您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“前端要知道的AST知識有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“前端要知道的AST知識有哪些”吧!
定義:在計算機科學中,抽象語法樹是源代碼語法結構的一種抽象表示。它以樹狀的形式表現編程語言的語法結構,樹上的每個節點都表示源代碼中的一種結構。之所以說語法是“抽象”的,是因為這里的語法并不會表示出真實語法中出現的每個細節。
從定義中我們只需要知道一件事就行,那就是 AST 是一種樹形結構,并且是某種代碼的一種抽象表示。
estree 就是 es 語法對應的標準 AST,作為一個前端也比較方便理解。我們以官方文檔為例
https://github.com/estree/estree/blob/master/es5.md
下面看一個代碼
console.log('1')AST 為
{
"type": "Program",
"start": 0, // 起始位置
"end": 16, // 結束位置,字符長度
"body": [
{
"type": "ExpressionStatement", // 表達式語句
"start": 0,
"end": 16,
"expression": {
"type": "CallExpression", // 函數方法調用式
"start": 0,
"end": 16,
"callee": {
"type": "MemberExpression", // 成員表達式 console.log
"start": 0,
"end": 11,
"object": {
"type": "Identifier", // 標識符,可以是表達式或者結構模式
"start": 0,
"end": 7,
"name": "console"
},
"property": {
"type": "Identifier",
"start": 8,
"end": 11,
"name": "log"
},
"computed": false, // 成員表達式的計算結果,如果為 true 則是 console[log], false 則為 console.log
"optional": false
},
"arguments": [ // 參數
{
"type": "Literal", // 文字標記,可以是表達式
"start": 12,
"end": 15,
"value": "1",
"raw": "'1'"
}
],
"optional": false
}
}
],
"sourceType": "module"
}看兩個稍微復雜的代碼
const b = { a: 1 };
const { a } = b;function add(a, b) {
return a + b;
}由 JavaScript 編寫的 JavaScript 解析器,類似的解析器還有很多,比如 Esprima[3] 和 Shift[4] ,關于他們的性能,Esprima 的官網給了個測試地址[5],但是由于 acron 代碼比較精簡,且 webpack 和 eslint 都依賴 acorn,因此我們這次從 acorn 下手,了解如何使用 AST。
acorn 的操作很簡單
import * as acorn from 'acorn'; const code = 'xxx'; const ast = acorn.parse(code, options)
這樣我們就能拿到代碼的 ast 了,options 的定義如下
interface Options {
ecmaVersion: 3 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 2015 | 2016 | 2017 | 2018 | 2019 | 2020 | 2021 | 2022 | 'latest'
sourceType?: 'script' | 'module'
onInsertedSemicolon?: (lastTokEnd: number, lastTokEndLoc?: Position) => void
onTrailingComma?: (lastTokEnd: number, lastTokEndLoc?: Position) => void
allowReserved?: boolean | 'never'
allowReturnOutsideFunction?: boolean
allowImportExportEverywhere?: boolean
allowAwaitOutsideFunction?: boolean
allowSuperOutsideMethod?: boolean
allowHashBang?: boolean
locations?: boolean
onToken?: ((token: Token) => any) | Token[]
onComment?: ((
isBlock: boolean, text: string, start: number, end: number, startLoc?: Position,
endLoc?: Position
) => void) | Comment[]
ranges?: boolean
program?: Node
sourceFile?: string
directSourceFile?: string
preserveParens?: boolean
}ecmaVersion ECMA 版本,默認時 es7
locations 默認為 false,設置為 true 時節點會攜帶一個 loc 對象來表示當前開始與結束的行數。
onComment 回調函數,每當代碼執行到注釋的時候都會觸發,可以獲取當前的注釋內容
獲得 ast 之后我們想還原之前的函數怎么辦,這里可以使用 astring[6]
import * as astring from 'astring'; const code = astring.generate(ast);
接下來我們就可以利用 AST 來實現一些字符串匹配不太容易實現的操作,比如將普通函數轉化為箭頭函數。
我們先來看兩個函數的AST有什么區別
function add(a, b) {
return a + b;
}const add = (a, b) => {
return a + b;
}{
"type": "Program",
"start": 0,
"end": 41,
"body": [
{
"type": "FunctionDeclaration",
"start": 0,
"end": 40,
"id": {
"type": "Identifier",
"start": 9,
"end": 12,
"name": "add"
},
"expression": false,
"generator": false,
"async": false,
"params": [
{
"type": "Identifier",
"start": 13,
"end": 14,
"name": "a"
},
{
"type": "Identifier",
"start": 16,
"end": 17,
"name": "b"
}
],
"body": {
"type": "BlockStatement",
"start": 19,
"end": 40,
"body": [
{
"type": "ReturnStatement",
"start": 25,
"end": 38,
"argument": {
"type": "BinaryExpression",
"start": 32,
"end": 37,
"left": {
"type": "Identifier",
"start": 32,
"end": 33,
"name": "a"
},
"operator": "+",
"right": {
"type": "Identifier",
"start": 36,
"end": 37,
"name": "b"
}
}
}
]
}
}
],
"sourceType": "module"
}{
"type": "Program",
"start": 0,
"end": 43,
"body": [
{
"type": "VariableDeclaration",
"start": 0,
"end": 43,
"declarations": [
{
"type": "VariableDeclarator",
"start": 6,
"end": 43,
"id": {
"type": "Identifier",
"start": 6,
"end": 9,
"name": "add"
},
"init": {
"type": "ArrowFunctionExpression",
"start": 12,
"end": 43,
"id": null,
"expression": false,
"generator": false,
"async": false,
"params": [
{
"type": "Identifier",
"start": 13,
"end": 14,
"name": "a"
},
{
"type": "Identifier",
"start": 16,
"end": 17,
"name": "b"
}
],
"body": {
"type": "BlockStatement",
"start": 22,
"end": 43,
"body": [
{
"type": "ReturnStatement",
"start": 28,
"end": 41,
"argument": {
"type": "BinaryExpression",
"start": 35,
"end": 40,
"left": {
"type": "Identifier",
"start": 35,
"end": 36,
"name": "a"
},
"operator": "+",
"right": {
"type": "Identifier",
"start": 39,
"end": 40,
"name": "b"
}
}
}
]
}
}
}
],
"kind": "const"
}
],
"sourceType": "module"
}找到區別之后我們就可以有大致的思路
找到 FunctionDeclaration
將其替換為VariableDeclaration VariableDeclarator 節點
在 VariableDeclarator 節點的 init 屬性下新建 ArrowFunctionExpression 節點
并將 FunctionDeclaration 節點的相關屬性替換到 ArrowFunctionExpression 上即可
但是由于 acorn 處理的 ast 只是單純的對象,并不具備類似 dom 節點之類的對節點的操作能力,如果需要操作節點,需要寫很多工具函數, 所以我這里就簡單寫一下。
import * as acorn from "acorn";
import * as astring from 'astring';
import { createNode, walkNode } from "./utils.js";
const code = 'function add(a, b) { return a+b; } function dd(a) { return a + 1 }';
console.log('in:', code);
const ast = acorn.parse(code);
walkNode(ast, (node) => {
if(node.type === 'FunctionDeclaration') {
node.type = 'VariableDeclaration';
const variableDeclaratorNode = createNode('VariableDeclarator');
variableDeclaratorNode.id = node.id;
delete node.id;
const arrowFunctionExpressionNode = createNode('ArrowFunctionExpression');
arrowFunctionExpressionNode.params = node.params;
delete node.params;
arrowFunctionExpressionNode.body = node.body;
delete node.body;
variableDeclaratorNode.init = arrowFunctionExpressionNode;
node.declarations = [variableDeclaratorNode];
node.kind = 'const';
}
})
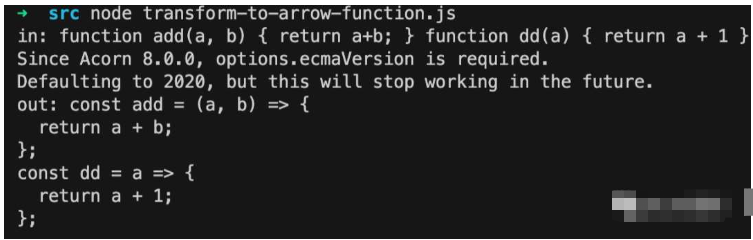
console.log('out:', astring.generate(ast))結果如下

如果想要代碼更加健壯,可以使用 recast[7],提供了對 ast 的各種操作
// 用螺絲刀解析機器
const ast = recast.parse(code);
// ast可以處理很巨大的代碼文件
// 但我們現在只需要代碼塊的第一個body,即add函數
const add = ast.program.body[0]
console.log(add)
// 引入變量聲明,變量符號,函數聲明三種“模具”
const {variableDeclaration, variableDeclarator, functionExpression} = recast.types.builders
// 將準備好的組件置入模具,并組裝回原來的ast對象。
ast.program.body[0] = variableDeclaration("const", [
variableDeclarator(add.id, functionExpression(
null, // Anonymize the function expression.
add.params,
add.body
))
]);
//將AST對象重新轉回可以閱讀的代碼
const output = recast.print(ast).code;
console.log(output)這里只是示例代碼,展示 recast 的一些操作,最好的情況還是能遍歷節點自動替換。
這樣我們就完成了將普通函數轉換成箭頭函數的操作,但 ast 的作用不止于此,作為一個前端在工作中可能涉及 ast 的地方,就是自定義 eslint 、 stylelint 等插件。
到此,相信大家對“前端要知道的AST知識有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。