您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Vue3中樣式滲透:deep()無效如何解決的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
如果給當前組件的style 節點添加了scoped 屬性,則當前組件的樣式對其子組件是不生效的。如果想讓某些樣式對子組件生效,則需要使用:deep()。
我原本覺得這個沒有難度,于是寫了個案例來驗證。然后問題出現了,:deep()定義的樣式在子組件中不起作用。
我開始找錯,把包括冒號、括號在內的語法格式等都檢查了一遍,發現語法格式沒有問題,控制臺也不報錯,但是:deep()格式的樣式在子組件中就是無效。
幸好我這兒有一個:deep()格式起作用的范例,沒辦法,只好把兩個文件中的父組件、子組件逐一比對,前后費了不少時間,終于找到了問題所在。
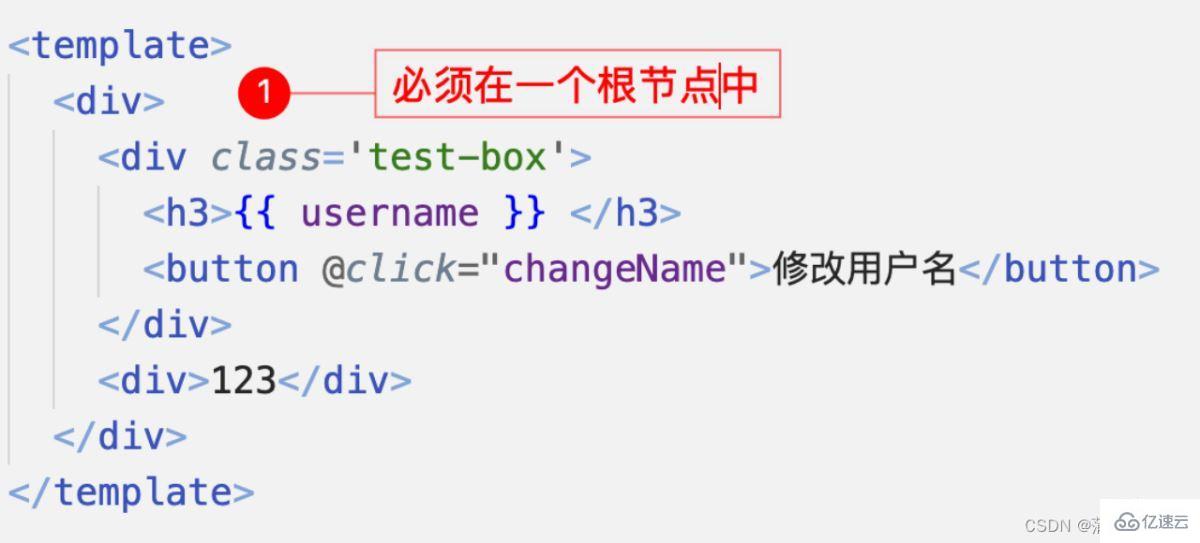
我在前面練習的時候,Vue2.X中要求元素必須在一個根節點中,Vue3.X無此要求,可以不在一個根節點中,所以為了驗證這一點,我把外層的
刪去了,果然不報錯。

可是問題就出在這個根節點上,如果App.vue中沒有這個根節點,那么:deep()不起作用,我把根節點加上,:deep()樣式就生效了。
唉,感覺自己被這個根節點坑了一把。
<style lang="less" scoped>
:deep(.title3){
background-color:antiquewhite;
}
</style><template> <h5 class="title3">受父組件影響的內容</h5> </template>
以上就是“Vue3中樣式滲透:deep()無效如何解決”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。