您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
序:如果你還不知道Node.js是什么,那么你可以先看看這篇:Node.js 究竟是什么?或者任何關于它的介紹。
一、安裝Node.js
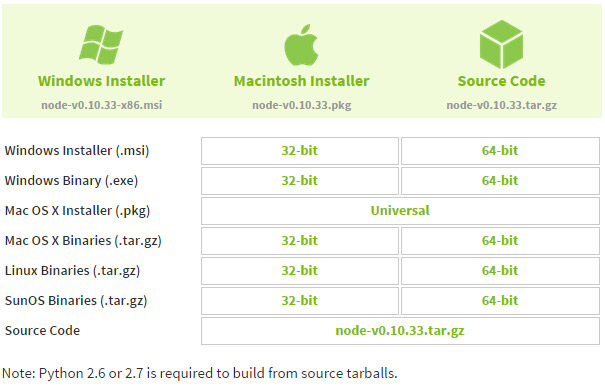
1.進入Node.js官網下載并安裝

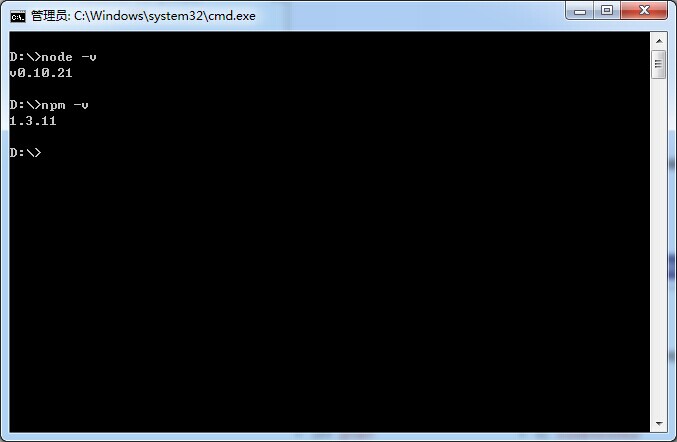
2.啟動cmd輸入命令查看node及npm版本
node -vnpm -v

npm是node完成安裝后自帶的包管理器
二、安裝Express
express是node平臺下最常用的web應用開發框架
1.全局安裝express
npm install -g express
Win7環境全局安裝在C:\Users\Administrator\AppData\Roaming\npm\node_modules文件夾下
2.全局安裝express命令行工具
npm install -g express-generator
在最新的4.x版本中,命令行工具已經被獨立出來
3.查看express版本
express -V

4.更新已安裝的express
npm update -g express
三、使用Express創建項目
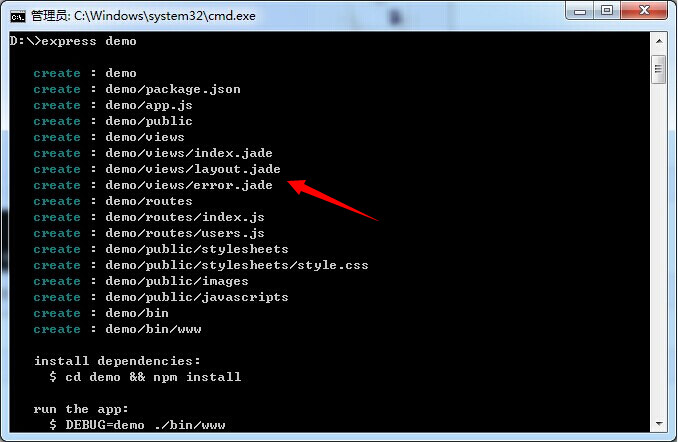
1.創建項目
express APP_NAME
express默認以jade作為模板引擎,模板文件為.jade類型;jade的語法與html有較大差異,對縮進也是要求嚴格的

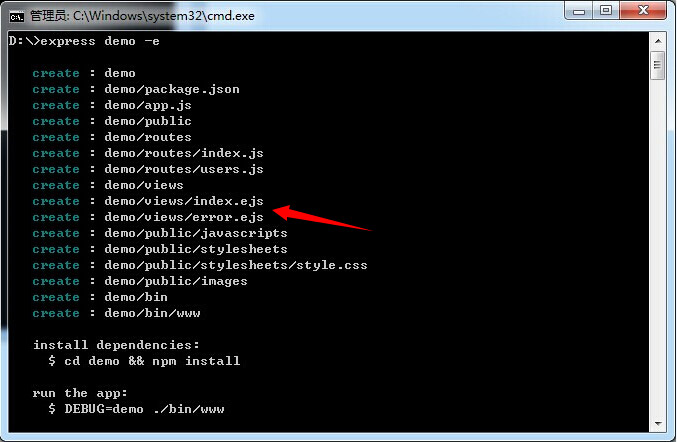
2.以ejs作為模板引擎創建項目
express APP_NAME -e
在項目名稱的后面添加 -e 那么創建出來的模板文件就是.ejs類型,語法是與html相同的

3.將ejs文件改為html
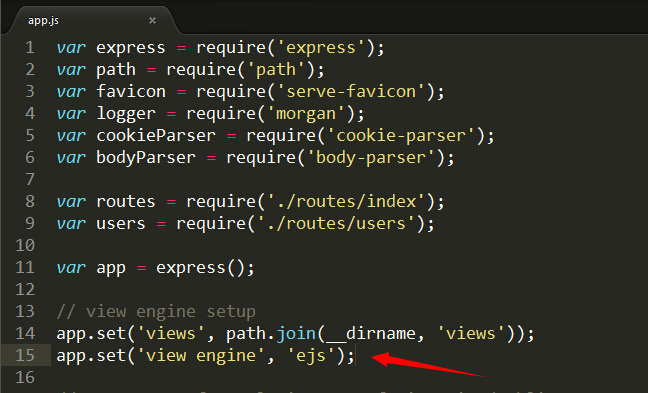
若希望模板文件的后綴為.html(通常只是為了看著更舒服),那么在手動將.ejs換成.html后,還需要對app.js文件進行設置
var ejs = require('ejs');
app.engine('.html', ejs.__express);
app.set('view engine', 'html'); //app.set('view engine', 'ejs');
原文件:

修改后:

4.安裝依賴包
進入項目文件夾,執行:
npm install
下載package.json中記錄的所有依賴包到node_modules文件夾
注意:更多npm命令,請查看npm常用命令集合
四、啟動服務
1.啟動
npm start
監聽bin/www文件,默認端口為3000,可在www文件中更改

2.打開瀏覽器,輸入localhost:3000

3.自動重啟服務
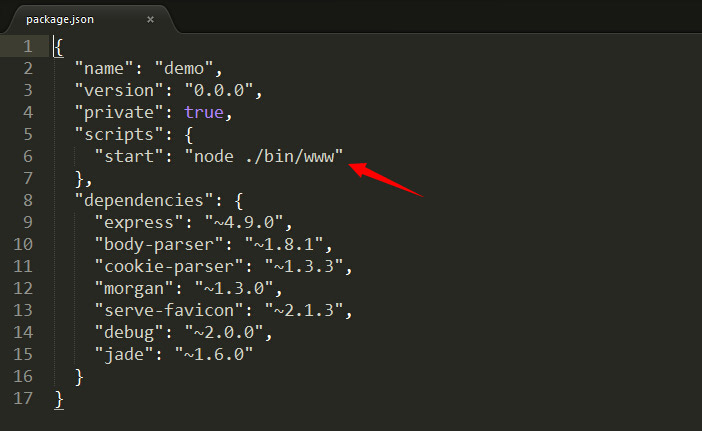
打開package.json可以看見,監聽bin/www文件的命令是node

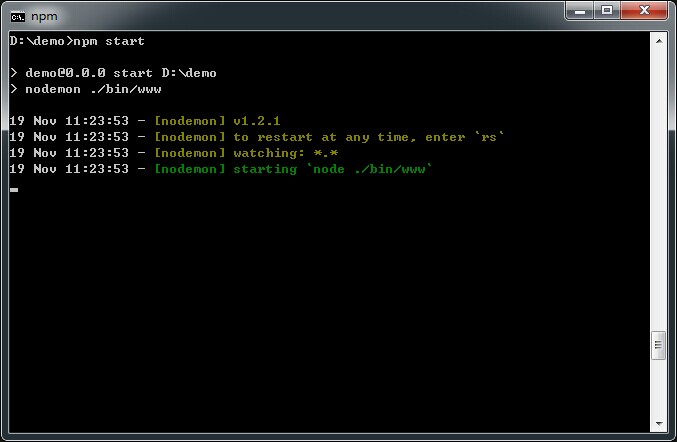
使用node監聽將會導致:每次修改代碼后,需要手動重啟服務,可以使用nodemon進行自動重啟
npm install -g nodemon
同樣可以使用下面的命令查看其版本
nodemon -v
將package.json文件中的代碼修改為:
"start": "nodemon ./bin/www"
重新執行:
npm start

接下來,就可以隨心所欲的編碼了...
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。