您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“springboot驗證碼生成及驗證功能怎么實現”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“springboot驗證碼生成及驗證功能怎么實現”文章吧。
生成驗證碼的方式有許多種,這里選擇的是easy-captcha工具包。
github開原地址為:easy-captcha工具包
其支持Java圖形驗證碼,支持gif、中文、算術等類型,可用于Java Web、JavaSE等項目。
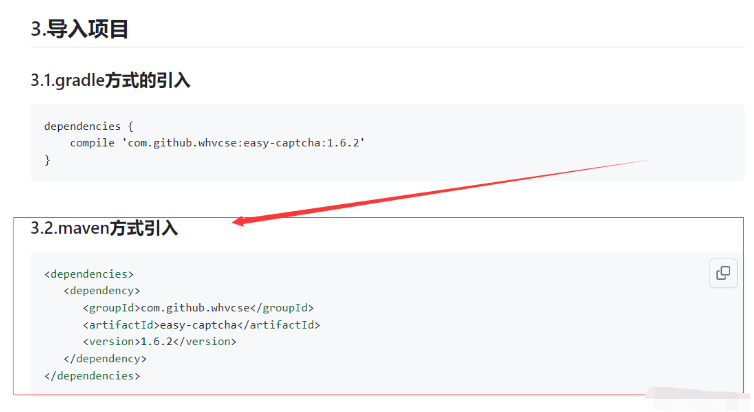
首先需要將easy-captcha的依賴配置文件增加到pom.xml文件中。
開源項目中已經寫好了導入依賴語句復制粘貼過去即可。

<dependency> <groupId>com.github.whvcse</groupId> <artifactId>easy-captcha</artifactId> <version>1.6.2</version> </dependency>

使用方法:
//生成驗證碼對象 SpecCaptcha captcha = new SpecCaptcha(130, 48, 5); //設置驗證碼的字符類型 captcha.setCharType(Captcha.TYPE_ONLY_NUMBER);

如果不想使用內置字體也可以使用系統字體。使用方法如下:
//生成驗證碼對象
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
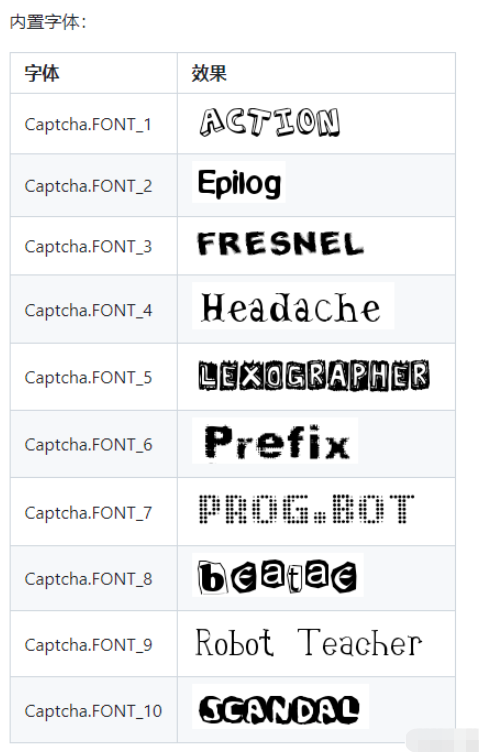
// 設置內置字體
captcha.setFont(Captcha.FONT_1);
// 設置系統字體
captcha.setFont(new Font("楷體", Font.PLAIN, 28));這里可以選擇輸出為文件流,這是比較常見的處理方式。當然,也有一些Web項目會使用base64編碼的圖片。這兩種方式easy-captcha都支持。
base64編碼的輸出方法如下所示:
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.toBase64();
// 如果不想要base64的頭部data:image/png;base64,
specCaptcha.toBase64(""); // 加一個空的參數即可輸出到磁盤上的方法如下所示:
FileOutputStream outputStream = new FileOutputStream(new File("C:/captcha.png"))
SpecCaptcha specCaptcha = new SpecCaptcha(130, 48, 5);
specCaptcha.out(outputStream);該段代碼為生成一張圖片并保存到磁盤目錄中,這里可以使用easy-captcha工具自帶的out()方法輸出。而在開發Web項目時,則會使用Response對象的輸出流進行驗證碼的輸出。
在controller包中新建KaptchaController類,就可以新建一個方法。在方法里使用GifCaptcha可以生成一個PNG類型的驗證碼對象,并以圖片流的方式輸出到前端以供顯示,代碼如下所示:
@Controller
public class KaptchaController {
@GetMapping("/kaptcha")
public void defaultKaptcha(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse) throws Exception{
httpServletResponse.setHeader("Cache-Control","no-store");
httpServletResponse.setHeader("Pragma","no-cache");
httpServletResponse.setDateHeader("Expires",0);
httpServletResponse.setContentType("image/gif");
//生成驗證碼對象,三個參數分別是寬、高、位數
SpecCaptcha captcha = new SpecCaptcha(130, 48, 5);
//設置驗證碼的字符類型為數字和字母混合
captcha.setCharType(Captcha.TYPE_DEFAULT);
// 設置內置字體
captcha.setCharType(Captcha.FONT_1);
//驗證碼存入session
httpServletRequest.getSession().setAttribute("verifyCode",captcha.text().toLowerCase());
//輸出圖片流
captcha.out(httpServletResponse.getOutputStream());
}
}這里在控制器中新增了defaultKaptcha()方法,該方法所攔截處理的路徑為/kaptcha。在前端訪問該路徑后就可以接收一個圖片流并顯示在瀏覽器頁面上。
在static目錄中新建kaptcha.html頁面,在該頁面中顯示驗證碼,代碼如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>驗證碼顯示</title> </head> <body> <img src="/kaptcha" onclick="this.src='/kaptcha?d='+new Date()*1" /> </body> </html>
首先訪問后端驗證碼路徑/kaptcha,由于驗證碼是圖片形式,所以將其顯示在img標簽中。然后定義onclick方法,在點擊該img標簽時可以動態切換顯示一個新的驗證碼。點擊時訪問的路徑為’/kaptcha?d='+new Date()*1,即原來的驗證碼路徑后面帶上一個時間戳參數d。時間戳是會變化的,所以每次點擊都會是一個與之前不同的請求。如果不這樣處理的話,由于瀏覽器的緩存機制,在點擊刷新驗證碼后可能不會重新發送請求,將導致在一段時間內一直顯示同一張驗證碼圖片。
在編碼完成后,啟動Spring Boot項目。在啟動成功后打開瀏覽器并輸入驗證碼顯示的測試頁面地址
http://localhost:8080/kaptcha
效果如下:

一般的做法是在后端生成驗證碼后,首先對當前生成的驗證碼內容進行保存,可以選擇保存在session對象中,或者保存在緩存中,或者保存在數據庫中。然后,返回驗證碼圖片并顯示到前端頁面。用戶在識別驗證碼后,在頁面對應的輸入框中填寫驗證碼并向后端發送請求,后端在接到請求后會對用戶輸入的驗證碼進行驗證。如果用戶輸入的驗證碼與之前保存的驗證碼不相等的話,則返回“驗證碼錯誤”的提示消息且不會進行后續的流程,只有驗證成功才會繼續后續的流程。
在KaptchaController類中新增verify()方法,代碼如下所示:
public String verify(@RequestParam("code") String code, HttpSession session){
if (!StringUtils.hasLength(code)){
return "驗證碼不能為空";
}
String kaptchaCode = session.getAttribute("verifyCode")+"";
if (!StringUtils.hasLength(kaptchaCode)||!code.toLowerCase().equals(kaptchaCode)){
return "驗證碼錯誤";
}
return "驗證成功";
}該方法所攔截處理的路徑為/verify,請求參數為code,即用戶輸入的驗證碼。在進行基本的非空驗證后,與之前保存在session中的verifyCode值進行比較,如果兩個字符串不相等則返回“驗證碼錯誤”的提示,二者相同則返回“驗證碼成功”的提示。
在static目錄中新建verify.html,該頁面會顯示驗證碼,同時也包含供用戶輸入驗證碼的輸入框和提交按鈕,代碼如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>驗證碼測試</title> </head> <body> <img src="/kaptcha" onclick="this.src='/kaptcha?d='+new Date()*1" /> <br> <input type="text" maxlength="5" id="code" placeholder="請輸入驗證碼" /> <button id="verify">驗證</button> <br> <p id="verifyResult"> </p> </body> <!--jqGrid依賴jQuery,因此需要先引入jquery.min.js文件,下方地址為字節跳動提供的cdn地址--> <script src="http://s3.pstatp.com/cdn/expire-1-M/jquery/3.3.1/jquery.min.js"></script> <script type="text/javascript"> $(function () { //驗證按鈕的點擊事件 $('#verify').click(function () { var code = $('#code').val(); $.ajax({ type: 'GET',//方法類型 url: '/verify?code='+code, success: function (result) { //將驗證結果顯示在p標簽中 $('#verifyResult').html(result); }, error:function () { alert('請求失敗'); }, }); }); }); </script> </html>
用戶識別顯示在頁面上的驗證碼后,就可以在input框中輸入驗證碼并點擊“驗證”按鈕。在JS代碼中已經定義了“驗證”按鈕的點擊事件,一旦點擊,就會獲取用戶在輸入框中輸入的內容,并將其作為請求參數向后端發送請求,驗證用戶輸入的驗證碼是否正確,后端在處理完成后會返回處理結果,拿到處理結果就顯示在id為verifyResult的p標簽中。

以上就是關于“springboot驗證碼生成及驗證功能怎么實現”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。