您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近做項目用了JS模板引擎渲染HTML,JS模板引擎是在去年做項目是了解到的,但一直沒有用,只停留在了解層面,直到這次做項目才用到,JS模板引擎用了兩個 BaiduTemplate 和 ArtTemplate。
項目之初用的是BaiduTemplate引擎,項目完成后發布到互聯網,發現數據量大時,加載速度慢了點,就考慮換其它模板引擎是否能提高渲染效率,在網上查找、對比后發現ArtTemplate更好一點,就深入了解與學習了下,兩個引擎語法有點差別,但結果是一至的,下面具體介紹一下兩個引擎的使用情況:
一、BaiduTemplate 下載地址:http://tangram.baidu.com/BaiduTemplate/
二、ArtTempate 下載地址:https://github.com/aui/artTemplate
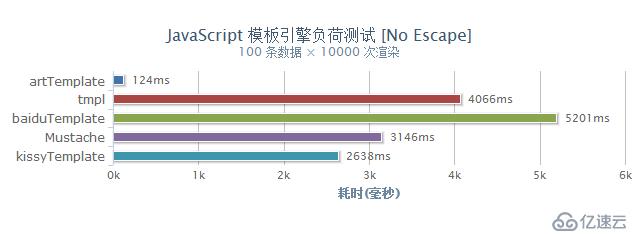
性能測試 http://cdc.tencent.com/?p=5723

BaiduTemplate 代碼引入
<script type="text/javascript">
var html;
var bt = baidu.template;
$(function () {
$.ajax({
type: "GET",
url: "/Json/Analysis.js",
dataType: 'json',
success: function (data) {
html = bt('t:Jtlm_Analysis', {
list: data
});
document.getElementById('Jtlm_Analysis').innerHTML = html;
}
});
});
</script>
模板定制
<script id="t:Jtlm_Analysis" type="text/html">
<% for(var i=0;i< list.length;i++){%>
<div class="widget-box transparent collapsed">
<div class="widget-header widget-header-flat">
<h7 class="orange">
<a href="/d/d/<%=list[i].Id%>" alt="<%=list[i].Title%>" title="<%=list[i].Title%>" target="_blank"><%=list[i].Title%></a>
</h7>
<div class="widget-toolbar">
<a href="#" data-action="collapse">
<i class="icon-chevron-up"></i>
</a>
<a href="#" data-action="close">
<i class="icon-remove"></i>
</a>
</div>
<div class="widget-toolbar">
<a>
發布時間:<%=list[i].UpdateOn%>
</a>
</div>
</div>
<div class="widget-body">
<div >
<div class="widget-main">
<p class="alert alert-success">
<%=list[i].Summary%>【<a href="/d/d/<%=list[i].Id%>" target="_blank">詳情</a>】
</p>
</div>
</div>
</div>
</div>
<%}%>
</script>渲染結果

ArtTemplate 代碼引入
$.ajax({
type: "GET",
url: "Json/HomeJsonFirst.js?r=" + Math.random(),
dataType: 'json',
success: function (data) {
//Tab 切換
html = template('t:layout_2', {
list: data.Layout_2
});
document.getElementById('layout_2').innerHTML = html;
//看點
html = template('t:layout_6', {
title: JLConsts.Group_Layout_6_Name,
list: data.Layout_6
});
document.getElementById('layout_6').innerHTML = html;
//開心一刻
html = template('t:layout_7', {
title: JLConsts.Group_Layout_7_Name,
list: data.Layout_7
});
ArtTemplate 模板
<script id="t:layout_8" type="text/html">
<h5>`title`<i></i></h5>
{{each list as value i}}
<dl class="cf">
{{each value.HList as a i}}
<dd>
<a title="`a`.`Title`" alt="`a`.`Title`" target="_blank" href="/Detail/d/`a`.`Id`">
<img src="`a`.`ImgSrc`" title="`a`.`Title`" alt="`a`.`Title`" />
</a>
</dd>
<dt>
<a target="_blank" href="/Detail/d/`a`.`Id`" title="`a`.`Title`" alt="`a`.`Title`">`a`.`Title`</a>
</dt>
{{/each}}
</dl>
<ul>
{{each value.List as l i}}
<li>
{{each l.List as a i}}
<a title="`a`.`Title`" alt="`a`.`Title`" target="_blank" href="/Detail/d/`a`.`Id`">`a`.`Title`</a>
{{/each}}
</li>
{{/each}}
</ul>
{{/each}}
</script>渲染結果

基本遍歷模板

多層遍歷模板

簡單的 if else

Json構造結果

通過對比,ArtTemplate渲染的速度更快一點,對于不經常更新的數據,我們可以采用定時生成Json,通過ArtTemplate引擎進行渲染,這樣可以大大提高網站的訪問速度,
案例賞析
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。