您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在游戲當中經常需要添加標簽和文本對此cocos2d提供了強大的文本渲染功能。cocos2d支持所有內置的iOS字體以及一些TrueType字體。
在cocos2d中文本渲染功能通常由兩個類實現CCLabelTTF和CCLabelBMFont。下面我們來詳細說明這兩個類在實際項目當中如何使用。
CCLabelTTF類繼承自CCSprite因為其渲染速度相對較慢所以通常用于顯示一些靜態的標簽和純文本。CCLabelTTF類的常用方法如下。
+(id)labelWithString:(NSString*)string fontName:(NSString*)name fontSize:(CGFloat)size該方法根據字體名稱和字體大小初始化一個新的標簽對象CCLabelTTF對象將使用CCTexture2D類從文本創建一個紋理圖。
-(id)initWithString:(NSString*)string fontName:(NSString*)name fontSize:(CGFloat)size該方法根據字體名稱和字體大小初始化一個新的標簽對象CCLabelTTF對象將使用CCTexture2D類從文本創建一個紋理圖。該方法與前一個方法功能大致相似只不過該方法是實例方法需要用CCLabelTTF對象調用。
-(void) setString:(NSString*)str該方法設置CCLabelTTF對象的文本內容。
接下來我們通過示例演示在項目中如何使用CCLabelTTF類。實現代碼如下。
程序清單codes/13/13.12/LabelTTFTest/LabelTTFTest/HelloWorldLayer.m
-(id) init
{
if( (self=[super init]) ) {
CGSize winSize = [[CCDirector sharedDirector] winSize];
// 使用特定的文本內容、字體名稱和字體大小3個參數創建并初始化一個新的標簽對象
CCLabelTTF *label = [CCLabelTTF labelWithString:@"Hello World"
fontName:@"Marker Felt" fontSize:64];
label.position = ccp(winSize.width/2,winSize.height/2);
[self addChild:label];
// iOS支持的所有字體
NSArray *fontFamilyNames = [UIFont familyNames];
for (NSString *familyName in fontFamilyNames) {
NSArray *names = [UIFont fontNamesForFamilyName:familyName];
CCLOG(@"%@ = %@",familyName,names);
}
}
return self;
}
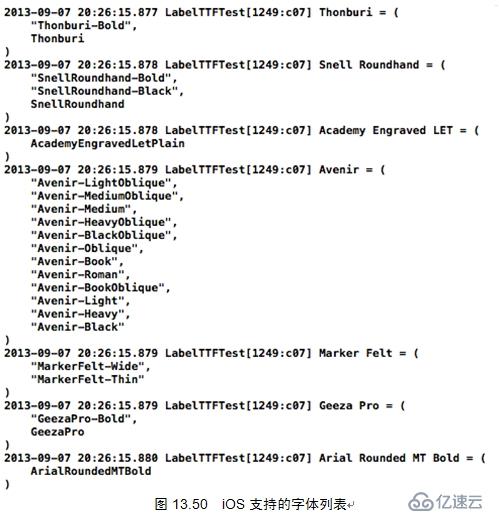
單擊“Run”按鈕執行LabelTTFTest項目模擬器屏幕正中顯示HelloWorld標簽控制臺輸出如圖13.50所示。

上面代碼首先使用特定的文本內容、字體名稱和字體大小3個參數創建并初始化了一個新的標簽對象然后設置了標簽在屏幕中的位置并添加為當前層的子節點最后從UIFont類中查詢出iOS中的所有可用字體并打印在控制臺中。
使用CCLabelTTF類顯示靜態的標簽文本很方便但是渲染速度相對較慢并且缺乏靈活性為此cocos2d提供了CCLabelAtlas類和CCLabelBMFont類來替代CCLabelTTF類。由于CCLabelAtlas類相對于CCLabelBMFont類來說過于復雜所以在實際開發中通常建議使用CCLabelBMFont類。CCLabelBMFont類和CCLabelTTF類的區別如下。
CCLabelBMFont類的渲染速度要比CCLabelTTF類快很多。
CCLabelBMFont類來自于圖片文件并且有很多第三方編輯器支持非常靈活。
CCLabelBMFont類支持不同寬度的字符。
所以如果在項目開發中只是需要使用標準的iOS字體并且不需要經常修改標簽的文本內容那么使用CCLabelTTF類就可以滿足。但有些時候如果需要使用定制的字體而且需要每一幀都更改文本的內容這時就建議使用CCLabelBMFont類。
CCLabelBMFont類繼承自CCSpriteBatchNode并實現了CCLabelProtocol和CCRGBAProtocol兩個協議。因為繼承自CCSpriteBatchNode所以文本中的每一個字符會被作為一個獨立的CCSprite精靈對象看待每個字符的大小、著色、透明度和旋轉角度等屬性都可以被修改。CCLabelBMFont類還可以被當作菜單項的一部分。CCLabelBMFont類有如下兩個特有的屬性。
opacity透明度變量類型是Glubyte。
color顏色變量類型是ccColor3B使用RGB數值表示的色彩。
那么CCLabelBMFont類如何使用呢因為CCLabelBMFont類繼承自CCSpriteBatchNode并且來自于圖片文件所以其實它的作用就相當于精靈表單而其中的每一個字符則相當于精靈表單中的單個精靈對象。字符是以圖片形式存儲的因此必須使用字體圖集。字體圖集其實就是一張大的圖片其中包含了所有要顯示的字符以及描述字符在字體圖集中位置的坐標數據字體圖集可以理解成前面學習過的精靈表單。當字符是以圖片形式存儲時也無法直接修改它的大小如果在游戲當中需要使用多種大小不同的字符我們必須為每一種大小創建一個單獨的字體圖集。
cocos2d中使用FNT文件保存位圖字體cocos2d本身并沒有提供創建字體圖集的工具但是有很多第三方工具可以創建字體圖集。cocos2d官方推薦以下幾種創建字體圖集的工具。
qGlyph Designer該軟件為收費的商業軟件下載地址為http://glyphdesigner. 71squared.com。
qSlick2D Hiero Bitmap Font Generator該軟件為Java開發的免費軟件下載地址為http://slick.cokeandcode.com/demos/hiero.jnlp。
qHiero該軟件為Java開發的免費軟件使用簡單下載地址為http://www.n4te.com/ hiero/hiero.jnlp。
本書使用Hiero軟件創建字體圖集它的作用類似于前面創建紋理圖集的Zwoptex。
打開瀏覽器在地址欄輸入http://www.n4te.com/hiero/hiero.jnlp下載Hiero工具。

打開Hiero后主界面顯示如圖13.51所示。

在主界面左上方“Font”字體列表框中選擇字體如“Arial Rounded MT Bold”。選擇后上方中間位置的“Sample Text”列表框中會顯示相對應的字體樣本。
在上方右側的“Effects”列表框中可以設置顏色、輪廓、陰影等。
在下方的“Rendering”區域切換到“Glyph cache”將“Page width”和“Page height”設置為256使用最小的2的次方的圖像包含所有需要的文本字符。Hiero將創建一個256*256的字體圖集如圖13.52所示。

單擊左上角的“File”選擇“Save BMFont files”將文件命名為“my.fnt”。Hiero將同時創建一個FNT文件和一個PNG文件FNT文件就類似于使用Zwoptex創建的plist文件。
以上就是使用Hiero制作字體圖集的具體方法。接下來將演示如何使用CCLabelBMFont類在游戲開發中使用字體圖集。
首先創建一個LabelBMFontTest項目選擇“Resources”組并單擊右鍵選擇“Add Files to‘LabelBMFontTest’”將剛才生成的my.fnt和my.png添加到Resoures組當中。接下來在init方法里面添加一段代碼使用LabelBMFontTest操作字體圖集。實現代碼如下。
程序清單codes/13/13.12/LabelBMFontTest/LabelBMFontTest/HelloWorldLayer.m
-(id) init
{
if( (self=[super init]) ) {
CGSize winSize = [[CCDirector sharedDirector] winSize];
// 創建一個標簽使用my.fnt字體圖集
CCLabelBMFont *label = [CCLabelBMFont
labelWithString:@"Hello BMFont" fntFile:@"my.fnt"];
label.position = ccp(winSize.width/2,winSize.height/2);
[self addChild:label];
// CCScaleBy動作2秒后放大2倍
id scaleBy = [CCScaleBy actionWithDuration:2.0f scale:2];
[label runAction:scaleBy];
}
return self;
}
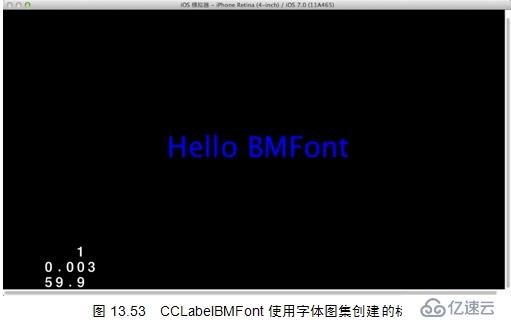
單擊“Run”按鈕執行LabelBMFontTest項目模擬器顯示如圖13.53所示。

上面代碼首先用CCLabelBMFont的類方法創建了一個標簽并使用了剛剛在Hiero中生成的my.fnt字體圖集然后將標簽設置在屏幕正中。接下來讓標簽執行一個動作2秒之后放大到原來的2倍。通過觀察發現標簽放大后字體邊緣會出現鋸齒為什么會出現這種現象呢因為CCLabelBMFont是紋理圖紋理圖類似于位圖位圖在放大時會出現模糊或者失真現象。所以在開發中使用CCLabelBMFont時不要把縮放比例設置得過大如果字體標簽需要縮放對于不同大小的字符需要設置不同的字體圖集。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。