您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
util 是一個 Node.js 核心模塊,提供常用函數的集合,用于彌補核心 Javascript 功能過于精簡的不足。
util.inherits(constructor, superConstructor)
實現對象間原型繼承的函數,第一個構造函數 將從 第二個構造函數那里繼承原型的方法
JavaScript 的面向對象特性是基于原型的,與常見的基于類的不同。JavaScript 沒有 提供對象繼承的語言級別特性,而是通過原型復制來實現
示例代碼如下:
var util = require('util');
//基礎對象
function Base(){
this.name = 'base';
this.base = '1990';
this.sayHello = function(){
console.log('Hello '+this.name);
}
};
Base.prototype.showName = function(){
console.log(this.name);
};
//繼承自 Base 的對象
function Sub(){
this.name = 'sub';
}
util.inherits(Sub, Base);
var objBase = new Base();
objBase.showName();
objBase.sayHello();
console.log(objBase);
var objSub = new Sub();
objSub.showName();
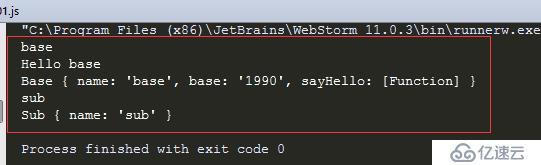
console.log(objSub);我們定義了一個基礎對象 Base 和一個繼承自 Base 的 Sub,Base 有三個在構造函數內定義的屬性和一個原型中定義的函數,通過 util.inherits 實現繼承。結果如下:

注意,Sub 僅僅繼承了 Base 在原型中定義的函數,而構造函數內部創造的 base 屬性和 sayHello 函數都沒有被 Sub 繼承。同時,在原型中定義的屬性不會被 console.log 作為對象的屬性輸出。
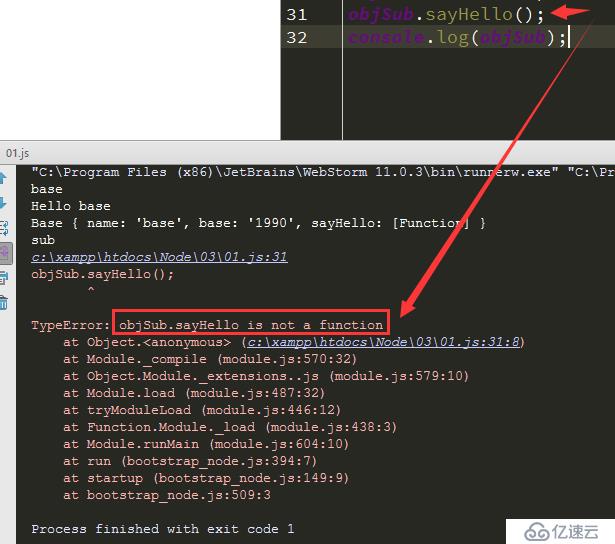
嘗試打印輸出 objSub.sayHello() 這個方法,輸出的結果是:

util.inspect(object,[showHidden],[depth],[colors]
是一個將任意對象轉換成字符串的方法,通常用于調試和錯誤輸出。
util.inspect 接受至少一個參數 object,即要轉換的對象。
其它可選參數如下:
showHidden <boolean> 是一個可選參數,如果值為 true,將會輸出更多隱藏信息
depth <number> 表示最大遞歸的層數,如果對象很復雜,你可以指定層數以控制輸出信息的多少。如果不指定 depth,默認會遞歸 2 層;指定為 null,表示不限制遞歸層數,完整遍歷對象
colors <boolean> 如果值為 true,輸出格式將會以 ANSI 顏色編碼,通常用于在終端顯示更漂亮的效果
特別要指出的是,util.inspect 并不會簡單地直接把對象轉換為字符串,即使該對 象定義了 toString 方法也不會調用
示例代碼如下:
var util = require('util');
function Person(){
this.name = 'Roger';
this.toString = function(){
return this.name;
}
}
var obj = new Person();
console.log(util.inspect(obj));
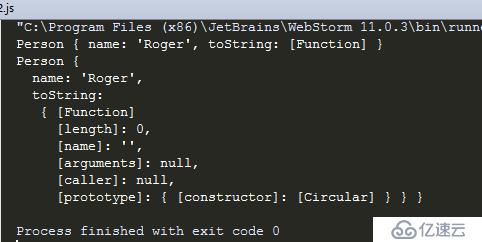
console.log(util.inspect(obj, true));運行結果:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。