溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章和大家了解一下vue中定義全局聲明vscode插件提示找不到問題怎么辦。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有所幫助。
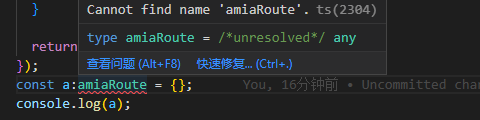
我在學習使用vue3和ts,但是當我寫完全局聲明文件的時候,在ts文件或者.vue文件使用該類型時都提示沒有該類型,為什么?

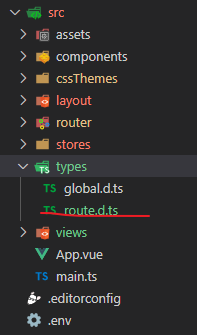
我在src文件夾下的types文件夾定義全局聲明文件:

route.d.ts
import type { RouteRecordRaw } from 'vue-router';
interface amiaRoute extends Omit<RouteRecordRaw, 'meta'> {
meta: {
title?: string;
icon?: string;
}
}我的ts配置文件:
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*" // 解決vite配置別名,ts不識別的問題
]
}
},
"files": [],
"references": [
{
"path": "./tsconfig.node.json"
},
{
"path": "./tsconfig.app.json"
},
{
"path": "./tsconfig.vitest.json"
}
],
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.vue",
],
"exclude": ["node_modules", "dist"]
}以上就是vue中定義全局聲明vscode插件提示找不到問題怎么辦的簡略介紹,當然詳細使用上面的不同還得要大家自己使用過才領會。如果想了解更多,歡迎關注億速云行業資訊頻道哦!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。