您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“EasyUI Pagination怎么實現分頁功能getPager”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1.第一步通過標記創建分頁(pagination)data-options里面的內容可參考官網的API根據需要添加。
<table id="recordDatagrid" class="easyui-datagrid" data-options=" fitColumns:true, autoRowHeight:false, pagination:true, singleSelect:true, nowrap:false, showRefresh:false, striped:true, rownumbers:true"> <thead> <tr> <th data-options="field:'number'" sortable="true" >AI智能</th> </tr> </thead> </table>
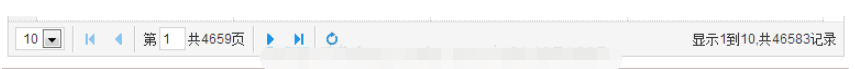
2.第二步使用 javascript 創建分頁(pagination)。
$(function($) {getPager_DataGrid('recordDatagrid');//獲取table分頁的id
initDataTables(1,10,"y");});//頁面進入就執行//回調函數3.第三步使用 處理ajax請求回來的數據操作如下。
function initDataTables(pageNumber, pageSize,isNew) {$.ajax({
type: "get",
dataType: "json",
data:"&pageNumber="+ pageNumber
+"&pageSize="+ pageSize,//傳頁數
url: '/storeManageController/list',//填寫地址
beforeSend:function(){//數據傳輸中顯示框
$.messager.progress({
title:'請稍等',
interval:50,
text:'數據加載中...'
});
},
success: function(json){
//console.log("json"+JSON.stringify(json));
$('#recordDatagrid').datagrid('loadData', json);
if(isNew == "y"){//獲取第一頁,頁面刷新時顯示第一頁內容
var p = $('#recordDatagrid').datagrid('getPager');
$(p).pagination({
pageNumber:1
});
}
$.messager.progress('close');//顯示框關閉
},
error: function(XMLHttpRequest, textStatus, errorThrown){
$.messager.progress('close');
}
});});4.第四步使用,這里從ajax傳回的數據處理完之后,頁面顯示的分頁此時是英文顯示,我們還需要做一步處理,easyui已經幫我們做好了封裝的函數,這一步直接粘貼復制就可以了,對應好table的id的名字。
function getPager_DataGrid(datagridID){//這里我們要對照第二步的函數名一致
var p = $('#'+datagridID+'').datagrid('getPager');
$(p).pagination({
pageSize:10,
pageList:[10,30,50],
beforePageText:'第',
afterPageText:'頁 共{pages}頁',
displayMsg:'當前顯示{from} - {to}條記錄 共{total}條記錄',
onSelectPage:function(pageNumber, pageSize){
initDataTables(pageNumber, pageSize, "n");//我們回調函數,通過ajax請求,返回參數
}
});
}這就是全部的代碼,希望你們能夠看懂

//定義兩個全局變量,用于存放最新的pageSize和pageNumber,在datagrid加載完畢函數中,捕捉列表頁各種動作并記錄當前頁和頁面條數
//根據新的頁碼和頁面條數,刷新數據
var dgPageNumber=1;//初始頁碼
var dgPageSize=10;//初始頁記錄數
$("#dg").datagrid({
pagination:true,
pageNumber:dgPageNumber,
pageSize:dgPageSize,
onLoadSuccess:function(data){
$("#dg").datagrid('getPager').pagination({
onRefresh:function(pageNumber,pageSize){
dgPageNumber=pageNumber;
dgPageSize=pageSize;
$("#dg").datagrid({
pageNumber:pageNumber,
pageSize:pageSize
});
//頁碼刷新后,數據要刷新,重新根據新頁碼查詢數據
//loadData()
},
onChangePageSize:function(pageSize){
dgPageSize=pageSize;
$("#dg").datagrid({
pageNumber:dgPageNumber,
pageSize:pageSize
});
//頁面承載條數改變,數據也要刷新
//loadData()
},
onSelectPage:function(pageNumber,pageSize){
dgPageNumber=pageNumber;
dgPageSize=pageSize;
$("#dg").datagrid({
pageNumber:pageNumber,
pageSize:pageSize
});
//頁碼改變,數據也要刷新
//loadData()
}
})
}
})“EasyUI Pagination怎么實現分頁功能getPager”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。