您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“JavaScript控制語句使用及搭建前端服務器的方法是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“JavaScript控制語句使用及搭建前端服務器的方法是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
主要用來遍歷對象
let father = {name:'張三', age:18, study:function(){}};
for(const n in father) {
console.log(n);
}其中 const n 代表遍歷出來的屬性名
注意1:方法名也能被遍歷出來(它其實也算一種特殊屬性)
注意2:遍歷子對象時,父對象的屬性會跟著遍歷出來
let son = Object.create(father);
son.sex = "男";
for(const n in son) {
console.log(n);
}注意3:在 for in 內獲取屬性值,要使用 [] 語法,而不能用 . 語法
for(const n in son) {
console.log(n, son[n]);
}主要用來遍歷數組,也可以是其它可迭代對象,如Map,Set等
let a1 = [1,2,3];
for(const i of a1) {
console.log(i);
}
let a2 = [
{name:'張三', age:18},
{name:'李四', age:20},
{name:'王五', age:22}
];
for(const obj of a2) {
console.log(obj.name, obj.age);
}
for(const {name,age} of a2) {
console.log(name, age);
}let stu1 = {name:'張三', age:18, address: {city:'北京'}};
let stu2 = {name:'張三', age:18};
function test(stu) {
try {
console.log(stu.address.city)
} catch(e) {
console.log('出現了異常', e.message)
} finally {
console.log('finally');
}
}(1)安裝nvm
nvm 即 (node version manager),好處是方便切換 node.js 版本
安裝注意事項:
要卸載掉現有的 nodejs
提示選擇 nvm 和 nodejs 目錄時,一定要避免目錄中出現空格
選用【以管理員身份運行】cmd 程序來執行 nvm 命令
首次運行前設置好國內鏡像地址
nvm node_mirror http://npm.taobao.org/mirrors/node/ nvm npm_mirror https://npm.taobao.org/mirrors/npm/
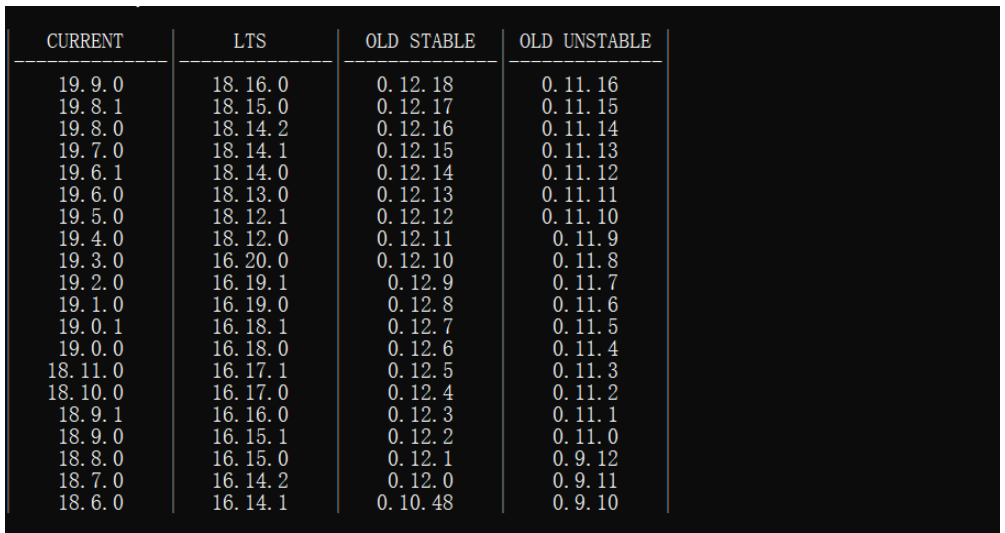
首先查看有哪些可用版本
nvm list available
輸出:

建議安裝LTS(長期支持版)
nvm install 16.16.0
執行nvm list會列出已安裝版本
切換到16.16.0
nvm use 16.16.0
安裝后 nvm 自己的環境變量會自動添加,但可能需要手工添加 nodejs 的 PATH 環境變量
(2)檢查npm
npm 是 js 的包管理器,就類似于 java 界的 maven,要確保它使用的是國內鏡像
檢查鏡像:
npm get registry
如果返回的不是 https://registry.npm.taobao.org/,需要做如下設置:
npm config set registry https://registry.npm.taobao.org/
(3)搭建前端服務器
新建一個保存項目的client文件夾,進入文件夾執行:
npm install express --save-dev
修改package.json文件:
{
"type": "module",
"devDependencies": {
"express": "^4.18.1"
}
}其中 devDependencies 是 npm install --save-dev 添加的
執行js代碼(運行前端服務器)
node main.js
讀到這里,這篇“JavaScript控制語句使用及搭建前端服務器的方法是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。