您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“node.js怎么快速部署vue代碼”,內容詳細,步驟清晰,細節處理妥當,希望這篇“node.js怎么快速部署vue代碼”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
注:vue打包命令 npm run build
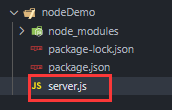
新建demo文件夾
終端輸入命令 npm init
取項目名

然后一路回車到底
npm i express

// 引入express
const express = require('express')
// 調用express,創建一個app 服務實例對象
const app = express()
// 配置后端路由
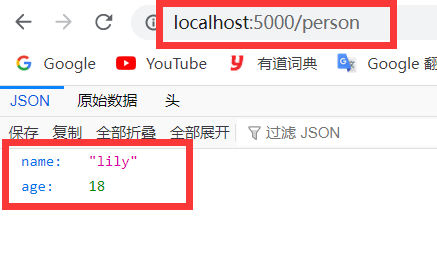
app.get('/person', (req, res) => {
console.log('訪問到了')
// 給客戶端返回東西
res.send({
name: 'lily',
age:18
})
})
// 設置端口監聽
app.listen(5000, (err) => {
if (!err) console.log('服務器啟動成功了!')
err && console.log(err)
})一個微型的服務器就搭建起來了
node server


能正常訪問就代表服務器配置成功了,注意配置路由的時候,要加‘/’
1、根目錄下新建一個文件(一般命名為static或public),把vue打包后的dist目錄里的html、css、js文件放進去

2、server.js中指定靜態資源位置
app.use(express.static(__dirname+'/static'))
// 引入express
const express = require('express')
// 調用express,創建一個app 服務實例對象
const app = express()
// 指定靜態資源
app.use(express.static(__dirname+'/static'))
// 配置后端路由
app.get('/person', (req, res) => {
console.log('訪問到了')
// 給客戶端返回東西
res.send({
name: 'lily',
age:18
})
})
// 設置端口監聽
app.listen(5000, (err) => {
if (!err) console.log('服務器啟動成功了!')
err && console.log(err)
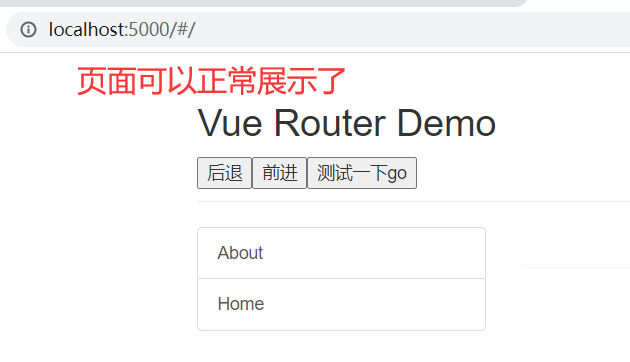
})3、訪問靜態資源

點擊跳轉其它頁面,也能正常訪問

這樣,一個vue寫的項目就部署到服務器上了
如果你設置的路由器的工作模式是hash模式,那么到這一步就完結了!!
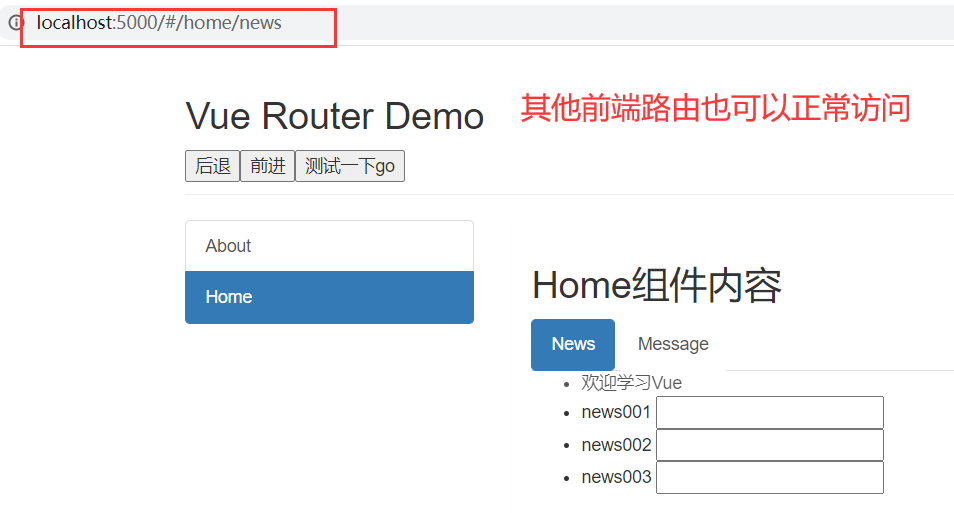
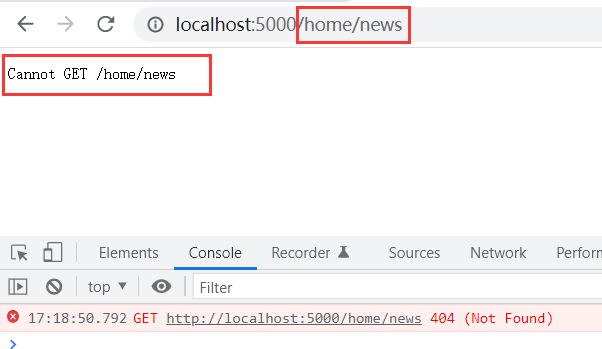
但是,如果你設置的路由器工作模式是history模式,跳轉到其他頁面,刷新后就會報錯
通過主頁點擊跳轉到其他頁面時,可以正常顯示

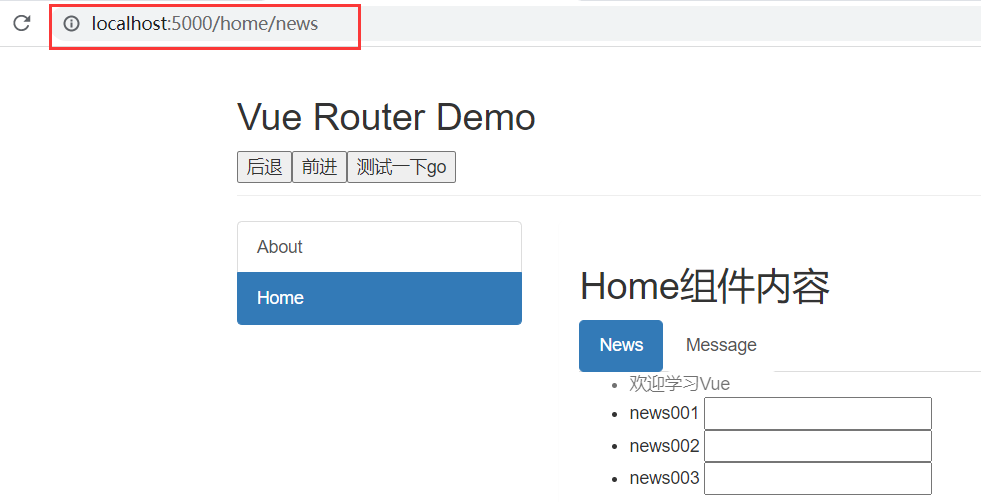
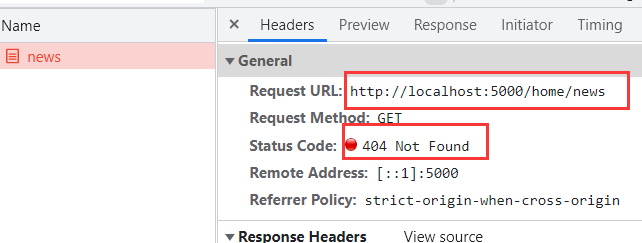
刷新該頁面,就會報 404


點擊跳轉時,不會發送網絡請求,前端路由器帶動頁面、url變化
但刷新時,會發送網絡請求。 把后面的路徑當成資源,去請求服務器,而服務器下沒有 /home/news 這個資源,所以就報錯了
hash模式時,不會把#/及后面的路徑當成資源,去請求服務器
需要后端人員支持,解決刷新頁面服務端404的問題 --- 要區分資源是屬于前端路由還是后端路由
如果服務器采用的是node.js可以采用connect-history-api-fallback中間件來解決
它是專門用于在node.js里面去解決history模式404的問題
1、安裝 connect-history-api-fallback
npm i connect-history-api-fallback
2、使用connect-history-api-fallback
// 引入express
const express = require('express')
// 引入connect-history-api-fallback
const history = require('connect-history-api-fallback');
// 調用express,創建一個app 服務實例對象
const app = express()
// 注意:必須寫在指定靜態資源前
app.use(history())
// 指定靜態資源
app.use(express.static(__dirname+'/static'))
// 配置后端路由
app.get('/person', (req, res) => {
console.log('訪問到了')
// 給客戶端返回東西
res.send({
name: 'lily',
age:18
})
})
// 設置端口監聽
app.listen(5000, (err) => {
if (!err) console.log('服務器啟動成功了!')
err && console.log(err)
})
讀到這里,這篇“node.js怎么快速部署vue代碼”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。