您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下elementUI中el-tree樹形結構中節點過濾問題怎么解決的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
vue項目,權限管理模塊中經常遇到樹形結構的處理。在權限管理中的菜單管理模塊,當我們新增菜單是需要選擇它的父級菜單或者目錄(有這樣一個需求,就是菜單下面是可以新增按鈕的,所以新增按鈕就需要選擇它的父級菜單,菜單的父級當然只是目錄),那么這里選擇上級菜單或者目錄時就需要對樹形結構進行過濾。
處理el-tree的樹形結構過濾問題我們首先會想到遍歷遞歸去給要過濾的節點的值置空,這樣它既然是空置那么就不會被el-tree樹形渲染,經過踩坑這里的答案是不行的,它雖然為空,但還是會占位顯示為空。
這里我使用的是el-tree控件的filter-node-method 方法進行過濾。
第一步是既然要過濾的節點置空不行,那么我們就給他設置一個特殊的過濾值,我用的是'undefined',所以在遞歸遍歷的時候就給要過濾的節點的值設置為'undefined',然后再對樹形數據進行過濾:
// 樹形數據過濾
this.$nextTick(() => {
this.$refs.menutree.filter('undefined')
})第二步,當已經執行樹形數據過濾之后,然后在樹形組件上綁定:filter-node-method="filterNode"方法對樹形結構的節點進行過濾:
// 樹形節點過濾
filterNode(value, data, node) {
// if (!value) return true;
// 當節點的data.resourcesName里面有值時展示它,否則過濾它
if (data.resourcesName.includes(value)) {
return false
} else {
return true
}
},需求:el-tree節點需要傳選中的父級菜單給后臺,而不是僅僅子節點。
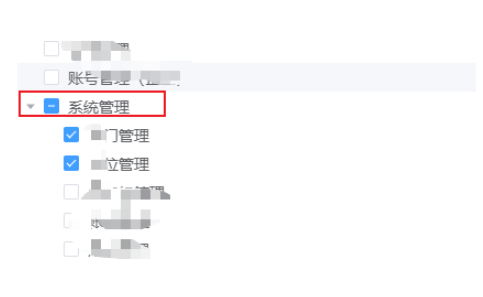
比如說下方需要將系統管理的節點id也傳過給后臺。

實現:簡單,通過getCheckedNodes()即可,但是需要定義后面的參數半選節點為true

遍歷拿到id
let chooseArr = this.$refs.meauTree.getCheckedNodes(false,true);
let idList = []
chooseArr.forEach(item=>{
idList.push(item.id);
})普通需求應該getCheckedKeys即可滿足。
let chooseArr = this.$refs.meauTree.getCheckedKeys();
問題來了,回顯菜單的時候,后臺返回的是包含父節點的id,于是需要過濾處理。
方法:
遍歷el-tree數據,看是否有子節點,沒有子節點則存下id
resolveAllEunuchNodeId(json, idArr, temp) {
for (let i = 0; i < json.length; i++) {
const item = json[i]
// 存在子節點,遞歸遍歷;不存在子節點,將json的id添加到臨時數組中
if (item.children && item.children.length !== 0) {
this.resolveAllEunuchNodeId(item.children, idArr, temp)
} else {
temp.push(idArr.filter(id => id === item.id))
}
}
return temp
}使用:
menuData樹形結構數據
menuIds后臺拿到的包含所有半選的節點id數組
// 解析出所有的太監節點 this.menuIdList = this.resolveAllEunuchNodeId(this.menuData, menuIds, [])
以上就是“elementUI中el-tree樹形結構中節點過濾問題怎么解決”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。