您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
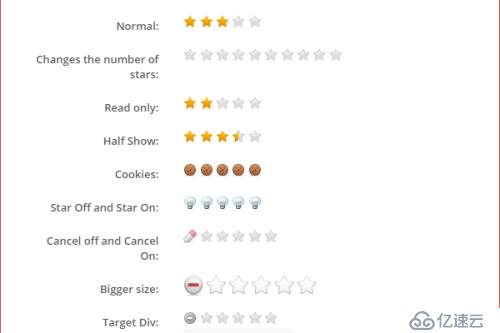
在做一個評論功能的時候,不能少了評分,那就涉及到星星,如下列出一些可用樣式

使用也很簡單,首先需要引入兩個js文件,一個是jQuery的,另一個是jquery.raty.min.js
這里有個問題,默認的星星圖片可能放在你的工程里的時候會有路徑問題,不過不要怕,有一個方法可以修改圖片的路徑
$.fn.raty.defaults.path = 'lib/img';
$('#function-demo').raty({ number: 5, //多少個星星設置 targetType: 'hint', //類型選擇,number是數字值,hint,是設置的數組值 path: 'demo/img', hints: ['差', '一般', '好', '非常好', '全五星'], cancelOff: 'cancel-off-big.png', cancelOn: 'cancel-on-big.png', size: 24,//div顯示的長度,太短了星星會換行 starHalf: 'star-half-big.png', starOff: 'star-off-big.png', starOn: 'star-on-big.png', target: '#function-hint',//文字顯示位置,一般這里會寫一個div的ID cancel: false,//是否可取消 readOnly: true,//是否為只讀,默認為非只讀 targetKeep: true, targetText: '請選擇評分',//默認的提示文字 click: function(score, evt) {//click事件處理 alert('ID: ' + $(this).attr('id') + "\nscore: " + score + "\nevent: " + evt.type); } }); |
還有其它的自己可以按照自己的需要來添加屬性
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。