您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了React組件useReducer如何使用的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇React組件useReducer如何使用文章都會有所收獲,下面我們一起來看看吧。
在React函數式組件中,我們可以通過useState()來創建state,這種state創建方式會給我們返回兩個東西state和setState()。state用來讀取數據,而setState()用來設置修改數據,但這種方法也存在著一些不足,因為所有的修改state方式都必須通過setState()來進行,如果遇到一些復雜度比較高的state時,這種方式就變得有些繁瑣了。
為了解決復雜state帶來的不便,React為我們提供了一個新的使用state方式,當你的state過于復雜時,你就可以使用對state整合的工具 “Reducer” ,其作用就是將那些和同一個state相關的所有函數都整合到一起,方便在組件中進行調用。
注意:Reducer只適合那些比較復雜的state,對于簡單的state使用Reducer只能是徒增煩惱,以下都會用簡單的例子來說明Reducer的使用。
useReducer實際上算是useState的升級版,雖然使用比useState復雜,但其能夠應付更加繁瑣的應用場景,其接收的參數有三個,接下來將詳細刨析useReducer這個Hooks的使用,Reducer和State相同也是一個鉤子函數,其語法格式如下:
const [state, dispatch] = useReducer(reducer, initialArg, init?)
數組中第一個參數:用來獲取state的值;數組中第二個參數:state修改的派發器,通過派發器可以發送操作state的命令,具體的修改行為將會由另外一個函數執行。
reducer參數:用于指定如何更新狀態。它必須函數,應該將狀態數據和操作方法作為參數,并且應該返回下一個狀態。狀態和動作可以是任何類型。即:(state,action) => newState

state:是當前最新的狀態值
action:用于告訴reducer當前執行的操作,reducer會根據不同的操作執行不同的邏輯
newState:返回值,返回一個新的state
initialArg參數:用于計算初始狀態的值,即為state的初始值,作用和useState()中的值是一樣的,它可以是任何類型的值。如何從中計算初始狀態取決于下一個init參數。
init參數:可選參數,本質上是一個函數,參數是初始的state,如果傳入這個參數的話,那么初始state就是init(initState)的返回結果。通俗來講就是:應該返回初始狀態的初始值設定項函數。如果未指定,則初始狀態設置為initialArg。否則,初始狀態被設置為調用init(initialArg)的結果。
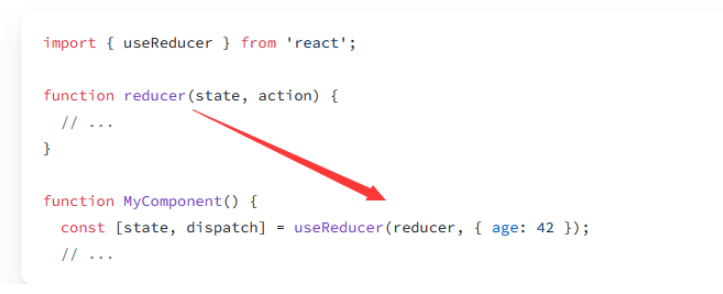
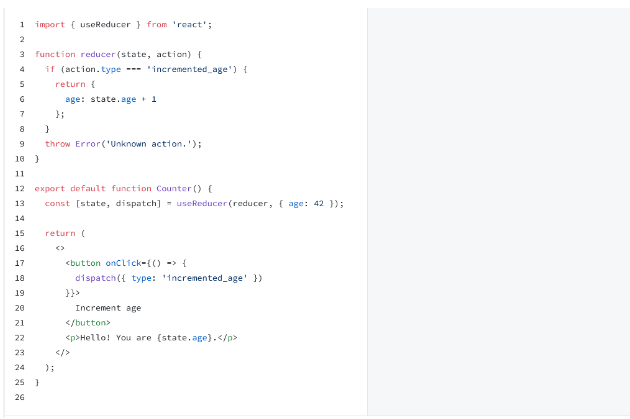
在 官方文檔案例 中,已經很明確的告訴我們如何使用useReducer,如下:

官方文通過將reducer函數抽離出來去管理狀態的變化,根據傳入action的不同返回新的狀態,我們在點擊按鈕時會調用dispatch函數,并傳入一個包含type屬性的對象即action,這個對象表示將要進行的狀態更新操作。
接下來舉一個簡單的計數器的案例,來比較一下使用Reducer和未使用的區別在哪里。
傳統操作State的方法為:
import React,{ useState } from 'react'
const App = () => {
const [num,setNum] = useState(0)
const addHandler = () =>{
setNum(prenum => prenum + 1)
}
const subHandler = () =>{
setNum(prenum => prenum -1)
}
return (
<div style={{fontSize:'30px',padding:'50px'}}>
<button onClick={addHandler}>加1</button>
{num}
<button onClick={subHandler}>減1</button>
</div>
)
}
export default App使用Reducer操作state方法為:
import React,{ useReducer } from 'react'
const App = () => {
// reducer函數 state:當前最新狀態值、action:當前執行的操作
const reducer = (state,action) =>{
switch(action.type){
case 'ADD':
return state + 1
case 'SUB':
return state - 1
default:
return state
}
}
const [num,numDispatch] = useReducer(reducer,0)
const addHandler = () =>{
numDispatch({type:'ADD'})
}
const subHandler = () =>{
numDispatch({type:'SUB'})
}
return (
<div style={{fontSize:'30px',padding:'50px'}}>
<button onClick={addHandler}>加1</button>
{num}
<button onClick={subHandler}>減1</button>
</div>
)
}
export default App
當然如果是非常簡單的state,使用useState是明智的選擇,但在某些場景下,例如 state 邏輯較復雜且包含多個子值,或者下一個 state 依賴于之前的 state 等。useReducer會更加適用,使用 useReducer 還能給那些會觸發深更新的組件做性能優化,因為你可以向子組件傳遞 dispatch 而不是回調函數 。如下:
import { useReducer } from 'react';
function reducer(state, action) {
switch (action.type) {
case 'incremented_age': {
return {
name: state.name,
age: state.age + 1
};
}
case 'changed_name': {
return {
name: action.nextName,
age: state.age
};
}
default:
return null
}
}
const initialState = { name: 'Taylor', age: 42 };
export default function App() {
const [state, dispatch] = useReducer(reducer, initialState);
function handleButtonClick() {
dispatch({ type: 'incremented_age' });
}
function handleInputChange(e) {
dispatch({
type: 'changed_name',
nextName: e.target.value
});
}
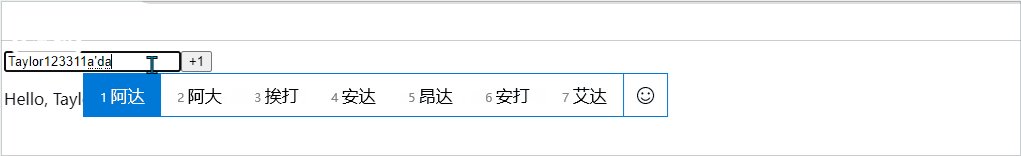
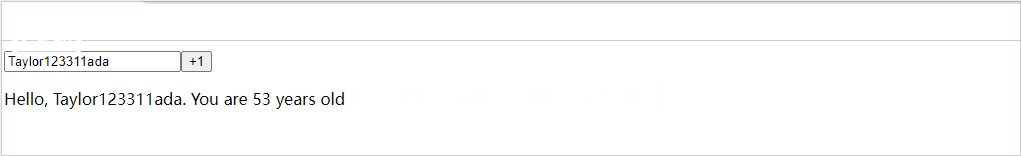
return (
<>
<input
value={state.name}
onChange={handleInputChange}
/>
<button onClick={handleButtonClick}>
+1
</button>
<p>Hello, {state.name}. You are {state.age} years old</p>
</>
);
}
關于“React組件useReducer如何使用”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“React組件useReducer如何使用”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。