溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Ant Design Upload文件上傳功能怎么實現的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
1.文件上傳選項框
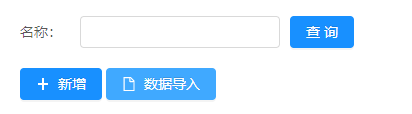
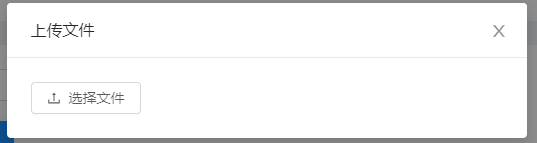
<a-modal title="上傳文件" :footer="null"//不顯示底部按鈕 :visible="visible"//是否顯示 :confirmLoading="confirmLoading"//確定按鈕 loading @cancel="handleCancel"//取消方法 > <a-upload :fileList="fileList"//上傳的文件列表 :remove="handleRemove"//文件刪除方法 :beforeUpload="beforeUpload"//上傳文件之前的鉤子,參數為上傳的文件 > <a-button> <a-icon type="upload" />選擇文件 </a-button> </a-upload> </a-modal> <div class="streetAdd"> <a-button type="primary" icon="plus" @click="engineeringadd()">新增</a-button> <a-button type="primary" icon="file" @click="showModal()">數據導入</a-button> </div>
效果:


2.js實現代碼
//定義的變量
<script>
export default {
data() {
return {
visible: false,
confirmLoading: false,
fileList: [],
IpConfig: this.IpConfig.projectServiceDomain,
}
},
mounted: function () {
this.engineeringList()
//that.alarmTypes=res.data.res.dictionaryList;
},
methods: {
//點擊數據導入按鈕所調用的方法
showModal() {
this.visible = true
},
//對話框確認方法
handleOk(e) {
this.visible = false
this.confirmLoading = false
},
//關閉彈框
handleCancel(e) {
//console.log('Clicked cancel button')
this.visible = false
},
//刪除上傳文件
handleRemove(file) {
const index = this.fileList.indexOf(file)
const newFileList = this.fileList.slice()
newFileList.splice(index, 1)
this.fileList = newFileList
},
//顯示上傳文件內容
beforeUpload(file) {
this.spinning = true
var that = this
that.visible = false
//文件類型
var fileName = file.name.substring(file.name.lastIndexOf('.') + 1)
if (fileName != 'xlsx' && fileName != 'xls') {
this.$message.error('文件類型必須是xls或xlsx!')
this.spinning = false
that.visible = true
return false
}
//讀取文件大小
var fileSize = file.size
//console.log(fileSize)
if (fileSize > 1048576) {
this.$message.error('文件大于1M!')
this.spinning = false
that.visible = true
return false
}
let fd = new FormData()//表單格式
fd.append('file', file)//添加file表單數據
let url = this.IpConfig + '/xing/jtGongLuShouFeiZhan/upload'
this.$ajax({
method: 'post',
url: url,
data: fd,
headers: {
'Content-Type':
'multipart/form-data;boundary=' + new Date().getTime(),
},
})
.then((rsp) => {
console.log(rsp)
let resp = rsp.data
if (rsp.status == 200) {
that.fileList = []
that.visible = false
that.confirmLoading = false
that.$message.success('文件上傳成功!')
this.spinning = false
} else {
this.$message.error('文件上傳失敗!')
that.visible = true
}
})
.catch((error) => {
this.$message.error('請求失敗! error:' + error)
this.spinning = false
that.visible = true
})
return false
}
}
}
</script>1.文件上傳選項框
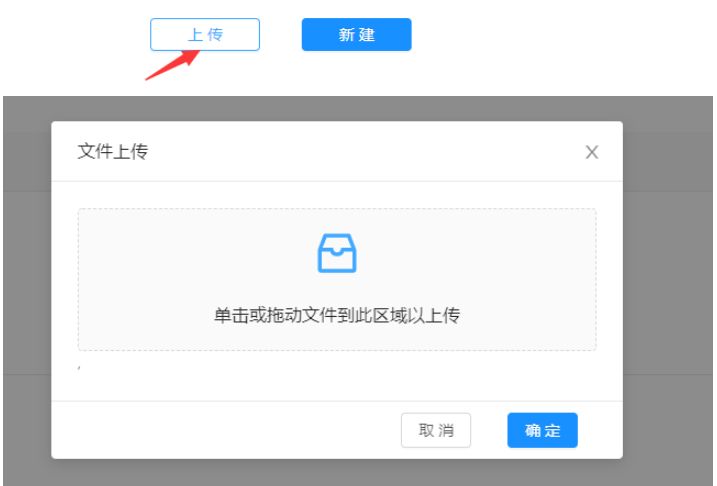
render() {
const upLoad = {
name: 'files',
action: 'http://192.168.0.102:7072/folder/annex/upload',//文件上傳地址
headers: {
authorization: 'authorization-text',
},
onChange: this.handleChange.bind(this),//上傳文件改變時的狀態
showUploadList: false,//是否展示文件列表
}
const { page, pages, fileType } = this.state;
return (<React.Fragment>
<div className={styles.tableBtnBox}>
<Button disabled={this.state.showBtn} type="primary">新建</Button>
<Button
disabled={this.state.showBtn} //是否可用
onClick={this.onUpload.bind(this)} //點擊方法
className={styles.uploadBtn} //樣式
type="primary"
ghost
>上傳</Button>
</div>
<Modal
title="文件上傳"
visible={this.state.uploadState}//是否顯示
onOk={this.handleOk.bind(this)}//確認方法
onCancel={this.handleCancel.bind(this)}//取消方法
>
<Dragger {...upLoad}>
<p className="ant-upload-drag-icon">
<InboxOutlined />
</p>
<p className="ant-upload-text">單擊或拖動文件到此區域以上傳</p>
</Dragger>,
</Modal>
</React.Fragment>)
}效果:

2. js實現代碼
//點擊上傳按鈕方法
onUpload() {
this.setState({
uploadState: true,
})
}
//文件上傳
handleChange(info) {
var fileSize = info.file.size;
if (info.file.status === 'done') {
if (info.file.response.code === 500) {
message.error('上傳文件失敗');
return
}
let response = info.file.response.res[0];
if (response.suffix == 'xlsx' || response.suffix == 'docx' || response.suffix == 'pdf') {//當文件類型是xlsx,docx,pdf三種格式時
let userid = Number(localStorage.getItem('userid'));
const baseUrl = 'http://192.168.0.123:8889';
const api = '/zhyjxxzhpt/file/upload';
let fd = new FormData();//表單格式
fd.append("userid", userid);//添加userid數據
fd.append("id", response.id);//添加id數據
fd.append("name", response.name);//添加name數據
fd.append("suffix", response.suffix);//添加suffix數據
fd.append("type", response.type);//添加type數據
axios({
url: baseUrl + api,//文件數據保存的地址
method: "post",
data: fd,
headers: {
"Content-Type": "multipart/form-data;boundary=" + new Date().getTime()
}
}).then(res => {
if (res.data.code == 'success') {
message.success(`${response.name} 文件上傳成功!`);
}
this.queryPrivate();
})
} else {
message.error(`只能上傳xlsx,docx,pdf文件!`);
return false
}
} else if (info.file.status === 'error') {
if (fileSize > 1048576) {
message.error(`${info.file.name}文件大于1M!`);
} else {
message.error(`${info.file.name} 文件上傳失敗!`);
}
}
}
//點擊確定按鈕方法
handleOk = e => {
this.setState({
uploadState: false,
});
};
//取消方法
handleCancel = e => {
this.setState({
uploadState: false,
});
};以上就是“Ant Design Upload文件上傳功能怎么實現”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。