您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue項目中怎么引入cesium”,在日常操作中,相信很多人在vue項目中怎么引入cesium問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue項目中怎么引入cesium”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1、npm install cesium --save
2、npm install --save-dev vue-cli-plugin-cesium
3、vue invoke vue-cli-plugin-cesium
cesium包太大,本來使用npm install cesium 的方式引用,后發現打包后文件太大,影響了頁面加載速度,遂改為cdn引入,打包壓縮后小了3M多的體積。
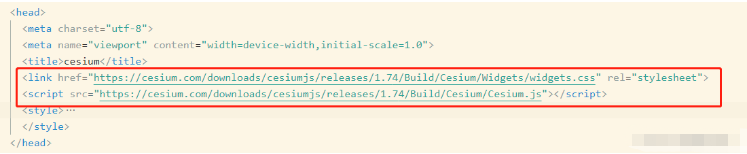
1. index.html cdn引入

<link href="https://cesium.com/downloads/cesiumjs/releases/1.74/Build/Cesium/Widgets/widgets.css" rel="external nofollow" rel="stylesheet"> <script src="https://cesium.com/downloads/cesiumjs/releases/1.74/Build/Cesium/Cesium.js"></script>
2. build / webpack.config.js 加入externals 如下配置 (vue/cli2.x版本)
module.exports = {
...
externals: {
Cesium: 'Cesium'
}
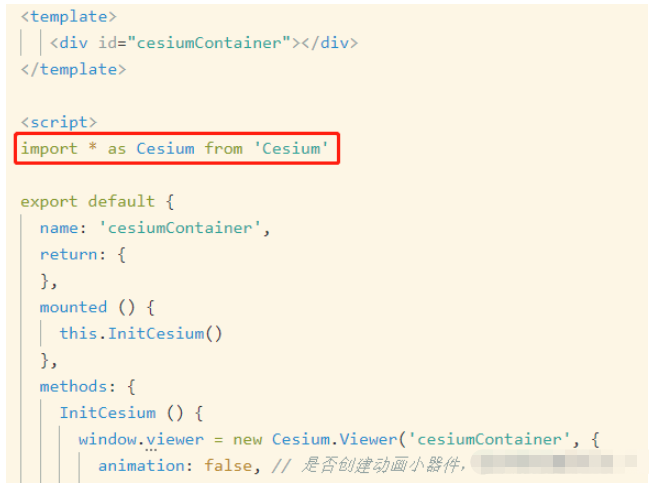
}3. cesium使用的組件中 ,import后即可使用
import * as Cesium from 'Cesium'

到此,關于“vue項目中怎么引入cesium”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。