溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue2怎么實現傳送門效果”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue2怎么實現傳送門效果”吧!


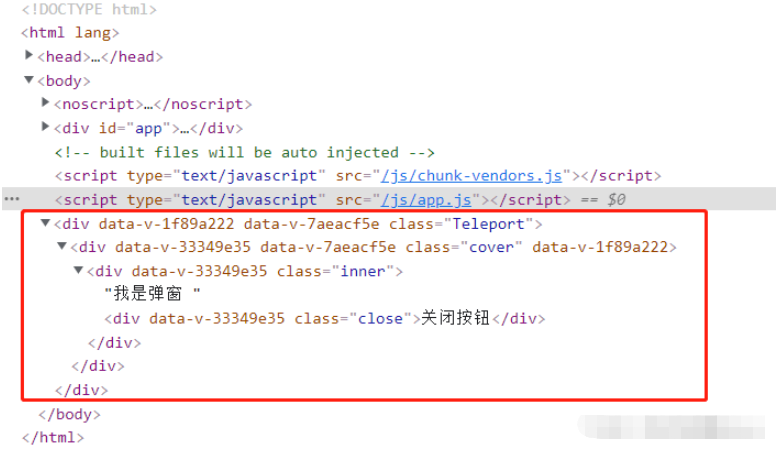
Teleport 組件:
<script>
export default {
props: {
to: {
type: String,
required: true
},
disabled: {
type: Boolean,
required: true
}
},
inject: ['parent'],
// inject 選項應該是:
// 一個字符串數組,或 一個對象,對象的 key 是本地的綁定名,value 是:
// 在可用的注入內容中搜索用的 key (字符串或 Symbol),或
// 一個對象,該對象的:
// from property 是在可用的注入內容中搜索用的 key (字符串或 Symbol)
// default property 是降級情況下使用的 value
// Vue 選項中的 render 函數若存在,則 Vue 構造函數不會從 template 選項或通過 el 選項指定的掛載元素中提取出的 HTML 模板編譯渲染函數。
render() {
return <div class="Teleport">{this.$scopedSlots.default()}</div>
// $scopedSlots用來訪問作用域插槽。對于包括 默認 slot 在內的每一個插槽,該對象都包含一個返回相應 VNode 的函數。
},
watch: {
disabled() {
if (!this.disabled) {
// this指向組件的實例。$el指向當前組件的DOM元素。
document.querySelector(this.to).appendChild(this.$el);
} else {
this.parent.toSourceDom(this.$el);
}
}
},
mounted() {
if(!this.disabled) document.querySelector(this.to).appendChild(this.$el)
},
methods: {},
};
</script>
<style lang="scss" scoped>
.Teleport {
width: 100%;
height: 100%;
}
</style>index.vue 中引用 Teleport.vue 組件
<template>
<div>
<Teleport v-if="isShow" :disabled="isTeleport" to="body">
<div class="cover">
<div class="inner">
我是彈窗
<div class="close" @click="closed">關閉按鈕</div>
</div>
</div>
</Teleport>
<button @click="show">顯示</button>
</div>
</template>
<script>
import Teleport from "./Teleport.vue";
import model from "./model.vue";
export default {
data() {
return {
isShow: false, // 控制 Teleport 組件掛載時機
isTeleport: false, // 控制什么時候被傳送
};
},
provide() {
return {
parent: this,
};
},
components: { Teleport, model },
methods: {
show() {
this.isShow = true;
},
closeModel() {
this.isShow = false;
},
toSourceDom(dom) {
document.getElementById("sourceBox").appendChild(dom);
},
},
};
</script>
<style lang="scss" scoped>
.cover {
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: rgba($color: #000000, $alpha: 0.3);
.inner {
width: 500px;
height: 300px;
border-radius: 10px;
background: #fff;
color: red;
font-weight: 600;
position: absolute;
left: 40%;
top: 30%;
text-align: center;
font-size: 30px;
.close{
position: absolute;
bottom: 0;
right: 0;
background: skyblue;
padding: 10px;
cursor: pointer;
border-radius: 10px 0 0 0;
}
}
}
</style>到此,相信大家對“vue2怎么實現傳送門效果”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。