您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue金融數字格式化并保留小數的數字滾動效果怎么實現”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue金融數字格式化并保留小數的數字滾動效果怎么實現”吧!

提示
我選用的是Vue 過濾器使用,個人覺得比較方便,不過過濾器不支持Vue3,你可以封裝成方法嘛都行,下面我以過濾器的形式展示出來
filters: {
// 截取字符串
subStringText(value, index) {
const str = String(value);
if (!value) return 0;
return str.length > index ? str.substring(0, index) + '...' : str;
},
// 格式化數字
formatNumber(num,decimals) {
num = num.toFixed(decimals);
num += '';
const x = num.split('.');
let x1 = x[0];
const x2 = x.length > 1 ? '.' + x[1] : '';
const rgx = /(\d+)(\d{3})/;
if (',' && isNaN(parseFloat(','))) {
while (rgx.test(x1)) {
x1 = x1.replace(rgx, '$1' + ',' + '$2');
}
}
return x1 + x2;
},
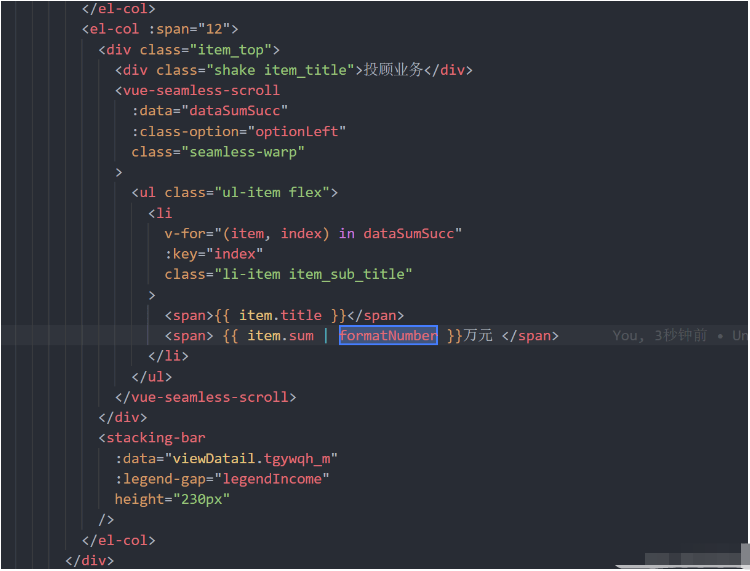
},使用:

有個插件 -- 可以輕松實現數字滾動并且數字格式化,推薦vue-count-to ,非常友好,
vue實現數字滾動效果
近期在做項目的時候,產品要求實現數字滾動效果如下:

用jquery實現
html: <div class="develop"> <!--滾動的數字--> <p><span class="shuzi">3000000</span></p> <p><span class="shuzi">60000</span></p> </div>
js:
$(".navigation_right li").click(function () {
$(this).siblings('li').removeClass("yanse");
});
let arr = $(".develop>p>.shuzi");
arr.each(function(e, a){
let num = $(a).text()
let i = 0;
let count = parseInt(num /500);
let timer = setInterval(function(){
$(a).text(i)
i += count;
if (i > num)
window.clearInterval(timer)
}, 5)
})這樣做有一個問題,只能和500取余且為整數,而且滾動的時間也沒發控制,顯然是不滿足我們的業務場景的。
vue-countTo是一個無依賴,輕量級的vue組件,可以自行覆蓋easingFn。
npm install vue-count-to
例子
<template>
<countTo :startVal='startVal' :endVal='endVal' :duration='3000'></countTo>
</template>
<script>
//直接引入組件'vue-count-to'
import countTo from 'vue-count-to';
export default {
//注冊組件
components: { countTo },
data () {
return {
//數字開始
startVal: 0,
//數字結束
endVal: 50000
}
}
}
</script>其中:startVal為開始數字,startVal為結束數字,duration為滾動時長, decimal:保留小數點后幾位
| Property | Description | type | default |
|---|---|---|---|
| startVal | 開始值 | Number | 0 |
| endVal | 結束值 | Number | 2017 |
| duration | 持續時間,以毫秒為單位 | Number | 3000 |
| autoplay | 自動播放 | Boolean | true |
| decimals | 要顯示的小數位數 | Number | 0 |
| decimal | 十進制分割 | String | . |
| separator | 分隔符 | String | , |
| prefix | 前綴 | String | '' |
| suffix | 后綴 | String | '' |
| useEasing | 使用緩和功能 | Boolean | true |
| easingFn | 緩和回調 | Function | — |
** 注意:當autoplay:true時,它將在startVal或endVal更改時自動啟動**
| Function Name | Description |
|---|---|
| mountedCallback | 掛載以后返回回調 |
| start | 開始計數 |
| pause | 暫停計數 |
| reset | 重置countTo |
到此,相信大家對“Vue金融數字格式化并保留小數的數字滾動效果怎么實現”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。