您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“npm install XXX安裝路徑文件夾權限問題怎么解決”,在日常操作中,相信很多人在npm install XXX安裝路徑文件夾權限問題怎么解決問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”npm install XXX安裝路徑文件夾權限問題怎么解決”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
無論是使用VSCode或是在黑窗口(win+R 鍵入 cmd)下用npm安裝一些東東(XXXX):
npm install koa 這里安裝的是koa
運行結果如下:一大堆報錯。。。【如果你也是看見 ERROR 就頭疼那么接下來你要做的就是靜下心來,好好閱讀報錯信息,這個真的很重要!!!】
npm ERR! code EPERM
npm ERR! syscall open
npm ERR! path E:\Node_js\nodejs\node_cache\_locks\staging-945e94f7a493b189.lock
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, open 'E:\Node_js\nodejs\node_cache\_locks\staging-945e94f7a493b189.lock'
npm ERR! [Error: EPERM: operation not permitted, open 'E:\Node_js\nodejs\node_cache\_locks\staging-945e94f7a493b189.lock'] {
npm ERR! errno: -4048,
npm ERR! code: 'EPERM',
npm ERR! syscall: 'open',
npm ERR! path: 'E:\\Node_js\\nodejs\\node_cache\\_locks\\staging-945e94f7a493b189.lock'
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It's possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
耐心讀完報錯信息后你會發現,有用的或者說看得懂的也就只有最后的那幾行,這不就簡單了,有道詞典【或者什么百度翻譯的都可以】里面粘貼進去看看什么意思:
(同時說明一下 npm ERR!只是告訴你這一行是關于npm的報錯信息而已,不用去糾結哈!)
npm ERR! The operation was rejected by your operating system.
翻譯說:你的操作系統拒絕了這個操作。
【好奇是什么操作?】
npm ERR! It's possible that the file was already in use (by a text editor or antivirus), npm ERR! or that you lack permissions to access it.
翻譯說:有可能該文件已經在使用(通過文本編輯器或反病毒程序),或者您缺乏訪問權限。
好的,看到這里可能就慌了,特別是這個‘反病毒程序’,然后就開始懷疑自己的電腦是不是中病毒了,然后就打開某60殺毒軟件開始掃描電腦。。。如果真有像這樣操作的同志們完全可以大膽的在下面評論“就是我!”【理不直,氣必須要壯!】
反觀這句話,它的意思不就是你有可能已經把你這個文件或者程序打開了但是你不曉得,又或者是你自己沒有權限去操作你的文件或者程序然后你還是不曉得。既然如此,我好好看了一下我的殺毒軟件和編輯器好像也沒有對它干嘛,于是我就猜測可能是因為‘權限問題’導致了訪問某個文件或者程序的時候被制止了,于是我將目光投向我的兩個新建的文件夾。【頓時腦子中閃過一道光】那倆新建的文件夾里面沒有文件,而我就是要把那兩個文件夾設置為我的新的存放代碼的地方,似乎我新建的文件夾權限不夠它來訪問的喔!
確定了目標,接下來就是行動了。
等等,還有三行English,那就是順便也翻譯一下吧:
npm ERR! If you believe this might be a permissions issue, please double-check the npm ERR! permissions of the file and its containing directories, or try running npm ERR! the command again as root/Administrator.
翻譯說:如果您認為這可能是一個權限問題,請再次檢查文件及其包含目錄的權限,或以root/Administrator用戶再次執行命令嘗試運行。
行吧,看完這句話基本上也更加確定了就是文件夾權限的問題,然后它開始教你做事了…【它都開始教你做事了,你說你要它教嗎?當然要!(* ̄︶ ̄)】他說你錯了就是錯了,他讓你怎么改你就怎么改,端正態度!【是不是像極了你的領導和你】
下面請看問題解決部分…
更改文件夾權限:
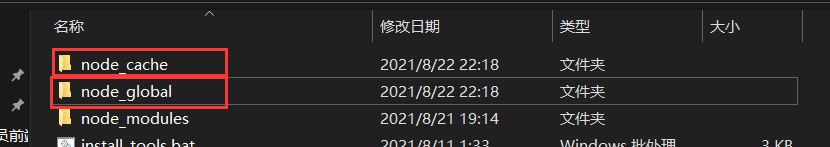
找到對應的文件夾,我這里因為安裝nodejs時更改過npm的安裝路徑為文件夾“node_cache”以及npm的安裝地址文件夾“node_global”分別更改這兩個文件夾的Users權限

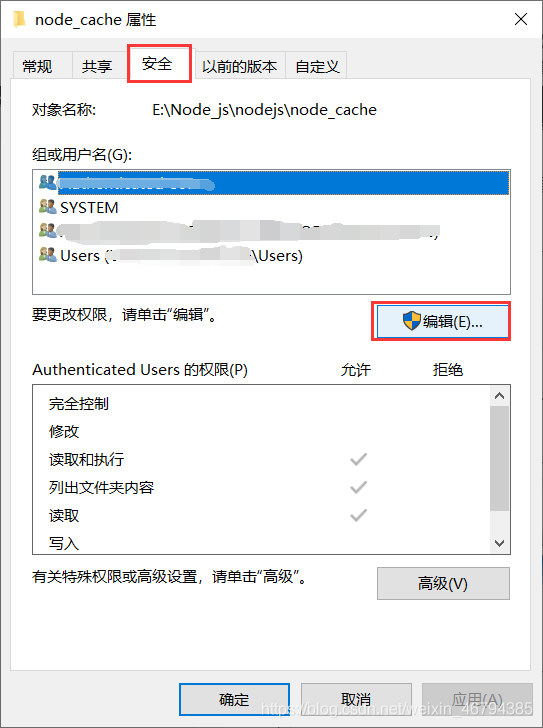
右鍵 “屬性” -> “安全” -> “編輯”
(注意這里的編輯要在系統權限下才有用!(也就是前面要有個小盾牌)!)

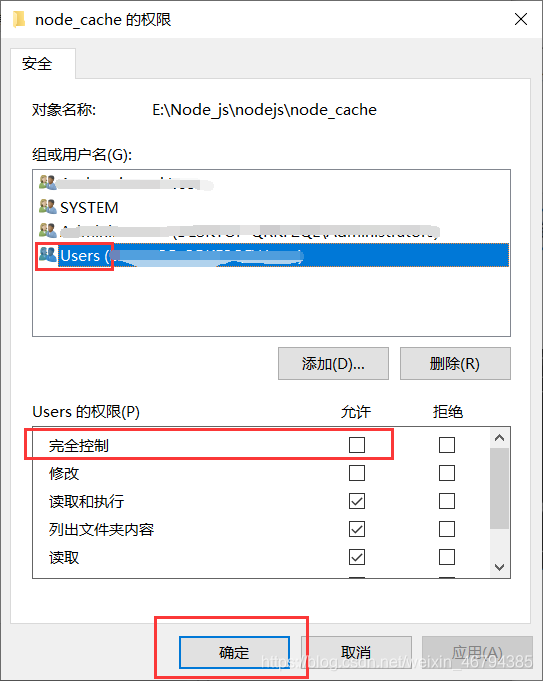
把Users的權限設置為全部允許(理論上在完全控制后面打勾就行)->“應用” ->“確定”

將剛才執行的窗口(cmd窗口 和 VSCode)關閉后再打開
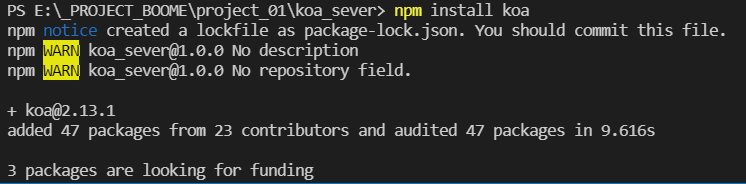
再次執行剛才的npm安裝命令安裝剛才安裝失敗的東西,這里我安裝的是koa
npm install koa

到此,關于“npm install XXX安裝路徑文件夾權限問題怎么解決”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。