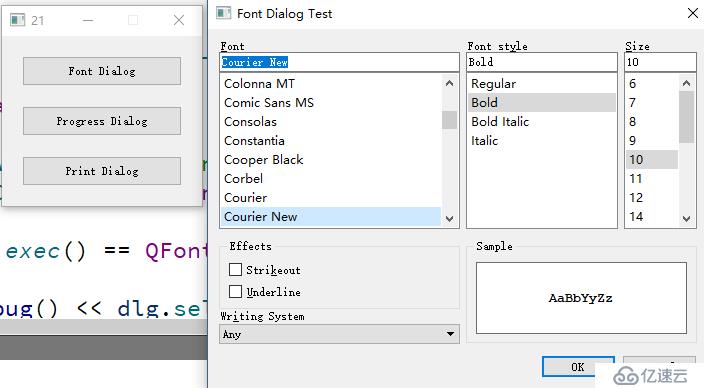
F.字體對話框
Qt中提供了預定義的字體對話框QFontDialog類
QFontDialog類用于提供選擇字體的對話框部件
字體對話框的使用方式
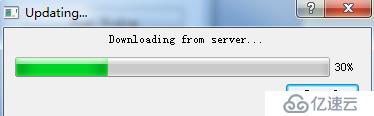
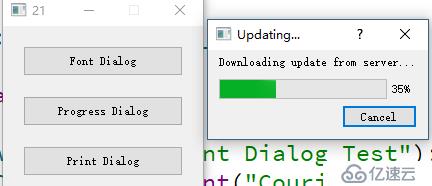
G.進度對話框
Qt提供了預定義的進度對話框QProgressDialog類
QProgressDialog類用于顯示進度信息
QProgressDialog類用于需要用戶等待的場合
進度對話框的使用方式
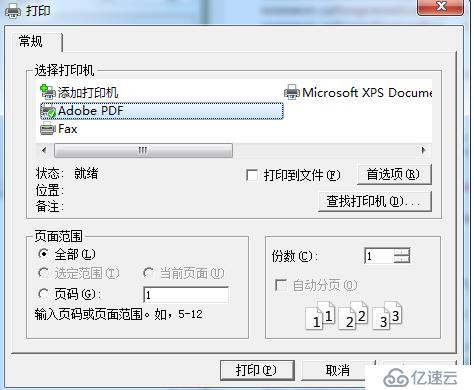
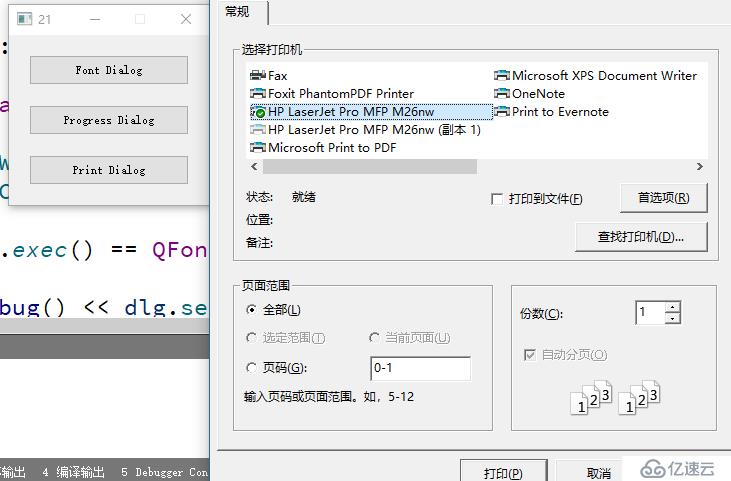
H.打印對話框
Qt中提供了預定義的打印對話框QPrintDialog類
QPrintDialog類用于設置打印相關的參數信息
打印對話框的使用方式
Qt中的QPrinter類是打印設備及其參數的封裝
QPrinter類封裝了系統中打印設備的驅動接口
QPrinter以相同方式使用系統中的不同打印設備
代碼示例
Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPushButton>
class Widget : public QWidget
{
Q_OBJECT
private:
QPushButton FontDialogBtn;
QPushButton ProgressDialogBtn;
QPushButton PrintDialogBtn;
private slots:
void FontDialogBtn_Clicked();
void PrintDialogBtn_Clicked();
void ProgressDialogBtn_Clicked();
public:
Widget(QWidget *parent = 0);
~Widget();
};
#endif // WIDGET_H
Widget.cpp
#include "Widget.h"
#include <QDebug>
#include <QtPrintSupport/QPrinter>
#include <QPrintDialog>
#include <QTextDocument>
#include <QProgressDialog>
#include <QFontDialog>
Widget::Widget(QWidget *parent) : QWidget(parent),
FontDialogBtn(this), ProgressDialogBtn(this), PrintDialogBtn(this)
{
FontDialogBtn.setText("Font Dialog");
FontDialogBtn.move(20, 20);
FontDialogBtn.resize(160, 30);
ProgressDialogBtn.setText("Progress Dialog");
ProgressDialogBtn.move(20, 70);
ProgressDialogBtn.resize(160, 30);
PrintDialogBtn.setText("Print Dialog");
PrintDialogBtn.move(20, 120);
PrintDialogBtn.resize(160, 30);
resize(200, 170);
setFixedSize(200, 170);
connect(&FontDialogBtn, SIGNAL(clicked()), this, SLOT(FontDialogBtn_Clicked()));
connect(&ProgressDialogBtn, SIGNAL(clicked()), this, SLOT(ProgressDialogBtn_Clicked()));
connect(&PrintDialogBtn, SIGNAL(clicked()), this, SLOT(PrintDialogBtn_Clicked()));
}
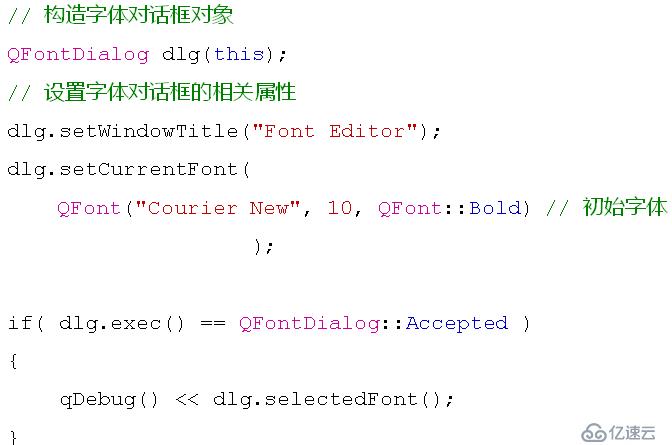
void Widget::FontDialogBtn_Clicked()
{
QFontDialog dlg(this);
dlg.setWindowTitle("Font Dialog Test");
dlg.setCurrentFont(QFont("Courier New", 10, QFont::Bold));
if( dlg.exec() == QFontDialog::Accepted )
{
qDebug() << dlg.selectedFont();
}
}
void Widget::ProgressDialogBtn_Clicked()
{
QProgressDialog dlg(this);
dlg.setWindowTitle("Updating...");
dlg.setLabelText("Downloading update from server...");
dlg.setMinimum(0);
dlg.setMaximum(100);
dlg.setValue(35);
// create a new thread
dlg.exec();
}
void Widget::PrintDialogBtn_Clicked()
{
QPrintDialog dlg(this);
dlg.setWindowTitle("Print Dialog Test");
if( dlg.exec() == QPrintDialog::Accepted )
{
QPrinter* p = dlg.printer();
QTextDocument td;
//td.setPlainText("Printer object test!");
td.setHtml("<h2>Print html object test</hl>");
p->setOutputFileName("D:\\test.xps");
td.print(p);
}
}
Widget::~Widget()
{
}
main.cpp
#include "Widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
運行結果如圖



目前的GUI開發方式:絕對定位--直接在像素級指定各個組件的位置和大小void QWidget::move(int x,int y) void QWidget::resize(int w,int h)
存在的問題就是--組件的位置和大小無法自適應父窗口的變化
對此的解決方案--布局管理器:提供相關的類對界面組件進行布局管理,能夠自動排列窗口中的界面組件,窗口變化后自動更新界面組件的大小
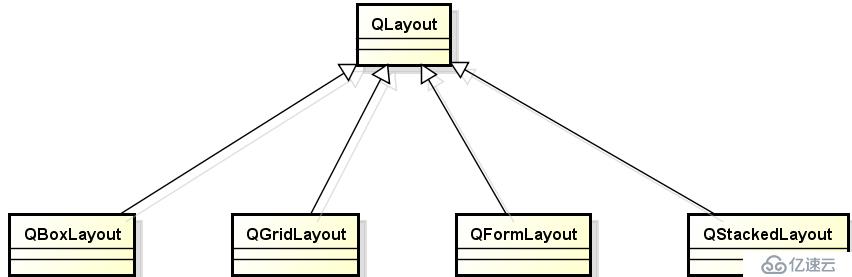
A.布局管理器
QLayout是Qt中布局管理器的抽象基類,提供繼承QLayout實現了功能各異且互補的布局管理器,Qt中可以根據需要自定義布局管理器,布局管理器不是界面部件,而是界面部件的定位策略
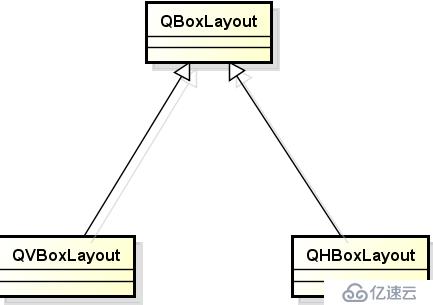
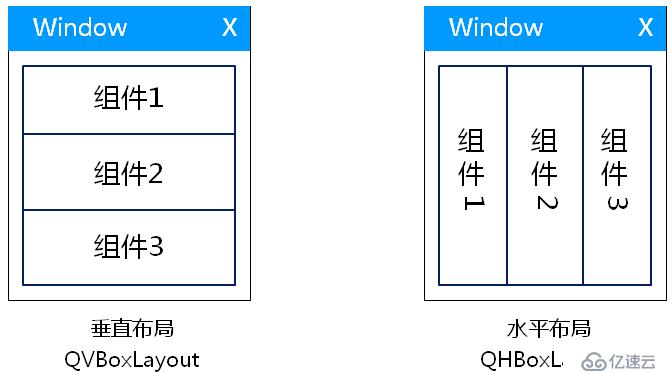
B.QBoxLayout布局管理器--以水平或者垂直的方式管理界面組件

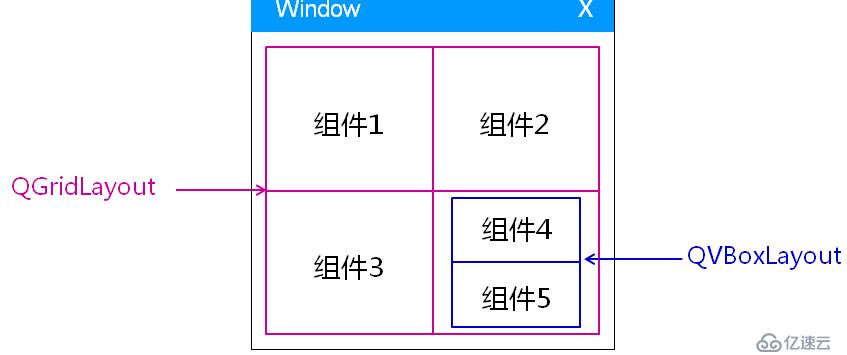
布局管理器可以相互嵌套,形成更加復雜的布局方式--布局嵌套幾乎可以完成所有常用的界面布局,自定義布局類可以達到個性化界面布局的效果
代碼示例
Wiidget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPushButton>
class Widget : public QWidget
{
Q_OBJECT
private:
QPushButton TestBtn1;
QPushButton TestBtn2;
QPushButton TestBtn3;
QPushButton TestBtn4;
void testVBoxLayout();
void testHBoxLayout();
void testVHBoxLayout();
public:
Widget(QWidget *parent = 0);
~Widget();
};
#endif // WIDGET_H
Widget.cpp
#include "Widget.h"
#include <QVBoxLayout>
Widget::Widget(QWidget *parent) : QWidget(parent),
TestBtn1(this), TestBtn2(this), TestBtn3(this), TestBtn4(this)
{
//testVBoxLayout();
//testHBoxLayout();
testVHBoxLayout();
}
//實現水平與垂直隨著應用窗口的變化而變化
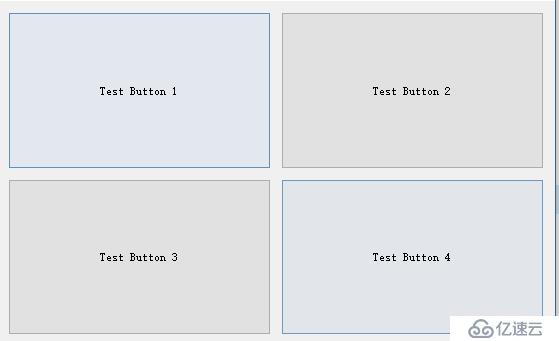
void Widget::testVHBoxLayout()
{
QHBoxLayout* hLayout1 = new QHBoxLayout();
QHBoxLayout* hLayout2 = new QHBoxLayout();
QVBoxLayout* vLayout = new QVBoxLayout();
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
hLayout1->setSpacing(10);
hLayout1->addWidget(&TestBtn1);
hLayout1->addWidget(&TestBtn2);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
hLayout2->setSpacing(10);//設置的間隔
hLayout2->addWidget(&TestBtn3);
hLayout2->addWidget(&TestBtn4);
vLayout->setSpacing(10);
vLayout->addLayout(hLayout1);
vLayout->addLayout(hLayout2);
setLayout(vLayout);
}
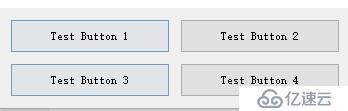
/*
void Widget::testHBoxLayout()
{
QHBoxLayout* layout = new QHBoxLayout();
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
layout->setSpacing(30);
layout->addWidget(&TestBtn1);
layout->addWidget(&TestBtn2);
layout->addWidget(&TestBtn3);
layout->addWidget(&TestBtn4);
setLayout(layout);
}
void Widget::testVBoxLayout()
{
QVBoxLayout* layout = new QVBoxLayout();
TestBtn1.setText("Test Button 1");
TestBtn1.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn1.setMinimumSize(160, 30);
TestBtn2.setText("Test Button 2");
TestBtn2.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn2.setMinimumSize(160, 30);
TestBtn3.setText("Test Button 3");
TestBtn3.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn3.setMinimumSize(160, 30);
TestBtn4.setText("Test Button 4");
TestBtn4.setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Expanding);
TestBtn4.setMinimumSize(160, 30);
layout->setSpacing(30);
layout->addWidget(&TestBtn1);
layout->addWidget(&TestBtn2);
layout->addWidget(&TestBtn3);
layout->addWidget(&TestBtn4);
setLayout(layout);
}
*/
Widget::~Widget()
{
}
main.cpp
#include "Widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
運行的結果如圖所示

C.布局管理器的比例系數
默認情況下以等比例更新組件的大小
可以自定義組件大小更新時的比例系數
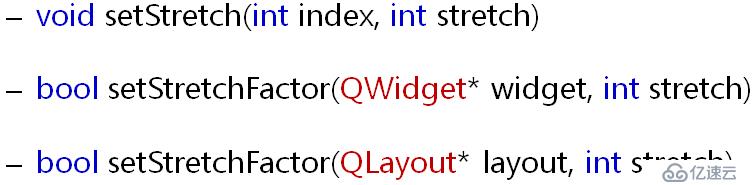
QBoxLayout中的比例系數設置
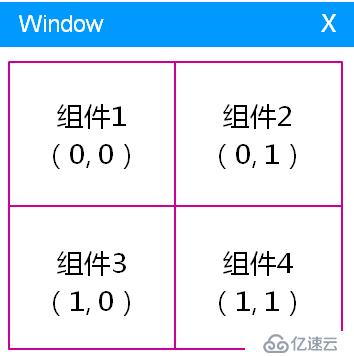
D.QGridLayout布局管理器-以網格的方式管理界面組件
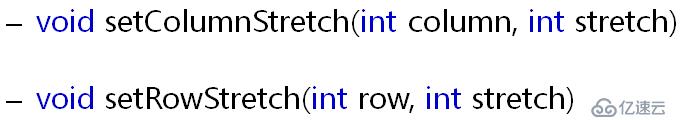
QGridLayout中的比例系數設置
布局管理器的嵌套-QGridLayout支持嵌套其它布局管理器成為其管理對象
代碼示例
Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPushButton>
class Widget : public QWidget
{
Q_OBJECT
QPushButton testbtn1;
QPushButton testbtn2;
QPushButton testbtn3;
QPushButton testbtn4;
void testQGridlayout();
public:
Widget(QWidget *parent = 0);
~Widget();
};
#endif // WIDGET_H
Widget.cpp
#include <QGridLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent),testbtn1(this),testbtn2(this),testbtn3(this),testbtn4(this)
{
testQGridlayout();
}
Widget::~Widget()
{
}
void Widget::testQGridlayout()
{
QGridLayout *layout=new QGridLayout();
testbtn1.setText("btn 1");
testbtn1.setMinimumSize(160,30);
testbtn1.setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
testbtn2.setText("btn 2");
testbtn2.setMinimumSize(160,30);
testbtn2.setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
testbtn3.setText("btn 3");
testbtn3.setMinimumSize(160,30);
testbtn3.setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
testbtn4.setText("btn 4");
testbtn4.setMinimumSize(160,30);
testbtn4.setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
layout->setSpacing(10);
//QGridLayout設置行列的效果
layout->addWidget(&testbtn1,0,0);
layout->addWidget(&testbtn2,0,1);
layout->addWidget(&testbtn3,1,0);
layout->addWidget(&testbtn4,1,1);
//設置比例因子Row為行 stretch為因子
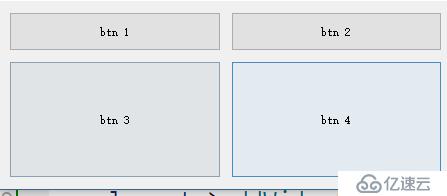
layout->setRowStretch(0,1);
layout->setRowStretch(1,3);
setLayout(layout);
}
main.cpp
#include "Widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
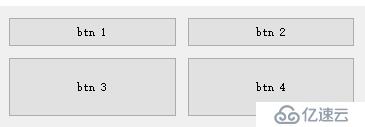
運行結果如圖所示

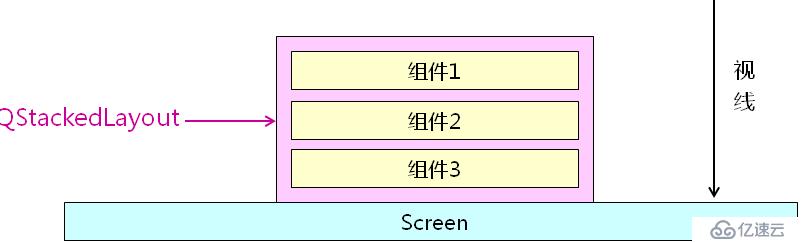
E.棧式布局管理器
1.所有組件垂直于屏幕的方向上被管理
2.每次只有一個組件會顯示在屏幕上
3.只有最頂層的組件會被最終顯示
棧式布局管理器的特點
1.組件大小一致且充滿組件的顯示區
2.不能直接嵌套其它布局管理器
3.能夠自由切換需要顯示的組件
4.每次能且僅能顯示一個組件
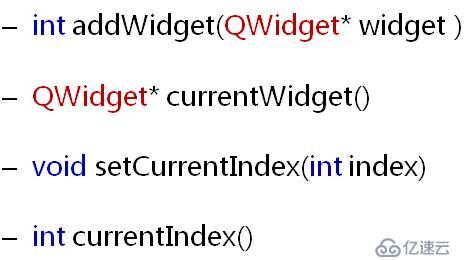
QStackedLayout的用法概要
代碼實現
Widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QPushButton>
#include <QLabel>
#include <QLineEdit>
#include <QStackedLayout>
class Widget : public QWidget
{
Q_OBJECT
private:
QPushButton prebtn;//設置的按鈕
QPushButton nextbtn;
//測試的函數
void intControl();
QLabel l1;
QLabel l2;
QLabel l3;
QLabel l4;
QLineEdit sLineEdit;
QPushButton tPushBtn1;
QPushButton tPushBtn2;
QStackedLayout slayout;
//槽函數的構造
private slots:
void onPreBtnClicked();
void onNextBtnClicked();
//三個QStackedLayout布局的頁面
QWidget* get1stPage();
QWidget* get2ndPage();
QWidget* get3rdPage();
public:
Widget(QWidget *parent = 0);
~Widget();
};
#endif // WIDGET_H
Widget.cpp
#include "Widget.h"
#include <QVBoxLayout>
#include <QHBoxLayout>
#include <QStackedLayout>
#include <QFormLayout>
#include <QGridLayout>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
//構造函數中對intControl()進行調用
intControl();
}
void Widget::intControl()
{
QVBoxLayout* vlayout=new QVBoxLayout();
QHBoxLayout* hlayout=new QHBoxLayout();
prebtn.setText("Prebtn");
prebtn.setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Fixed);
prebtn.setMinimumSize(160,30);
nextbtn.setText("Nextbtn");
nextbtn.setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Fixed);
nextbtn.setMinimumSize(160,30);
connect(&prebtn,SIGNAL(clicked()),this,SLOT(onPreBtnClicked()));
connect(&nextbtn,SIGNAL(clicked()),this,SLOT(onNextBtnClicked()));
slayout.addWidget(get1stPage());
slayout.addWidget(get2ndPage());
slayout.addWidget(get3rdPage());
//水平布局的兩個按鈕
hlayout->addWidget(&prebtn);
hlayout->addWidget(&nextbtn);
//在垂直方向上是一個QStackedLayout與QHBoxLayout
vlayout->addLayout(&slayout);
vlayout->addLayout(hlayout);
//對應的槽函數的實現
setLayout(vlayout);
}
QWidget* Widget::get1stPage()
{
QWidget* ret=new QWidget();
QGridLayout* layout=new QGridLayout();
l1.setText("this");
l2.setText("is");
l3.setText("first");
l4.setText("page");
//將四個標簽進行行列的排列
layout->addWidget(&l1,0,0);
layout->addWidget(&l2,0,1);
layout->addWidget(&l3,1,0);
layout->addWidget(&l4,1,1);
ret->setLayout(layout);
return ret;
}
QWidget* Widget::get2ndPage()
{//QFormLayout表格布局的實現
QWidget* ret = new QWidget();
QFormLayout* layout = new QFormLayout();
sLineEdit.setText("This is 2rd page");
layout->addRow("Hint:", &sLineEdit);
ret->setLayout(layout);
return ret;
}
QWidget* Widget::get3rdPage()
{
QWidget* ret = new QWidget();
QVBoxLayout* layout = new QVBoxLayout();
tPushBtn1.setText("This is");
tPushBtn2.setText("3rd page");
layout->addWidget(&tPushBtn1);
layout->addWidget(&tPushBtn2);
ret->setLayout(layout);
return ret;
}
void Widget::onPreBtnClicked()
{
int index = ((slayout.currentIndex() - 1) + 3) % 3;
slayout.setCurrentIndex(index);
}
void Widget::onNextBtnClicked()
{//槽函數翻頁的實現
int index = (slayout.currentIndex() + 1) % 3;
slayout.setCurrentIndex(index);
}
Widget::~Widget()
{
}
main.cpp
#include "Widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
運行結果如圖所示


免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。