您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue2和vue3中provide/inject怎么使用”,在日常操作中,相信很多人在vue2和vue3中provide/inject怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue2和vue3中provide/inject怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
provide是一個對象或是返回一個對象的函數。
寫在祖先組件中,用于提供給子組件可以注入的值。組件的關系為a-b-c-d

在a組件中將參數num進行傳遞
export default {
components: { BCom },
data() {
return {
num: 2,
};
},
provide() {
return {
num: this.num,
};
},
};inject為:一個數組,數組元素為注入的變量
一個對象,key為注入的變量,value為一個包含form和default的對象
num: { from: 'num', default: '20' }
在d組件中接收注入的變量
寫法一:
export default {
inject: ["num"],
};寫法二:
export default {
inject: {
num: {
form: "num",
default: 20,
},
},
};
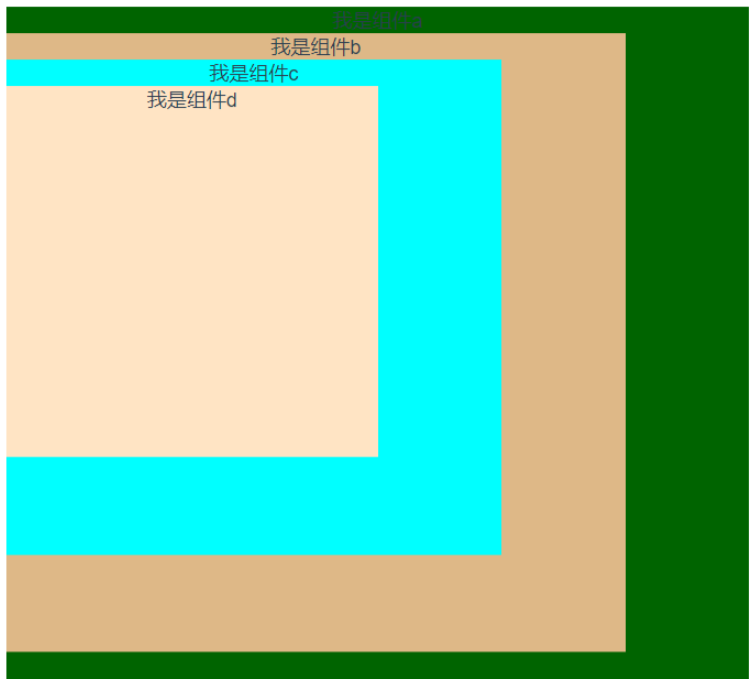
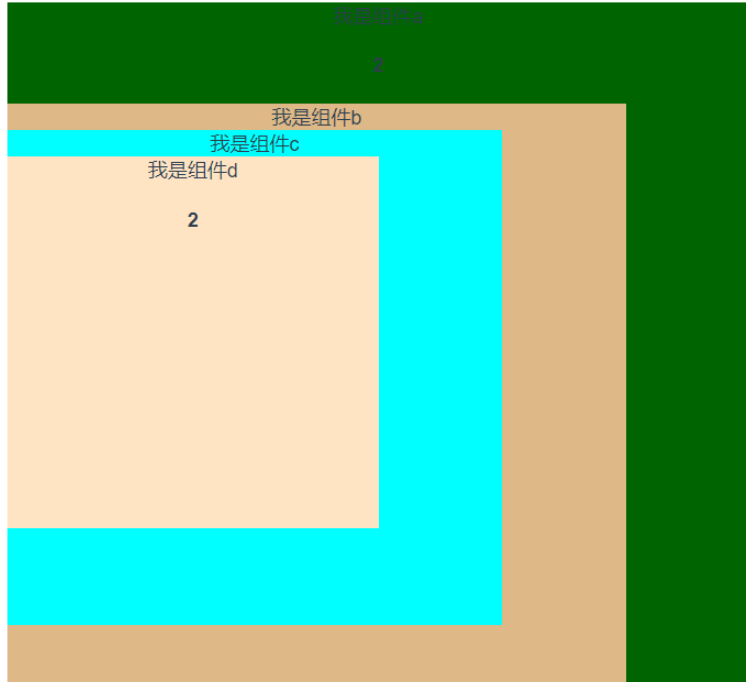
可以看到d中顯示的為inject注入的num變量。如果在a中不進行provide,則會顯示默認值。
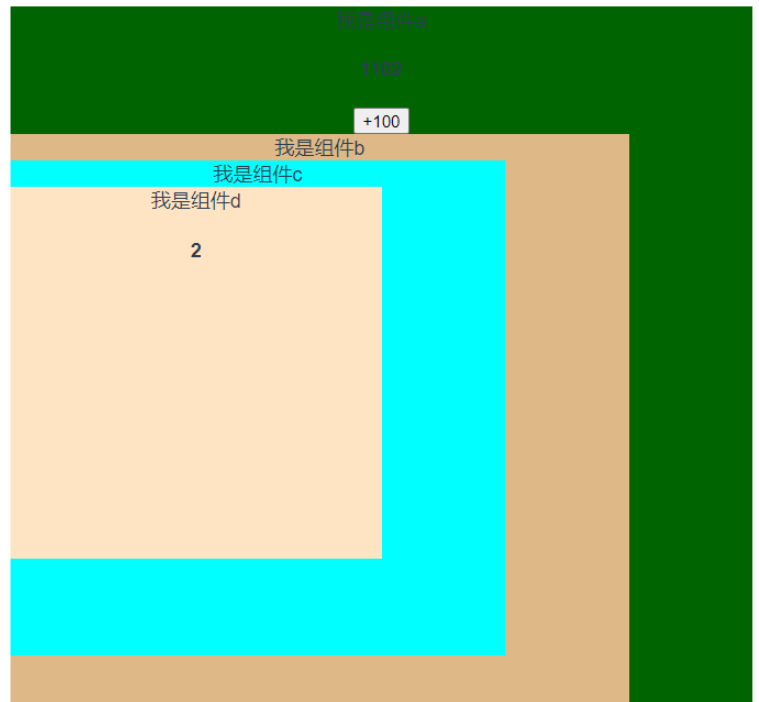
num 不是響應式的

點擊+100按鈕,a組件顯示的值改變,d組件顯示的值沒有改變。
a組件:
<template>
<div >
我是組件a
<h5>{{ num }}</h5>
<button @click="add">+100</button>
<BCom></BCom>
</div>
</template>
<script>
import BCom from "./b-com.vue";
export default {
components: { BCom },
data() {
return {
num: 2,
};
},
provide() {
return {
num: () => this.num,
};
},
methods: {
add() {
this.num = this.num + 100;
},
},
};
</script>
<style>
</style>b組件
<template>
<div
style="
width: 300px;
height: 300px;
background-color: bisque;
"
>
我是組件d
<h5>{{ this.num() }}</h5>
</div>
</template>
<script>
export default {
inject: {
num: {
form: "num",
default: () => {},
},
},
};
</script>
<style>
</style>a組件
<template>
<div >
我是組件a
<h5>{{ num }}</h5>
<button @click="add">+100</button>
<BCom></BCom>
</div>
</template>
<script>
import BCom from "./b-com.vue";
export default {
components: { BCom },
data() {
return {
num: 2,
};
},
provide() {
return {
AThis: this,
};
},
methods: {
add() {
this.num = this.num + 100;
},
},
};
</script>
<style>
</style>d組件
<template>
<div
style="
width: 300px;
height: 300px;
background-color: bisque;
"
>
我是組件d
<h5>{{ this.AThis.num }}</h5>
</div>
</template>
<script>
export default {
inject: {
AThis: {
form: "AThis",
default() {
return {};
},
},
},
};
</script>
<style>
</style>
provide()接受兩個參數:第一個參數是要注入的 key,可以是一個字符串或者一個 symbol,第二個參數是要注入的值。
<script setup>
import { ref, provide } from 'vue'
// 提供靜態值
provide('num')
// 提供響應式的值
const count = ref(0)
provide('count', count)
</script>inject:
第一個參數是注入的 key。
Vue 會遍歷父組件鏈,通過匹配 key 來確定所提供的值。如果父組件鏈上多個組件對同一個 key 提供了值,那么離得更近的組件將會“覆蓋”鏈上更遠的組件所提供的值。如果沒有能通過 key 匹配到值,
inject()將返回undefined,除非提供了一個默認值。第二個參數是可選的,即在沒有匹配到 key 時使用的默認值。它也可以是一個工廠函數,用來返回某些創建起來比較復雜的值。如果默認值本身就是一個函數,那么你必須將
false作為第三個參數傳入,表明這個函數就是默認值,而不是一個工廠函數。
<script setup>
import { inject } from 'vue'
// 注入值的默認方式
const num= inject('num')
// 注入響應式的值
const count = inject('count')
// 注入一個值,若為空則使用提供的默認值
const bar = inject('foo', 'default value')
// 注入一個值,若為空則使用提供的工廠函數
const baz = inject('foo', () => new Map())
// 注入時為了表明提供的默認值是個函數,需要傳入第三個參數
const fn = inject('function', () => {}, false)
</script>注:在d組件中,如果data中存在變量num,inject又注入了變量num,在頁面中會顯示data中num的值。
到此,關于“vue2和vue3中provide/inject怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。