溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“怎么使用vue+echarts繪制省份地圖并添加自定義標注”,內容詳細,步驟清晰,細節處理妥當,希望這篇“怎么使用vue+echarts繪制省份地圖并添加自定義標注”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
效果圖

在main.js中引入地圖
import echarts from 'echarts' Vue.prototype.$echarts = echarts;
省份是動態引入的,在.vue文件中
html部分
<div id="province_map_box"> <div id=province_map"></div> </div>
css部分
<style lang="scss" scoped>
#province_map_box {
height: 500px;
position: relative;
}
#province_map_box #province_map{
height: 100%;
}
#province_map_box .province_map_logo{
position: absolute;
top: 0;
left: 0;
width:45px;
}
</style>
<style lang="scss">
#province_map.tooltip_style{
line-height:1.7;
overflow: hidden;
}
#province_map.tooltip_left{
float: left;
}
#province_map.tooltip_right{
float: right;
}
</style>script部分
data () {
return {
options: {
geo: {
map: "city",
scaleLimit: {
min: 1,
max: 2
},
zoom: 1,
top: 20,
label: {
normal: {
show:false,
fontSize: "14",
color: "rgba(0,0,0,0.7)"
},
emphasis: {
color: '#fff'
}
},
itemStyle: {
normal: {
borderColor: "rgba(0, 0, 0, 0.2)",
areaColor: "#3b9cff",//設置地圖區域背景色
},
emphasis: {
areaColor: "#3b9cff",
shadowOffsetX: 0,
shadowOffsetY: 0
}
}
},
series: [
{
name: '省份',
type: 'map',
geoIndex: 0,
map: 'province',
data:[]
},
{
name: '企業分布', //紅色標注
type: 'custom',
coordinateSystem: 'geo',
clickable:true,
data:[]
}
]
}
},
cityJson: {
features: []
}
},
created(){
this.city = this.$route.query.city
},
mounted() {
this.$nextTick(()=>{
this.initEchartMap()
})
},
methods:{
//初始化中國地圖
initEchartMap() {
let mapDiv = document.getElementById('japan_map')
let myChart = this.$echarts.init(mapDiv)
let city = this.city
//動態引入省份json文件
this.cityJson = require(`echarts/map/json/province/${city}.json`)
this.$echarts.registerMap('city', this.cityJson, {})
this.setEchartOption()
myChart.setOption(this.options)
//可為自定義圖標添加點擊事件
myChart.on('click', {element: 'aaa'}, (params) => {
// todo: 當 name 為 'aaa' 的圖形元素被點擊時,此回調被觸發。
});
},
//修改echart配制
setEchartOption(){
//紅色標注點的坐標
let markList = [
{ name: '五常', value: [123.523565,52.920114] },
{ name: '中治', value: [126.319954,46.400728] },
{ name: '中順', value: [133.310927,47.271857] },
{ name: '常也', value: [129.631468,45.65747] },
{ name: '可譚', value: [130.551333,47.321922] },
{ name: '順允', value: [125.436884,48.460261] },
]
this.options.series[1].data = markList
if(markList.length>0){
this.options.series[1].renderItem = function(params,api){
return {
type: 'image',
name: 'aaa',
style: {
image: require("@/assets/img/icon_mark.png"), //標注點圖標
width: 14,
height: 18,
x: api.coord([markList[params.dataIndex].value[0], markList[params.dataIndex].value[1]])[0],
y: api.coord([markList[params.dataIndex].value[0], markList[params.dataIndex].value[1]])[1]
}
}
}
}
}
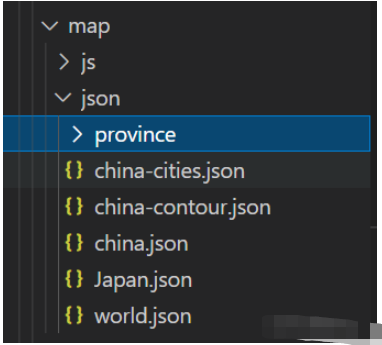
}注: echarts v4.2.1版本安裝后會有地圖json文件

如圖:

實例html:
<!DOCTYPE html> <html > <head> <meta charset="utf-8"> </head> <body > <div id="container" ></div> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script> <!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script> --> <!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-stat/dist/ecStat.min.js"></script> --> <!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script> --> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/china.js"></script> <script type="text/javascript" src="E:\incubator-echarts-4.8.0\map\js\province\guangxi.js"></script> <!-- <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/map/js/world.js"></script> --> <!-- <script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=xfhhaTThl11qYVrqLZii6w8qE5ggnhrY&__ec_v__=20190126"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById("container"); var myChart = echarts.init(dom); var app = {}; option = null; var geoCoordMap = { "南寧醫院":[108.324994,22.810701] }; var convertData = function (data) { var res = []; for (var i = 0; i < data.length; i++) { var geoCoord = geoCoordMap[data[i].name]; if (geoCoord) { res.push(geoCoord.concat(data[i].value).concat(data[i].name)); } } console.log(res); return res; }; option = { backgroundColor: '#fff', title: { text: '廣西區合作醫院分布', subtext: 'data from 數字廣潤', sublink: 'http://gxgrtech.com.cn/', left: 'center', textStyle: { color: '#000' } }, tooltip: { trigger: 'item', //formatter: "名稱:{a}<br />坐標:{c}" formatter:function(params){ console.log(params); console.log(params.data[3]); var res = '名稱:'+params.data[3]+'<br/>'; return res; } }, legend: { orient: 'vertical', top: 'bottom', left: 'right', data:['醫院'], textStyle: { color: '#fff' } }, visualMap: { min: 0, max: 300, splitNumber: 5, color: ['#d94e5d','#eac736','#50a3ba'], textStyle: { color: '#fff' }, dimension:3 }, geo: { map: '廣西', label: { normal: { show:true, areaColor: '#ffefd5', borderColor: '#111', textStyle:{color:"#c71585"} }, emphasis: { show: false, textStyle:{color:"#fff"} } }, itemStyle: { normal: { show:false, areaColor: '#ffefd5', borderColor: '#009fe8' }, emphasis: { show:false, areaColor: '#f47920' } } }, series: [ { name: '醫院', type: 'scatter', coordinateSystem: 'geo', data: convertData([ {name: "南寧醫院", value: 9} ]), encode: { value: 2 }, symbolSize: 12, label: { normal: { show: false,//顯示市區標簽 textStyle:{color:"#c71585"}//省份標簽字體顏色 }, emphasis: {//對應的鼠標懸浮效果 show: true, //關閉文字 (這東西有問題得關) textStyle:{color:"#800080"} } }, itemStyle: { normal: { borderWidth: .5,//區域邊框寬度 borderColor: '#009fe8',//區域邊框顏色 areaColor:"#ffefd5",//區域顏色 }, emphasis: { show:true, borderWidth: .5, borderColor: '#4b0082', areaColor:"#f47920", } } } ] }; if (option && typeof option === "object") { myChart.setOption(option, true); } </script> </body> </html>
讀到這里,這篇“怎么使用vue+echarts繪制省份地圖并添加自定義標注”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。